Hello,
we have a custom checkout in a page in Shopify, and I, as the developer, would like to track customer’s steps in checkout, starting with ‘Started Checkout’ step.
the issue is that I can see no request sent to klaviyo at that point, I can see those console.logs but I cannot see a request sent with that _learnq.push… therefore, the checkout is not tracked in Klaviyo.
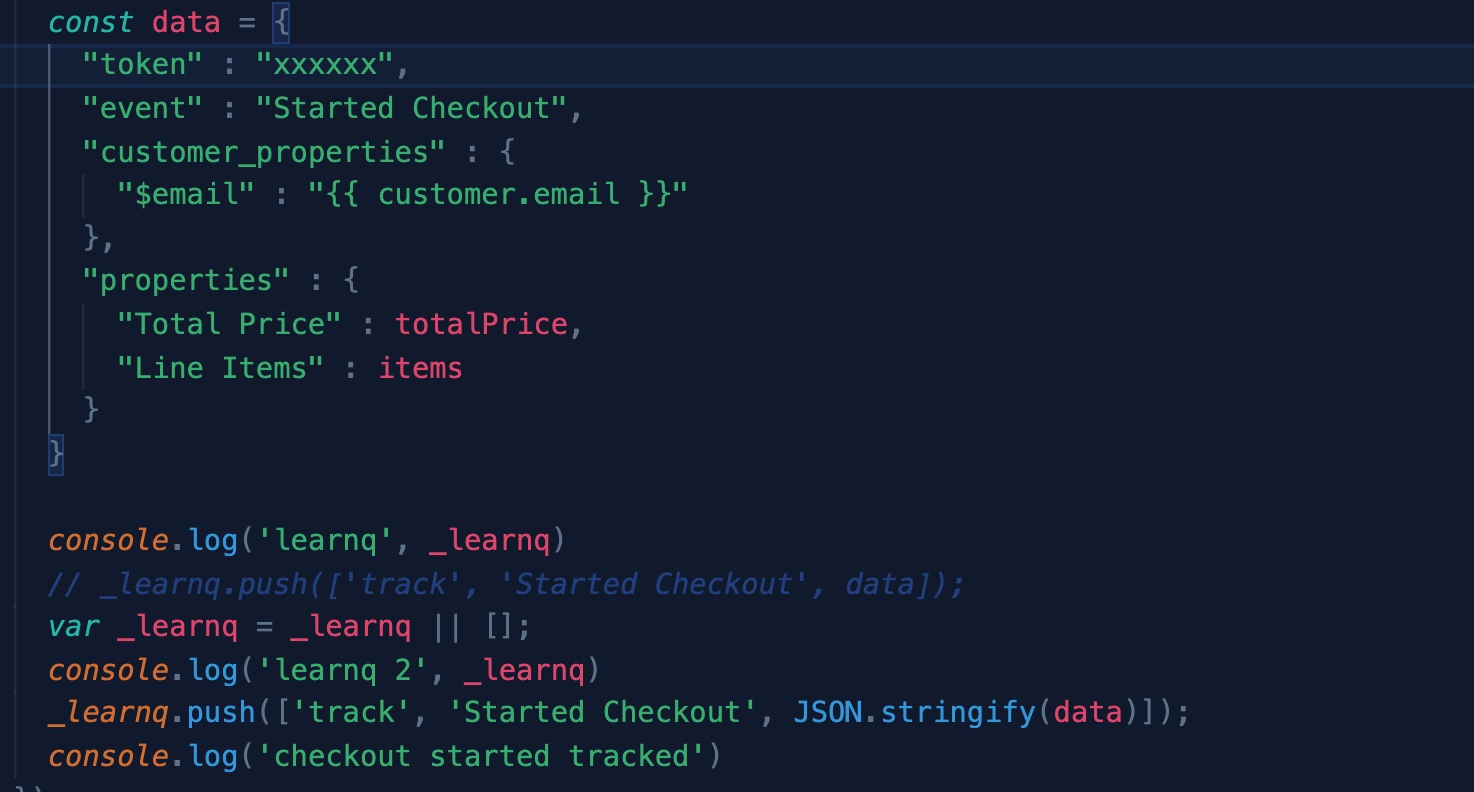
Please see image below: