Hi, I need some guidance over setting up a browse abandonment flow. My website has two features.
a. You can browse and shop products on my website without having to log in.
For these customers, I already have set up some flows.
b. You can browse and shop products after logging in to my website (for additional discounts).
I haven’t setup any flows for this yet, I’m not sure on how to accomplish this since the browsing link and pages would be entirely different.
Would be great if someone has insights on how to get this done.
Hey
Welcome back to the community, Happy to help!
I do have a few questions for you first, what integration are you using? For the flows you want to setup for customers who have signed in, how are you assigning the discount to their profile? Have you attempted to build out a flow email for these customers, if so what specific challenges have you had? The creation of the flow should basically be the same process with this only difference being the additional discount, so let me know exactly what you need and I can make sure you are setup for success!
Hi
- Integration is with Magento 2.
- Yes, we want to setup a flow only for users who’ve signed in, the pricing of the items shown to logged in users are different, for instance a product is available for $50 on the website for website visitors but once the page visitors signs in the price of the product changes to $45.
- No, we have created a flow yet for users who’ve logged in, this would be the first attempt to target users who have signed in.
- The website links are the same for the logged in user and the person who had not logged in only the pricing button is different. Therefore, I do not want the people (who have not signed in) to receive the email.
It would be great if you can guide me step by step on how to create the follow and what triggers and filters should be followed.
Hi
When a user logs-in, do they get directed to a specific page each time, say an account page?
I was curious to give this a go so I tried this custom event and it worked. The JS is added to my target test page on WP.
<script type="text/javascript">
var _learnq = _learnq || ];
var item = {
"LoggedIn": "yes"
};
_learnq.push(_"track", "UserLogin", item]);
</script>
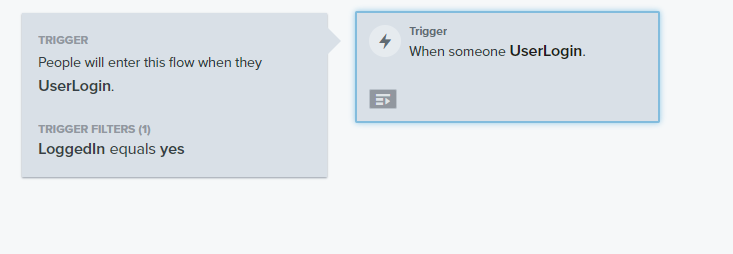
Then the flow looks like below just as an example.
Not sure if it’s what you’re looking for exactly (you mention it’s for browse abandon) but the approach may help.
Regards
Andy


Hi
Hi
Regards
Andy
Hey
 right. Andy’s suggest would be the best option to track the logins on your site.
right. Andy’s suggest would be the best option to track the logins on your site.
Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
