Hey there!
I’m in sort of a bind with setting up the automation in klaviyo.
I’ve followed the steps given in for Viewed Product Tracking for Shopify theme 2.0 and Added to cart.
Still the Added to Cart metric I need for Abandoned cart is not appearing.
Viewed Product Tracking on my account is working so I don’t know what is missing in my part. So I need some help.
Here I have the two snippets script as indicated per instructions.

The script I got from the shop as I followed the instructions

First I tried this script and nothing appeared:
<script type="text/javascript">
var _learnq = _learnq || [];
document.getElementById("AddToCart").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});</script
Then I used this Script and still did not work:
<script type="text/javascript">
var _learnq = _learnq || [];
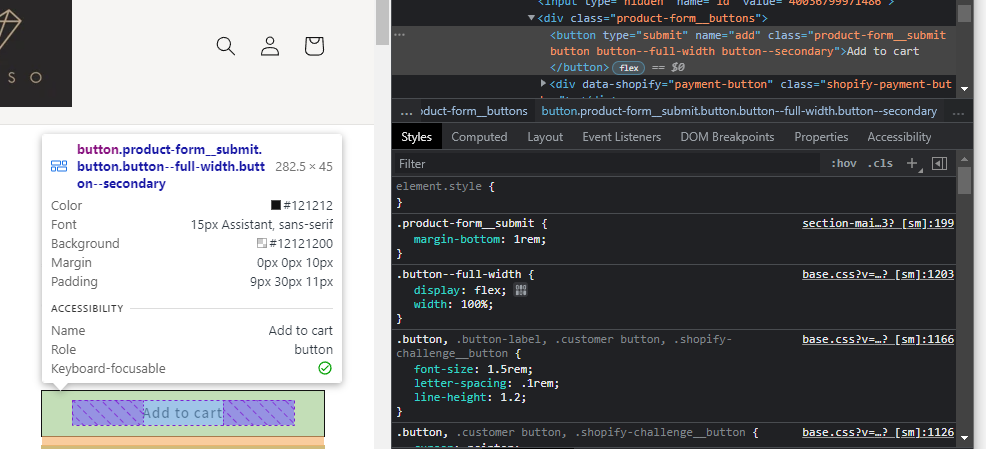
document.getElementById("product-form__submit button button--full-width button--secondary").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});</script
And Lastly I tried using this and still no “added to cart” metric on the klaviyo analytics:
<script type="text/javascript">
var _learnq = _learnq || [];
document.getElementById("product-form__submit").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});</script
I can’t really tell if its something with the Dawn theme, cause its a shopify 2.0 or something else I am missing.
Please can someone help me here so I can get started with the Abandoned cart flow.
Best answer by ice.umi
View original