
How to install added to cart metrics if there is not add to cart button on store. Is there any possible ways to do it i'm using turbo theme

How to install added to cart metrics if there is not add to cart button on store. Is there any possible ways to do it i'm using turbo theme
Hello
You certainly can still install and use the Klaviyo Add to Cart function even with a store that doesn’t explicitly have an Add to Cart button! Since the Add to Cart code “listens” for a specific button’s action, you can technically map the Add to Cart function to any button you desire.
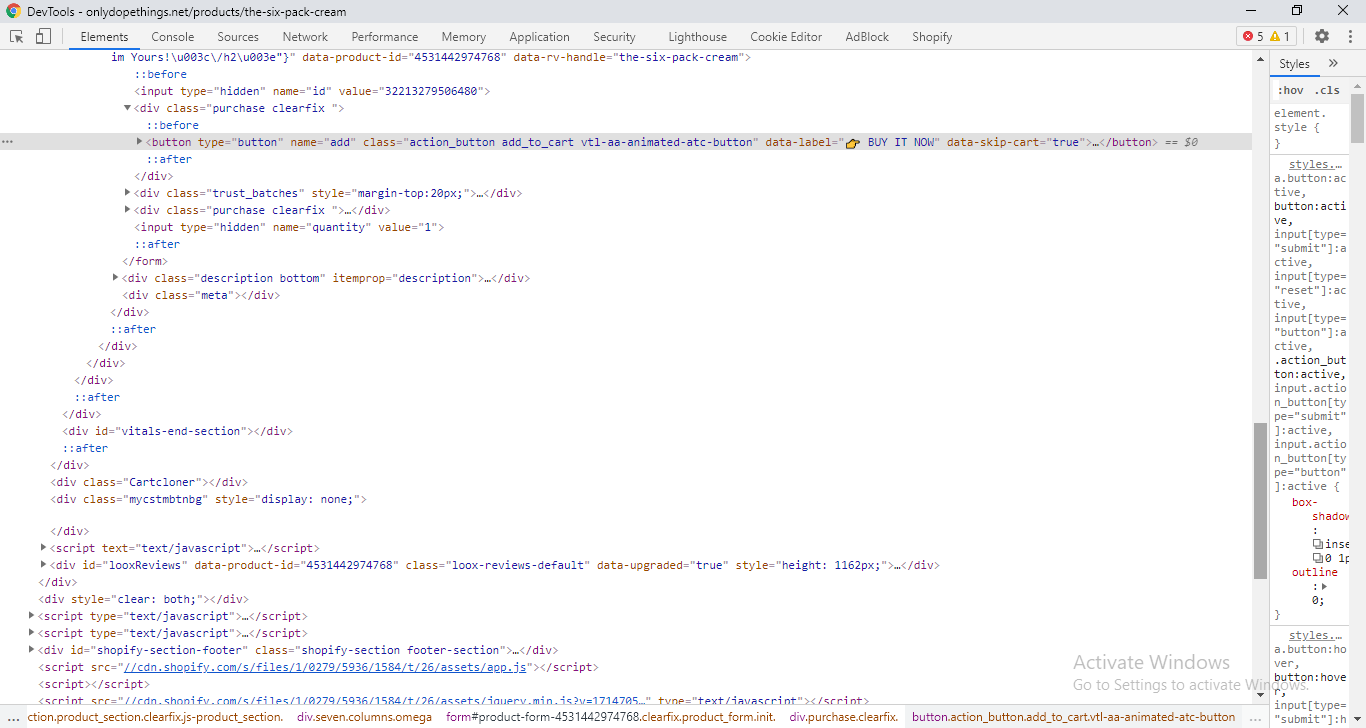
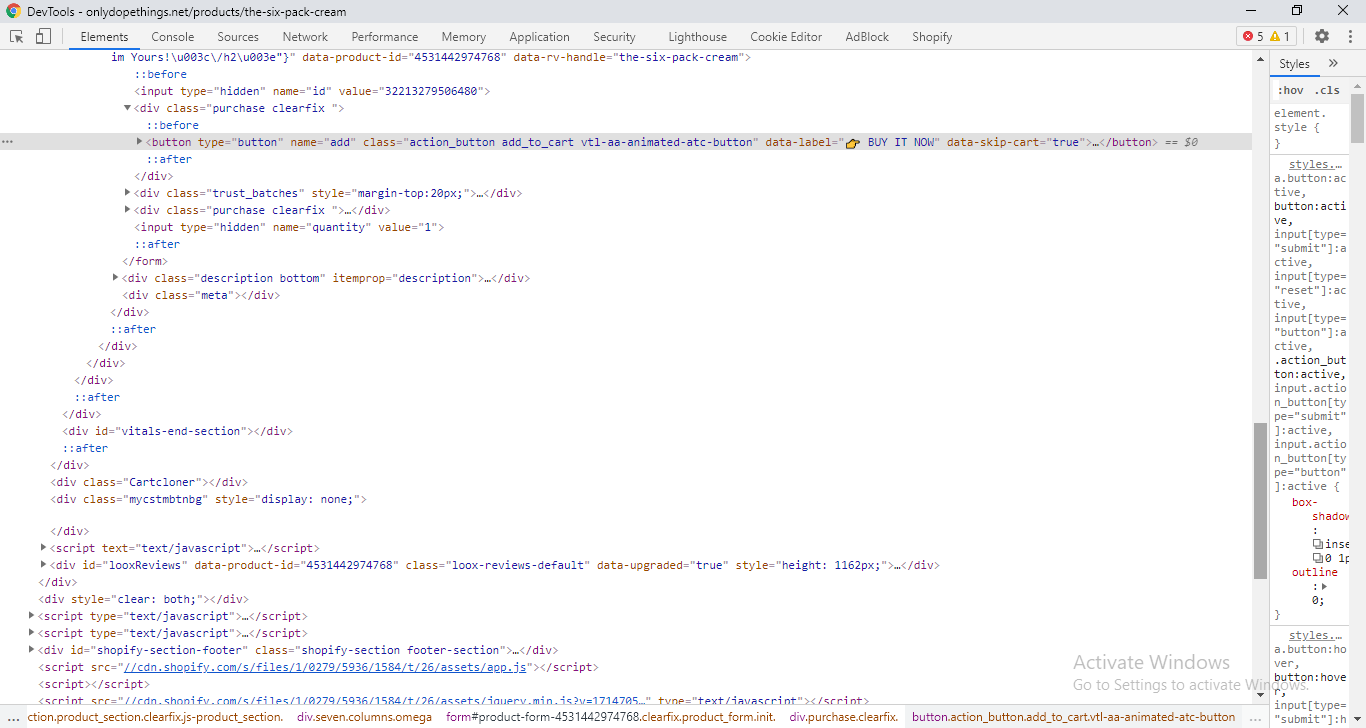
From the screenshot you provided, it appears that you have a Button on your webpage with the phrase “BUY IT NOW”; which if you wanted to map this Add to Cart code to, you certainly can! Once you have installed the Add to Cart code to your website and mapped the Class of this particular button to the code, whenever someone is cookied and clicks on this “BUY IT NOW” button, they would trigger the Add to Cart event within their profile in Klaviyo. You can find our instructions on how to format and install the Add to Cart code from the How to Create a Custom "Added to Cart" Event for Shopify article.
I would also call out this similar forum post here which highlights that in order for the Add to Cart code to trigger and fire correctly, the Viewed Product/Web Tracking code must also be present onsite as well:
-David
<script type="text/javascript">
var _learnq = _learnq || ];
document.querySelector('.add_to_cart').addEventListener('click',function (){
_learnq.push(u'track', 'Added to Cart', item]);
});
</script>
I tried entering the following code snippet but it is not working. How to fix it
Hey
So close! Can you actually try the following code:
<script type="text/javascript">
var _learnq = _learnq || ];
document.querySelector('.action_button.add_to_cart').addEventListener('click',function (){
_learnq.push(('track', 'Added to Cart', item]);
});
</script>The reason for this is; since the theme file you are using actually uses a class notation for your button, you would need to reformat the code provided in the Alternate Code Snippet for "Add to Cart" Button with Class Notation section of the How to Create a Custom "Added to Cart" Event for Shopify article to align with your button class.
Some things to keep in mind when seeing what the Class of an element is:
Furthermore, looking at your button from your screenshot, it actually looks like you have multiple class; which also need to be identified and included in the Add to Cart Code. For this reason, your Add to Cart code would need include these multiple classes to the Add to Cart code.
Let me know how that works out!
-David
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.