Hi!
I’m trying to add the “Added to Cart” Snippet to a Shopify store that has a different button class for the best-selling product (screenshot 1) and the other products (screenshot 2).
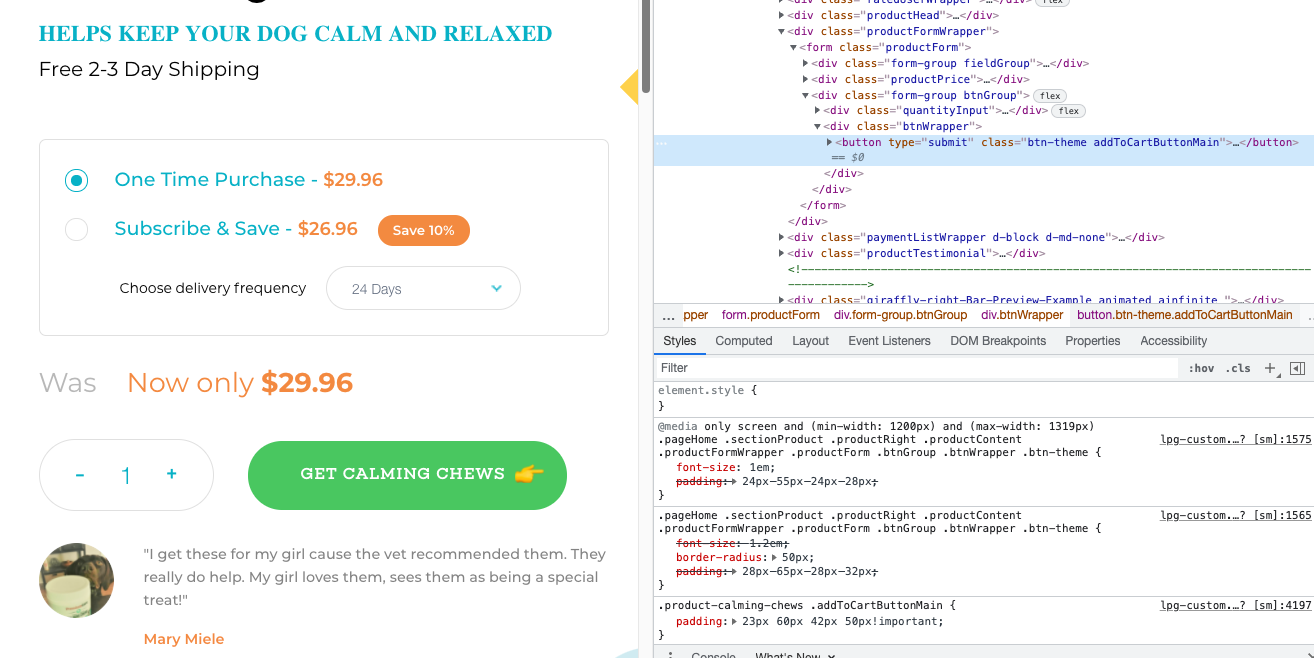
Screenshot 1

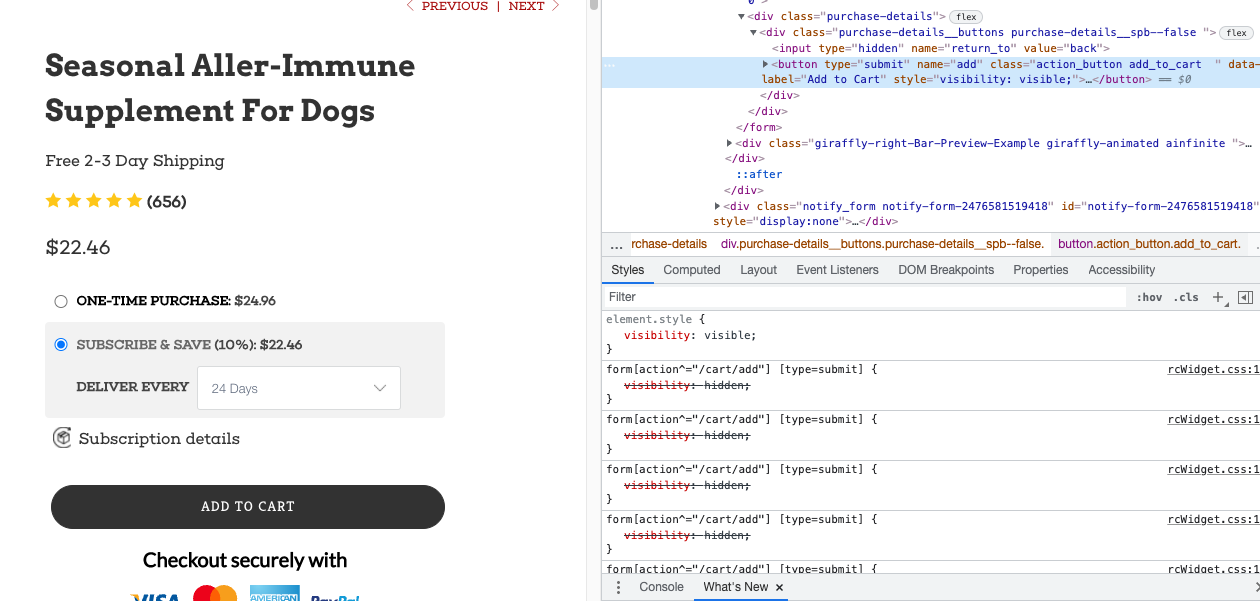
Screenshot 2

This is the snippet that I’ve added to the different product.liquid files and it does not seem to be working (probably the code is wrong):
<script type="text/javascript">
var _learnq = _learnq || _];
var classname = document.getElementsByClassName("btn-theme addToCartButtonMain" or "action_button add_to_cart");
var addToCart = function() {
_learnq.push(e'track', 'Added to Cart', item]);
}; for (var i = 0; i < classname.length; i++) {
classname/i].addEventListener('click', addToCart, false);
}
</script>
I’ve made sure to add the “Viewed Product” snippet and check that the metric is working. Could anyone help me with this please? The theme is Turbo / Chicago.
Thanks a lot!
