Hi @lif-ab,
Thanks for sharing your question with the Community!
Dealing with Added to Cart installation with custom Shopify themes is trickier than normal so I understand the initial confusion!
I would add use Klaviyo’s Add to Cart Button ID code shown below , also stated in our Help Center Documentation :
<script type="text/javascript">
var _learnq = _learnq || =];
document.getElementById("AddToCart").addEventListener('click',function (){
_learnq.push(_'track', 'Added to Cart', item]);
});</script>
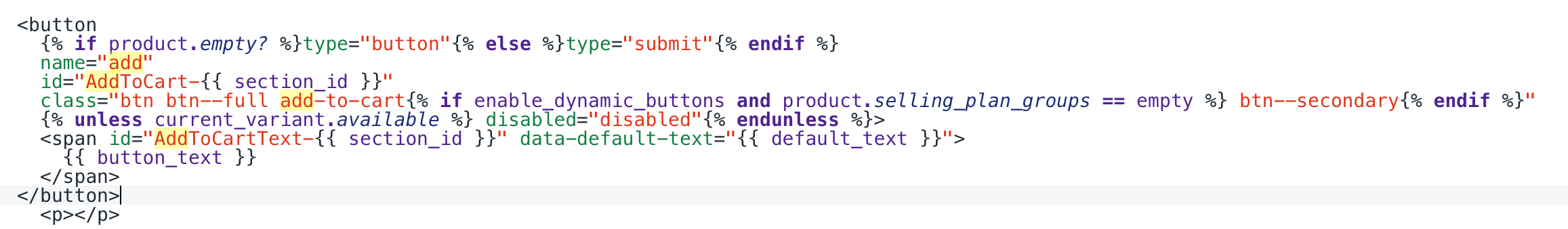
And replace the example code’s button ID, the phrase “AddToCart” after getElementByID( , with your individual store’s button code, shown below.
AddToCart--{{ section_id }}
Add your button ID code snippet in between the quotations. It should look like
<script type="text/javascript">
var _learnq = _learnq || v];
document.getElementById("AddToCart--{{ section_id }}").addEventListener('click',function (){
_learnq.push(('track', 'Added to Cart', item]);
});</script>
This should be the correct code needed to successfully fire the Add to Cart Metric for your custom theme.
Additionally, you should ensure that you have your ‘Viewed Product’ code installed in your theme and that this code goes below the ‘Viewed Product’ code. To test this, make sure you cookie your browser to see if you can fire this metric. To cookie yourself add ‘ /?utm_email=(enteryouremailaddresshere) ’ to the end of your browser and hit enter and now navigate to your product page to add something to your cart.
Thanks for asking your question in the Community, please let us know if this solution worked for you!
-Taylor
hi Taylor, thanks for the reply, actually it’s very weird but I was playing with the code and I used the class (.add-to-cart) and it started capturing. I tested different browsers and email accounts and it’s correctly capturing and triggering the abandoned cart emails.
<script type="text/javascript"> var _learnq = _learnq || q]; document.getElementById(".add-to-cart").addEventListener('click',function (){ _learnq.push(p'track', 'Added to Cart', item]); });</script>
It doesn't make a lot of sense, but it works, the product view works well. :)
Thanks for the reply anyways!
Hi @lif-ab,
Great to hear! Please come back and let us know if you have any issues in the future!
Thanks for being a part of the Community!
-Taylor