Hi there @stretchnow,
Welcome to the Community.
I believe this was covered in our Shopify integration HC article, but let me go over it here as well.
Shopify 2.0 was introduced to allow developers more freedom to edit code in JSON instead of Liquid template theme files within Shopify. The main difference you'll face after upgrading to Shopify 2.0 is that most of the features now rely on JSON templates. Shopify has created this guide, which provides step by step instructions for converting a Liquid template into a JSON template, and moving any required Liquid code into sections that you can include in the new JSON template.
That said, Klaviyo's Viewed Product snippet and Added to Cart snippets were designed to be installed within Shopify's product.liquid theme files. If you navigate to your Shopify admin > Online Store > Edit Code, you should now see a product.json template instead.
Click on the product.json template and refer to the name you see listed within sections > main > type:

*Please note that the names within your “sections” may vary, and there may be multiple sections. You need to find the section referring to "main".
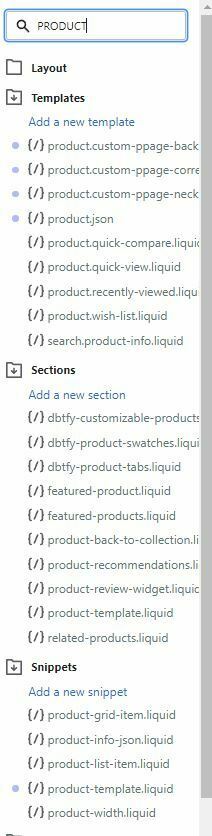
In this example, the name is product-template. Then locate that title within the Sections folder:

In this example, it is the product-template.liquid section file that we would open up, and search for the characters schema

Then, you can proceed to insert the Viewed Product snippet and Add to Cart snippet (if desired) directly above the schema line and click Save.
All the best,
Alex