Hi,
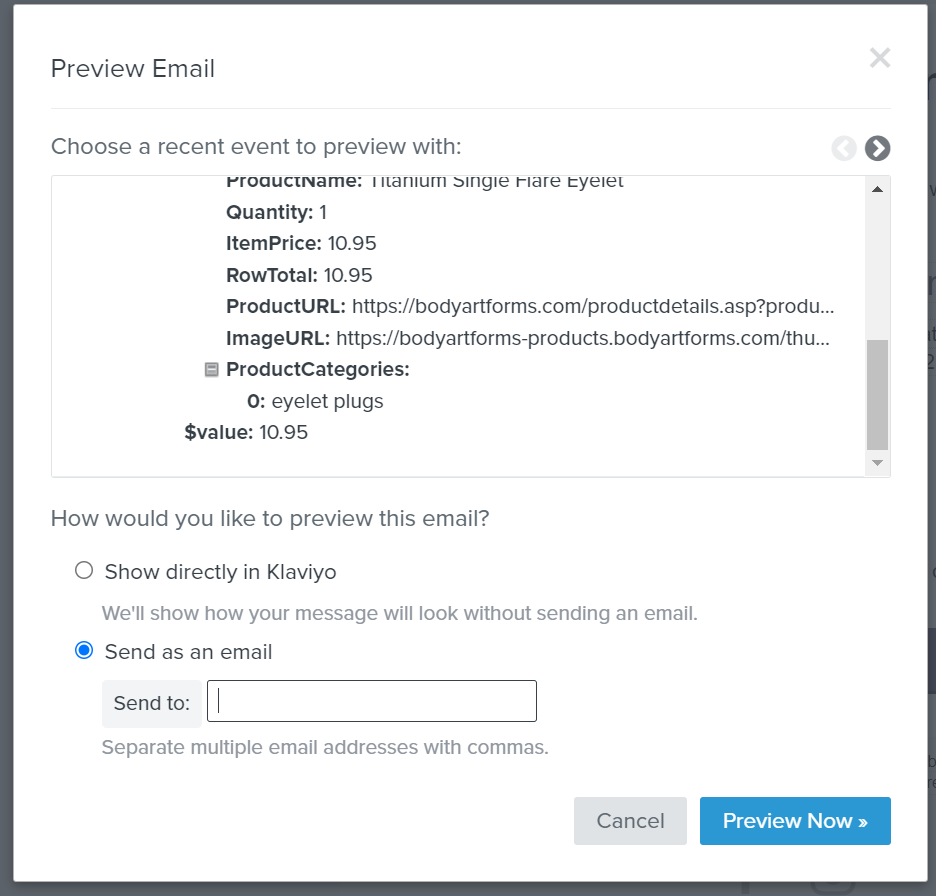
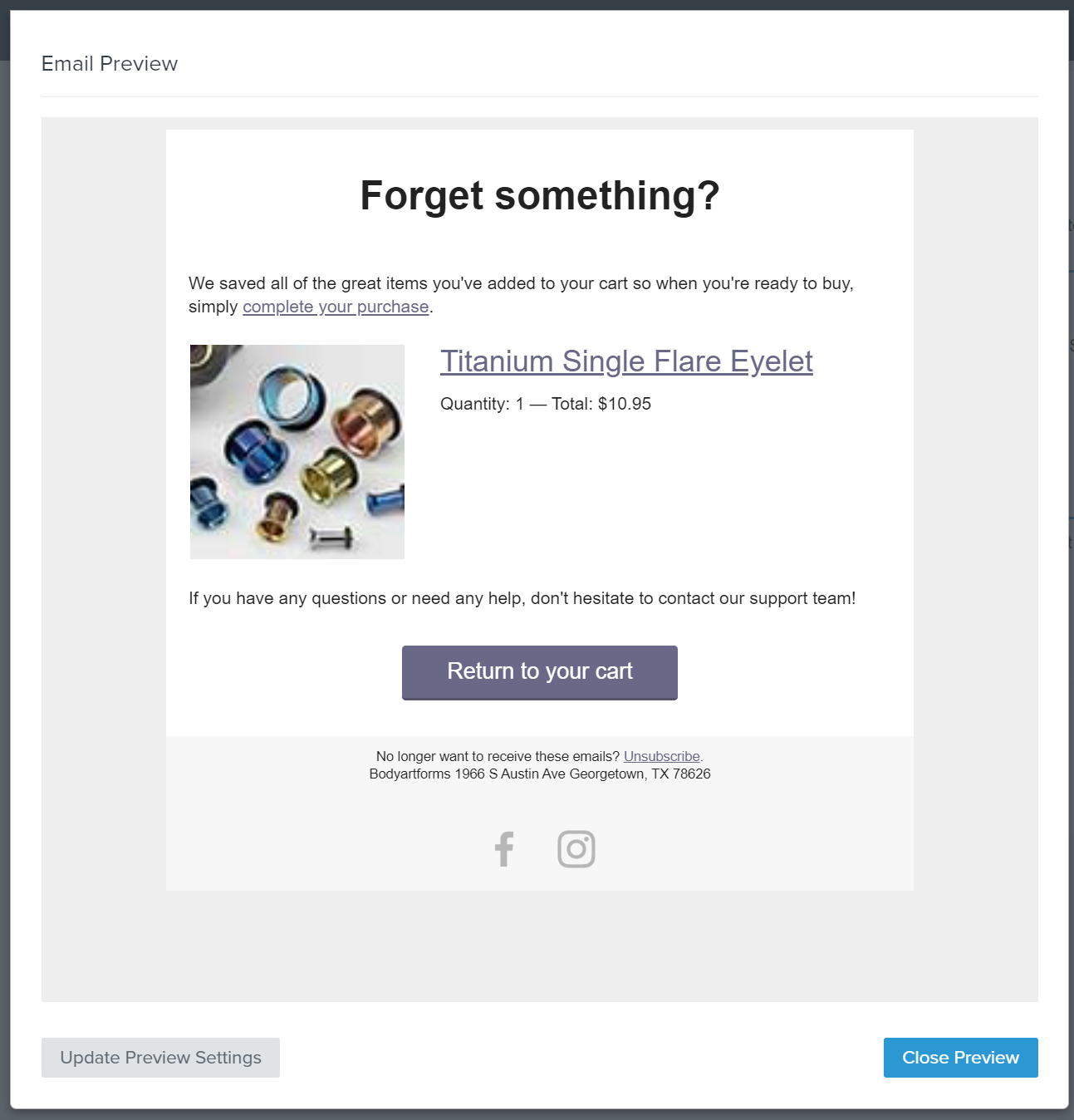
We’re setting up our abandoned cart flow and we’re using the Klaviyo abandoned flow template. When we preview the email, we noticed that the dynamic product images were blurry. We tried changing the dimensions and even found a question about blurry images, but the solution did not work for us:
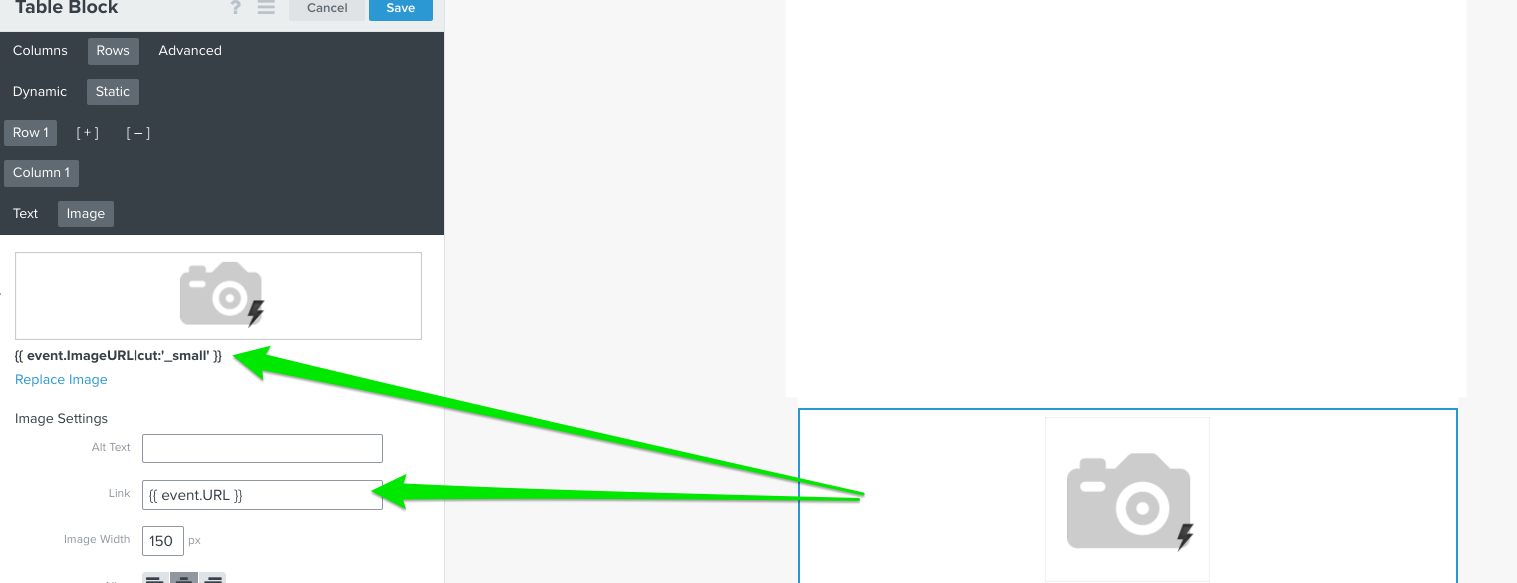
We realized that the image url klaviyo is pulling are our thumbnails, even though the images on our product page are high res. How do we set the dynamic image url to pull our high res images and not the thumbnails? Any help is appreciated!