Hi Klaviyo Fam,
How to create a one button that added multiple products in the cart? ( in just one click)This flow is for Replenishment flow for those who ordered multiple products.
Thank you

Hi Klaviyo Fam,
How to create a one button that added multiple products in the cart? ( in just one click)This flow is for Replenishment flow for those who ordered multiple products.
Thank you

Hi
Thank you for posting your question in the Klaviyo Community.
This is a great question and something I have helped many of my clients implement over the last several months and its been a huge revenue driver for their business.
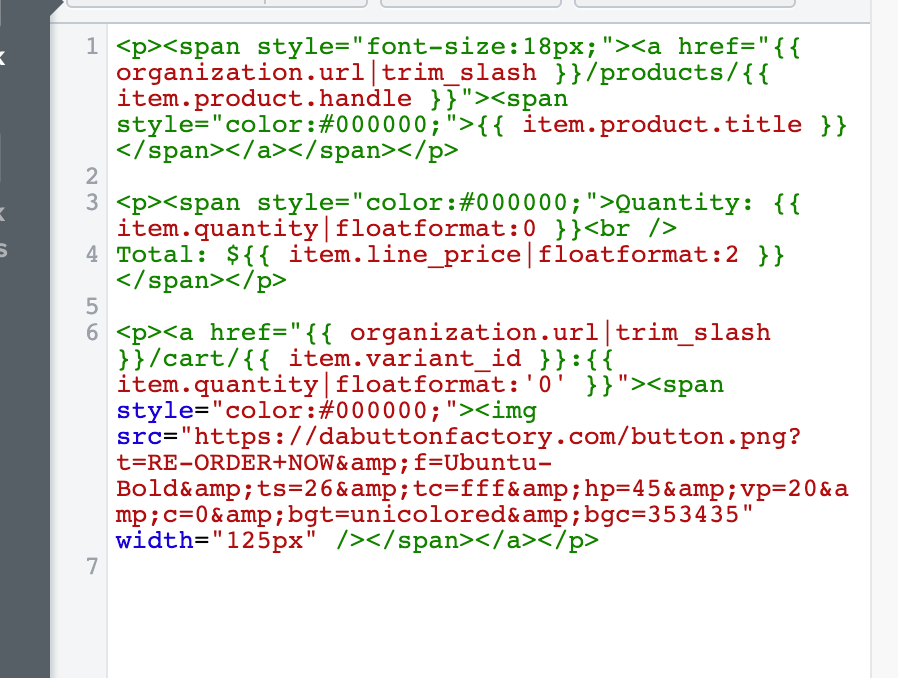
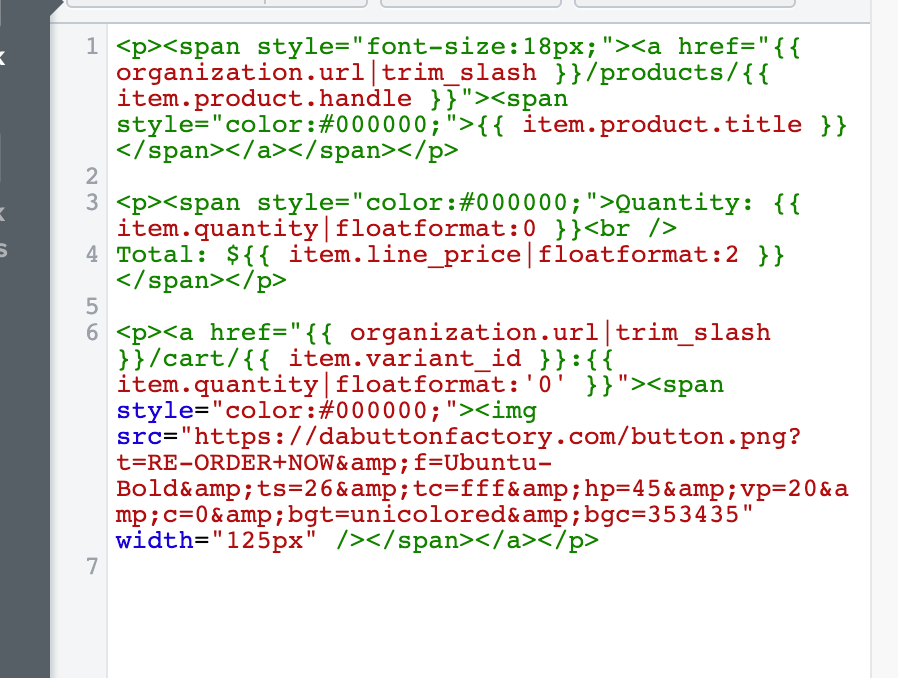
I developed the following code to insert into a text block that will pre-populate the customers past order when clicked.
Note, this is based on a Shopify Integration where the replenishment flow is triggered by the Placed Order event.
<div style="background-color:#FF5000;padding-top:15px;padding-bottom:15px; padding-left:15px;padding-right:15px;border-radius:2px;text-align:center;">{% with event.extra.line_items as items %}<a href="{{ organization.url|trim_slash }}/cart/{% for item in items %}{{ item.variant_id }}:{{ item.quantity|floatformat:'0' }}{% if not forloop.last %},{% endif %}{% endfor %}" style="font-family:'Century Gothic';color:#ffffff;font-size:16px;font-weight:700;text-decoration:none;">Re-Order Now</a>{% endwith %}</div>
The nice part about using the HTML in the text block is you can fully customize this button to match your client’s branding. Within the style parameters of the div tag, you can edit:
Within the <a href> tag to make the element a clickable button you’ll find a second style parameter that allows you to customize the text of the button including:
I hope this helps! If you have any other questions, don’t hesitate to let me know.
Wow! Thank you so much 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.