Hey,
I’ve been stuck on this for a few hours — I’m looking for ways to show custom content blocks based on products recently purchased.
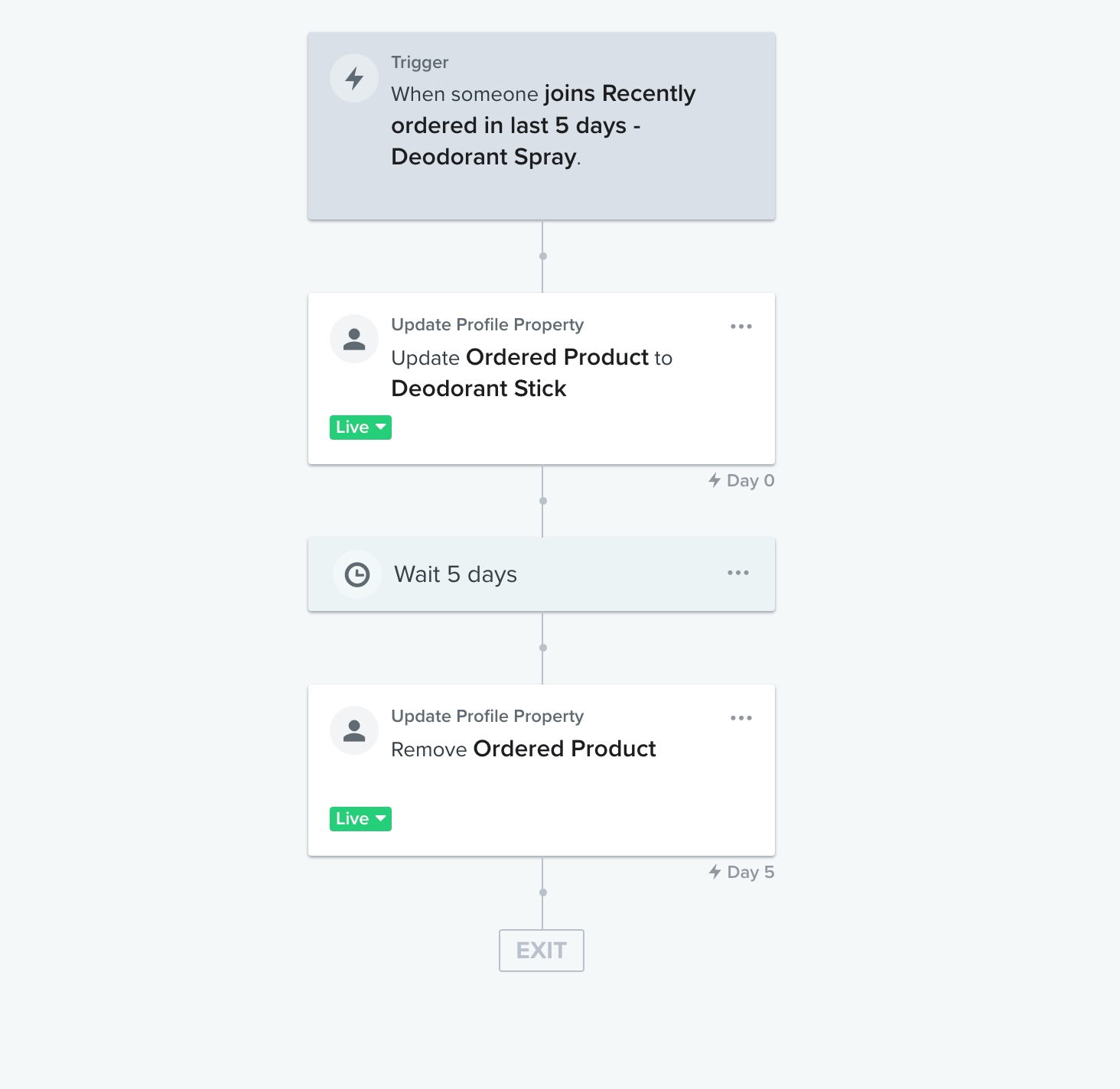
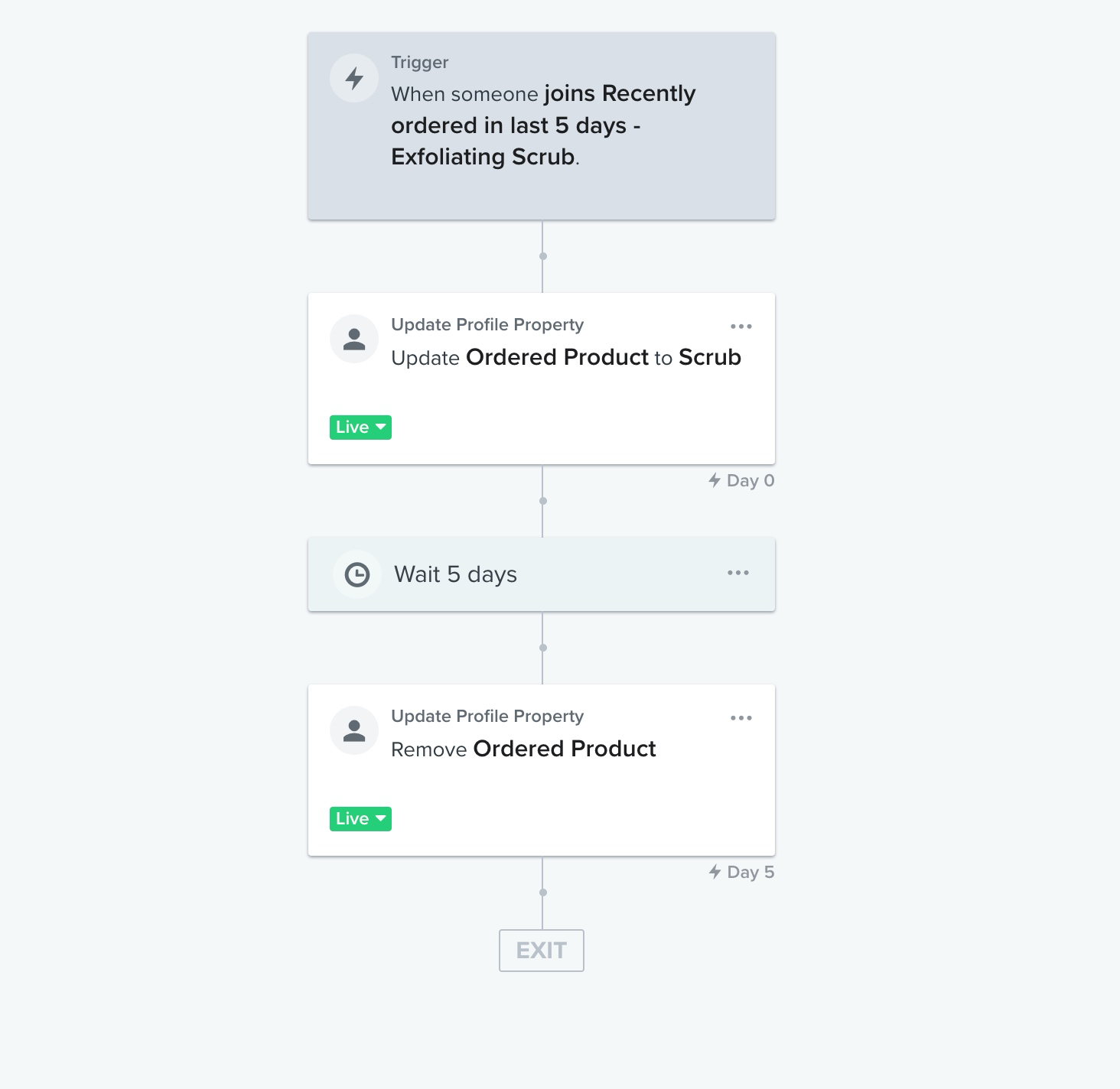
Each content block links to a “How to use PRODUCT” article on the website.
Therefore, if customer purchases a product that contains the word “Spray” in the title, they get shown the relevant content block which links to the correct article.
Here’s the formats I’ve tried:
‘Spray’ in event.Items
"Spray" in event.best sellers
'Spray' in event|lookup:Items
"SPRAY" in event.ITEMS
event.Items|default:'Spray'
{{ event.Items|default:Stick }}
lookup.Items|default:'Spray'
'Spray' in person|lookup:Item
event.Items|0:'Spray'