Does anyone know how to put two prices in my email template product block.
Like if I want to add the original price and the discounted price and it should be automated with the website prices.
Solved
Add Discount and Original price in flow
 +2
+2Best answer by alex.hong
Hi
Welcome to the Community,
If you are trying to show full price and discounted price in a dynamic table block in abandoned cart flow, you'd click into the dynamic table block's source and add this coding:
{% if item.compare_at_price %}<s>{% currency_format item.compare_at_price|floatformat:2 %}</s>{% else %} {% endif %} Price: {% currency_format item.line_price|floatformat:2 %}
To get to the "source" of a dynamic table:
Where to paste the coding:
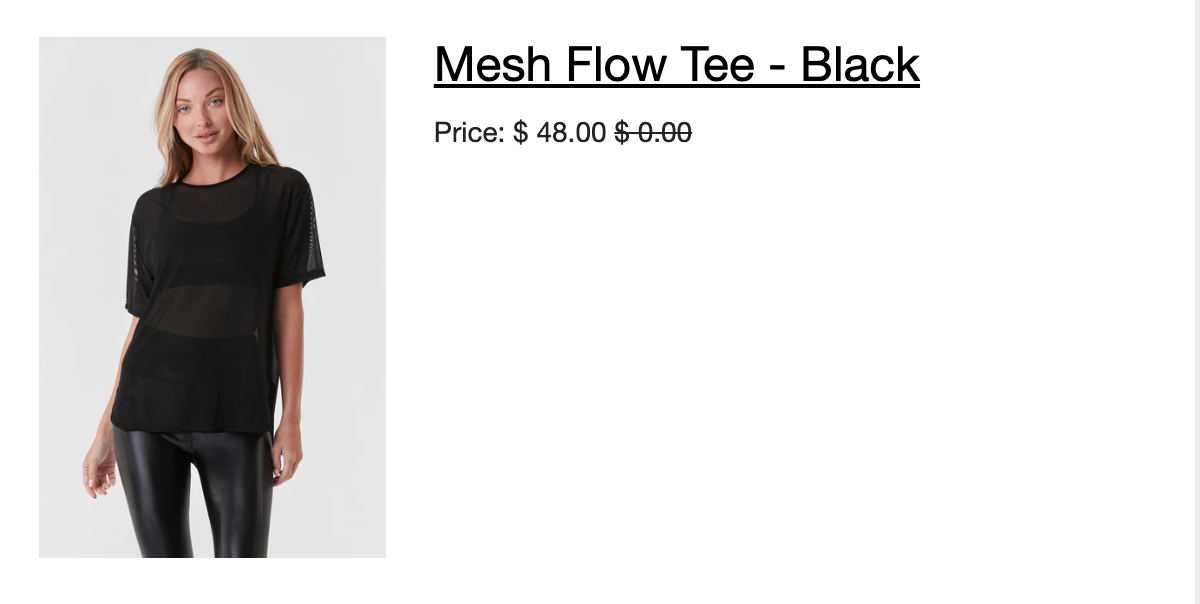
Preview of event:
If you need this in a Browse Abandon flow, the coding for the source of the dynamic block would be:
<p>Price: {{ event.Price|striptags }}{% if event.CompareAtPrice != '$0.00' %} <s>{{ event.CompareAtPrice }}</s> {% else %}{% endif %}</p>
If you were trying to have this show in the Product Block (that pulls from the catalog/product feed), sadly this is not available at this time.
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.







![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)

