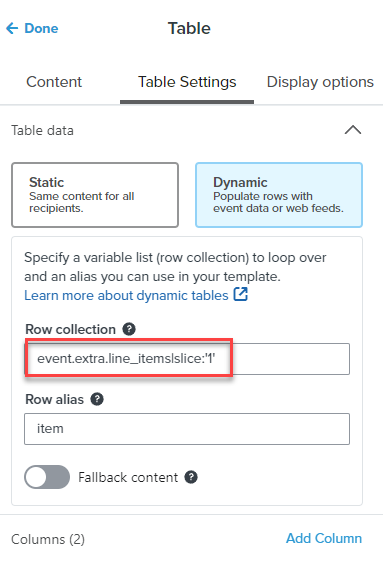
I’m looking to include one of my product images in a header bar for my abandoned cart flowl I want ONE of the products they had in their cart to display at the top. I’m currently using the Dynamic Image block (See below). It looks great when there is only one product in the cart, but for carts with more than one, I only want to show ONE of the images, not all. Any help?
{% if item.product.variant.images.1.src %}{{item.product.variant.images.1.src}}{%else%}{{item.product.images.1.src|missing_product_image}}{%endif%}