Looking for the code to use as I created from scratch but the code I found doesn't seem to be populating an item. This is for Shift4Shop (Formerly 3D cart) so it didnt have the preset browse abandonment option. Thanks!
Hi
Thanks for sharing this question with us.
First, I’d double-check that you have the Klaviyo onsite javascript installed on your site. It wouldn’t be installed by default for the Shift4Shop integration. If you’re interested, you can find the list of ecommerce integrations that automatically install this code here.
Next, I assume you were using the Viewed Product code outlined in this section of our “How to Integrate with Shift4Shop” documentation? If not, make sure you also followed the steps there to install the Viewed Product code snippet.
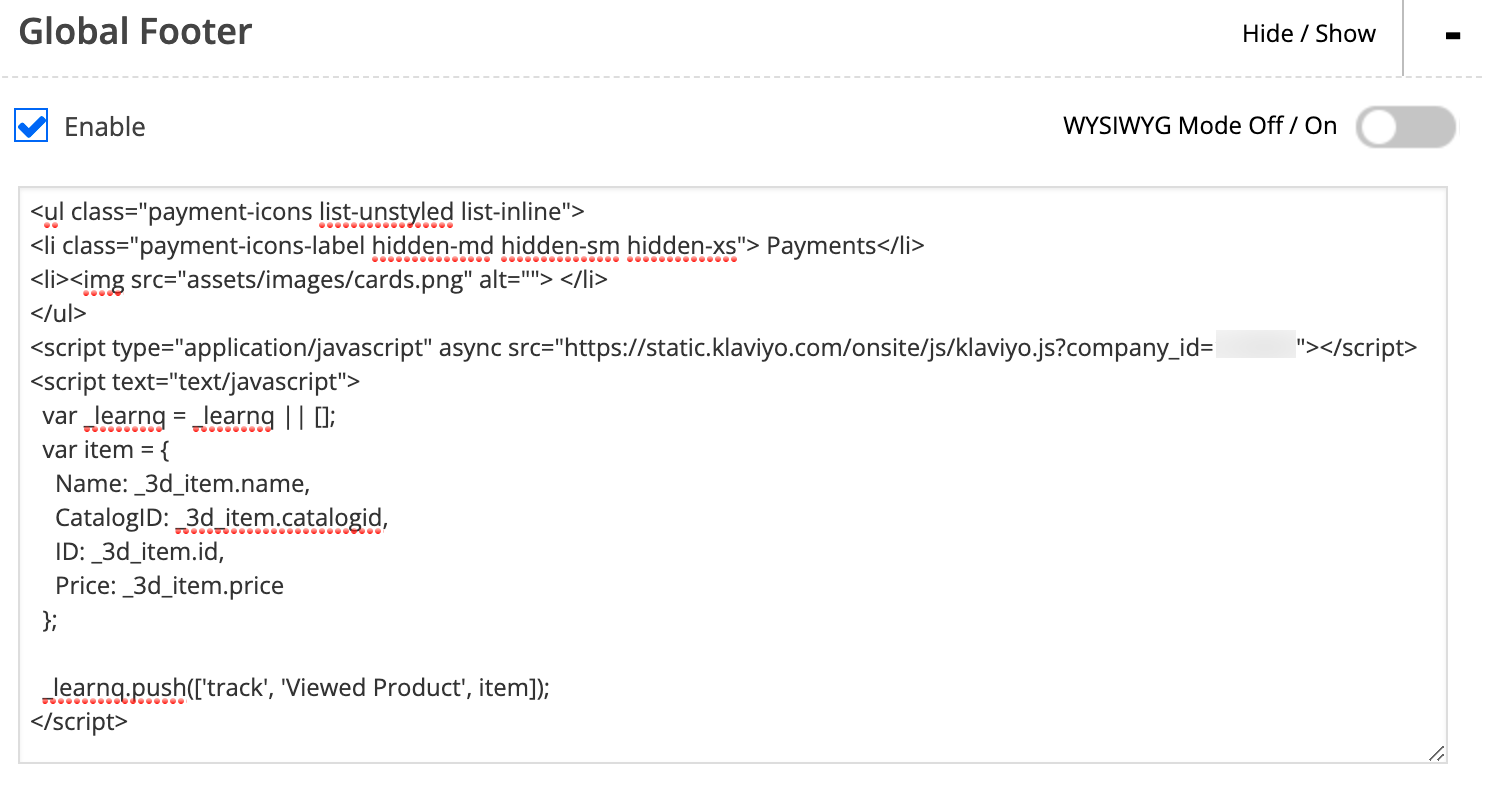
If both of the above steps were done correctly, your code should look something like the screenshot at the bottom of that same article (screenshot here for reference):

Also, keep in mind that in order to capture a Viewed Product event generally, the user would have to be cookied on their browser prior to viewing the item. This means that the user previously did one or both of the following: a) filled out a Klaviyo sign-up form or b) clicked on a Klaviyo email. You can find more information on that here. And you can test your web tracking by following this section of that same article.
I hope that’s helpful :)
Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
