Hi team -
I’m working with a new client.
She has a Shopify store, Klaviyo integration was already there. I started setting things up and noticed the Viewed Product didn’t fire since August and Added To Cart metric wasn’t even there.
Viewed Product
There was a website update, since then the VP wasn’t firing anymore. I wanted to re-instal, but couldn’t find product.liquid, but product.json. In stead I pasted the Viewed Product snippet in main-product.liquid and it is working right now.
Please let me know if there’s another best practice in this case.
Added To Cart
I’ve read the documentation and watched the video’s.
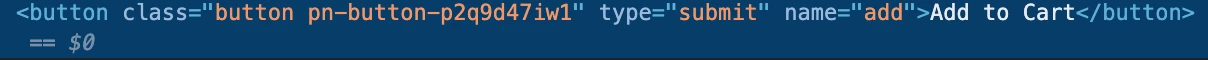
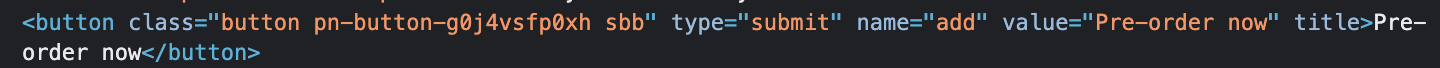
No Button ID. So looking for the class notation. Unfortunately, I found that the class notation is changing, Every product has it’s own.


Extra information
- The store offers pre-orders as well as ‘direct orders’ (?)
Would appreciate any help. Feel free to reach out with questions.
/ RA

 - thanks
- thanks  .
.