Hi
Is there a way to create a add to cart button in my email(flow and campaign) so that once the user click, it will go direct to their shopping cart page
Thx
Hi
Is there a way to create a add to cart button in my email(flow and campaign) so that once the user click, it will go direct to their shopping cart page
Thx
Hi there
Thanks for posting to the Community.
This is actually provided by default, depending on your integration. For example on Magento, one of our Big 4 eCommerce platforms, the default Abandoned Cart flow contains this dynamic block.Shopify has an add to cart feature as well. You can follow the set up here.
Here is an example set up using an Abandoned Cart email:
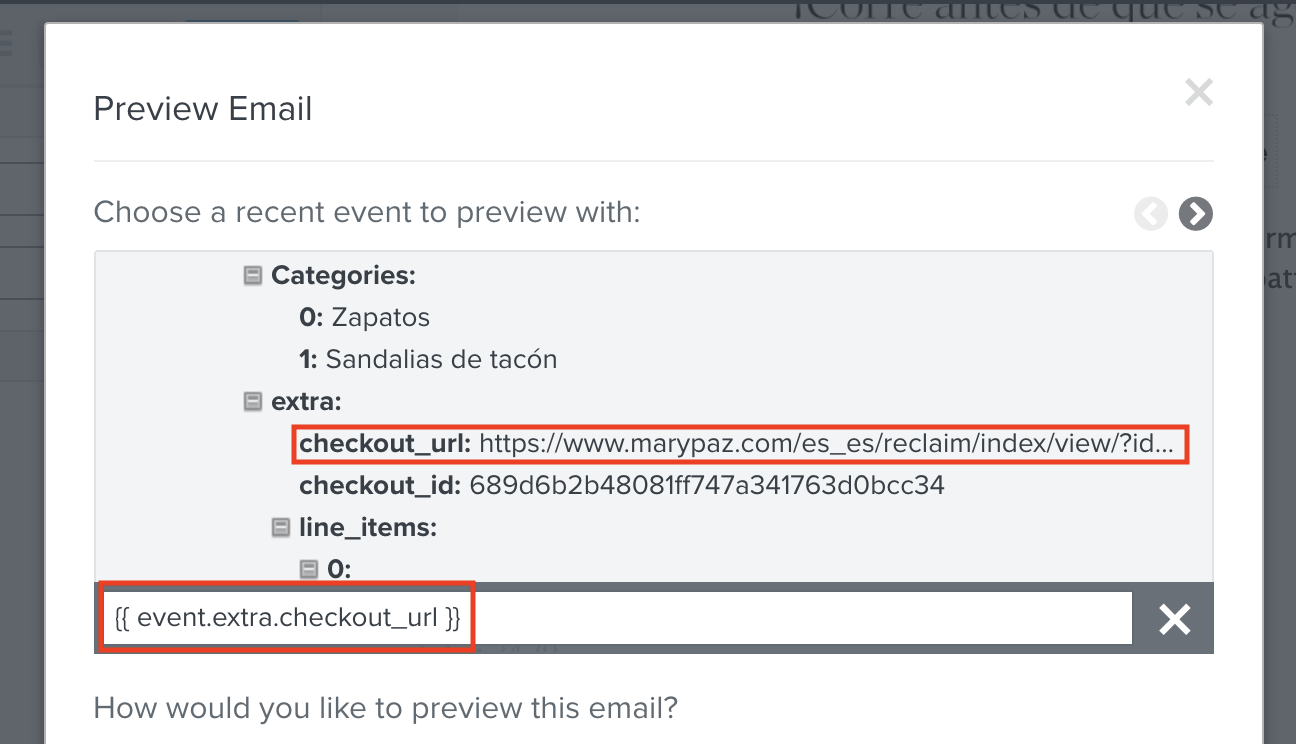
If we go into an Abandoned Cart Flow and check out the event data, we can preview the event data (click preview in the template builder) we can see that an event variable will come through for a checkout URL:

So you can use that tag to dynamically populate the checkout URL associated with the customer's unique abandoned cart:{{ event.extra.checkout_url }}
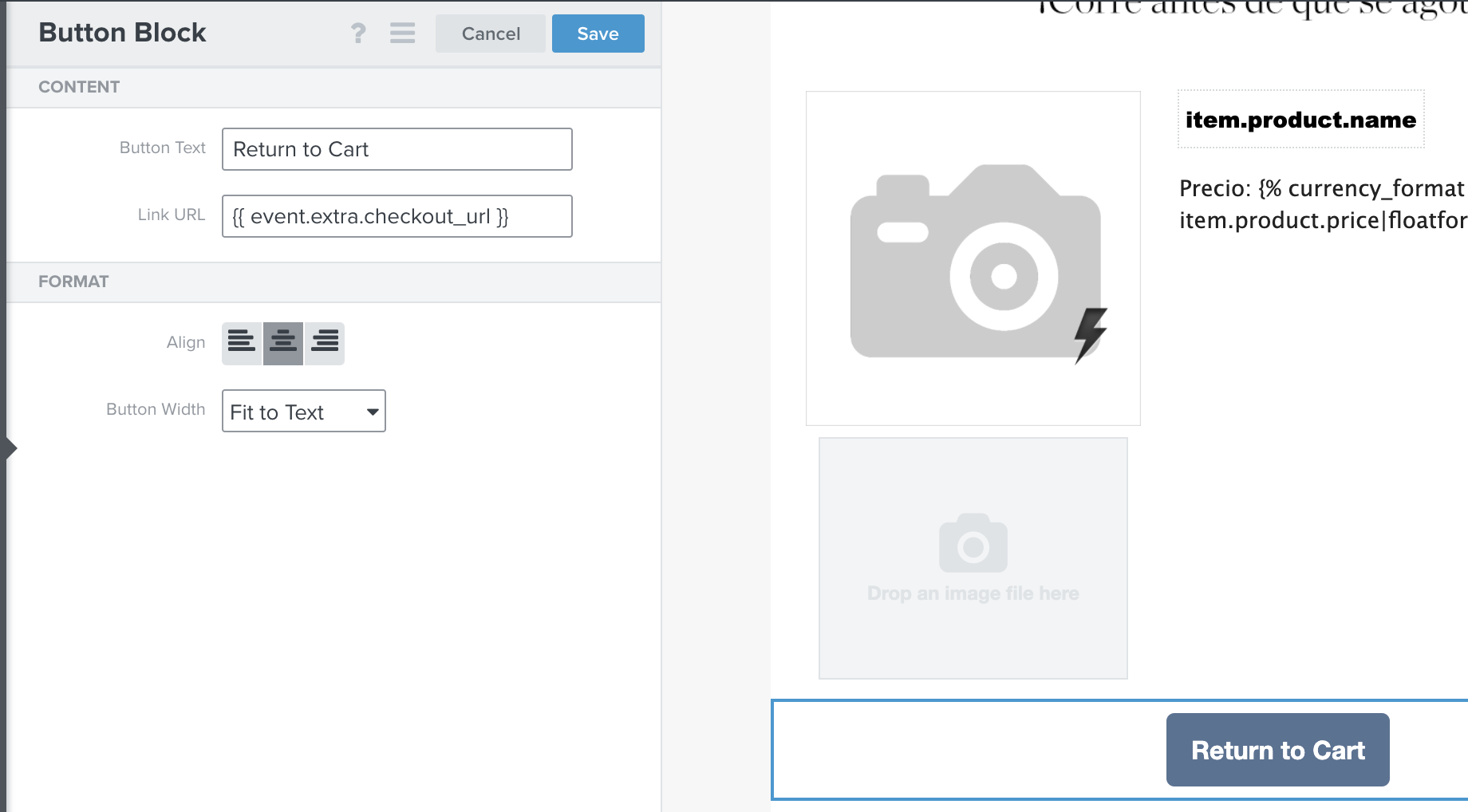
Then, I added in a button, labeled it as "Return to Cart" and added the dynamic variable tag noted above to the Link URL:

Hope this helped!
Alex
Hey
I guess I didn’t make it clear of the question. When I was “add to cart” button, I don’t mean the “cart abandonment” scenario. It’s more like, for example, I created a campaign to promote my product X, and have set a “add to cart” button, so when this user(probably haven’t visited our site for a while) clicked the add to cart, it will take him to our shopping cart page with the PRODUCT X in his cart.
That way it’s even shorter of a conversion cycle instead of taking him to that product’s detail page.
Hope that make sense, Let me know if there is a way to achieve that
Best,
R
Hi there
Thank you for clarifying. While we don't offer currently have a help center article for accomplishing this, what you can do is add a button to your email, and then in the URL you'll want to use http://your-store.com/cart/XXXXXXXX:1as your link.
The value after /cart/ is the variant's unique ID of your product and the :1 indicates that one of that item is added to the cart.
Hope that helped,
Alex
Hi there
Thanks for posting to the Community.
This is actually provided by default, depending on your integration. For example on Magento, one of our Big 4 eCommerce platforms, the default Abandoned Cart flow contains this dynamic block.Shopify has an add to cart feature as well. You can follow the set up here.
Here is an example set up using an Abandoned Cart email:
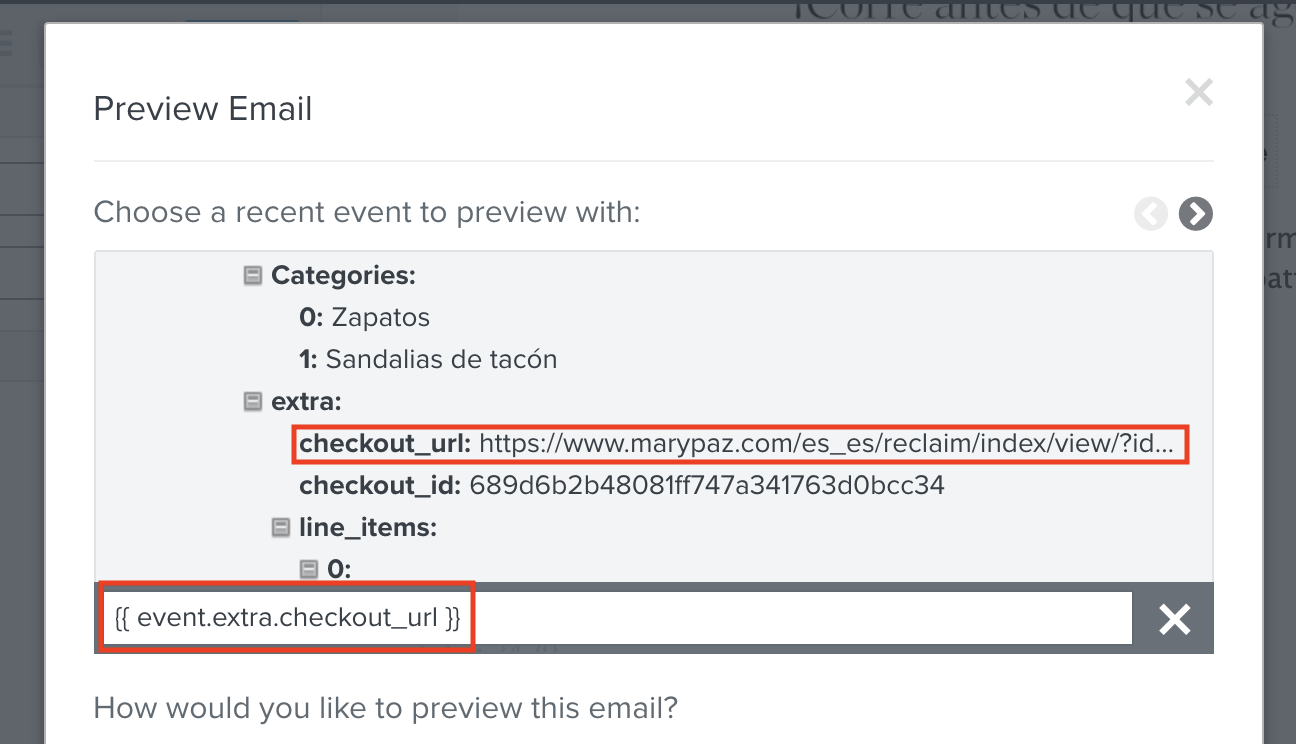
If we go into an Abandoned Cart Flow and check out the event data, we can preview the event data (click preview in the template builder) we can see that an event variable will come through for a checkout URL:

So you can use that tag to dynamically populate the checkout URL associated with the customer's unique abandoned cart:{{ event.extra.checkout_url }}
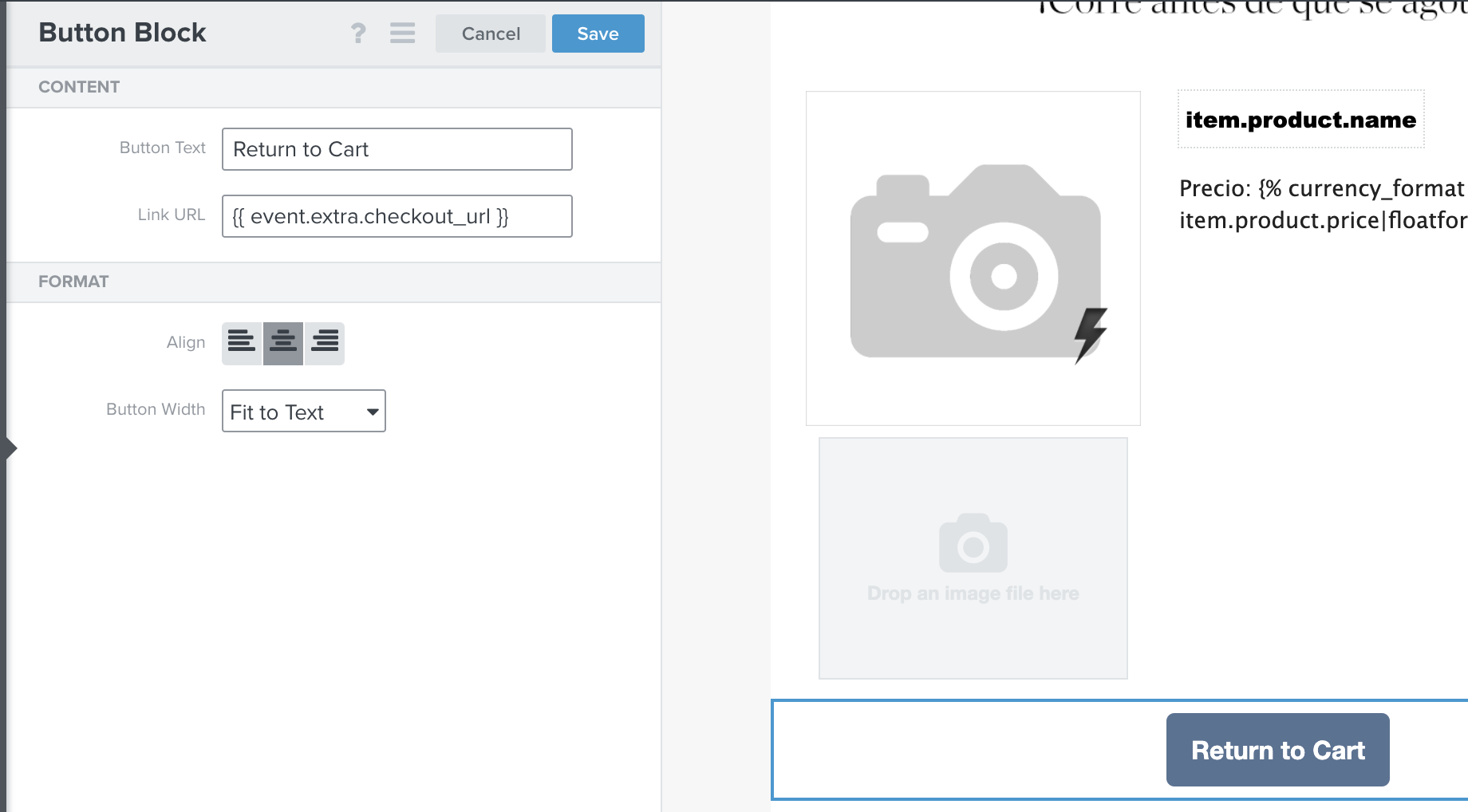
Then, I added in a button, labeled it as "Return to Cart" and added the dynamic variable tag noted above to the Link URL:

Hope this helped!
Alex
When you do this, how do you actually create the unique code for the customers specific cart? When I use your code it doesn’t work. Even with our cart url.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.