Hi everyone,
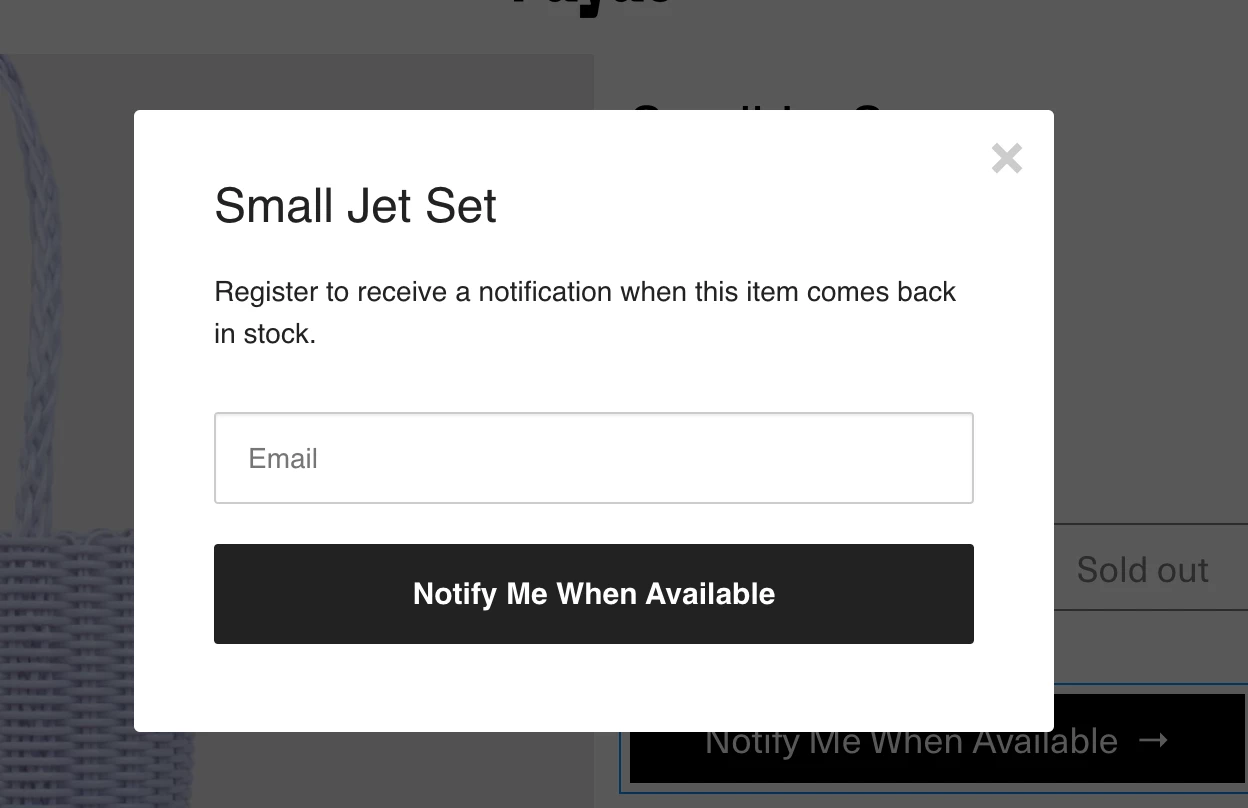
I am using the Neue Hass Unica font family on my shopify store and would like to have the same font in the style of the ‘back in stock’ modal. When installing the snippet it seems that the Google font Helvetica Neue is default:
additional_styles: "@import url('https://fonts.googleapis.com/css?family=Helvetica+Neue');",
drop_background_color: "#000",
When I try to put font_family: "New Hass Unica" in the code - nothing happens.
Can anyone help?
Much appreciated, Luisa x
https://www.rayascollective.com/

Best answer by stephen.trumble
View original




