Hey guys, I’m having trouble installing one of the following metrics.
That being added to cart.
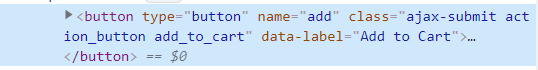
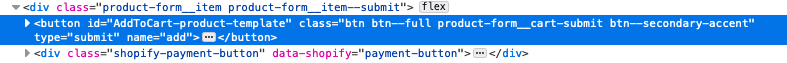
On my clients shopify store, I have inspected the element of the add to cart button and even applied both snippets (to testing reasons) for id and class. Obviously I’ve followed instructions to paste the snippet of code under the product.liquid file
For you information, my clients “add to cart” button has a class notation.
However, when I use the alternate code snippet and modify it, still does not show the metric in klaviyo.
I also want to point out that the add to cart button on my clients store is automated to pulse frequently switching from:
class=”ProductForm__AddToCart Button Button--secondary Button--full vtl-aa-animated-atc-button”
to
class=”ProductForm__AddToCart Button Button--secondary Button--full vtl-aa-animated-atc-button vtl-aa-active”
I believe this is the main reason klaviyo can’t identify the added to cart metric.
If anyone knows anyway to bypass this, or if I am installing the code wrong please message me back.
Since the add to cart button has a class notation this is the code Klaviyo help centre told me to use (yes I have tested without modifying the code also - still to no avail )
<script type="text/javascript">
var _learnq = _learnq || [];
document.querySelector('.add-to-cart').addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});
</script>



![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)




![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)


![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)

