Hi all - new Klaviyo user here!
I’ve been struggling getting custom fonts to work the way I want to.
Our brand fonts are Libre Caslon (for headings) and Open Sans (for body text). These don’t appear to be supported by major email providers, but what’s even more frustrating is I can’t seem to get the fallback fonts to work either.
I have tried so many different combinations of fallback fonts, here is an example that I’m currently using:
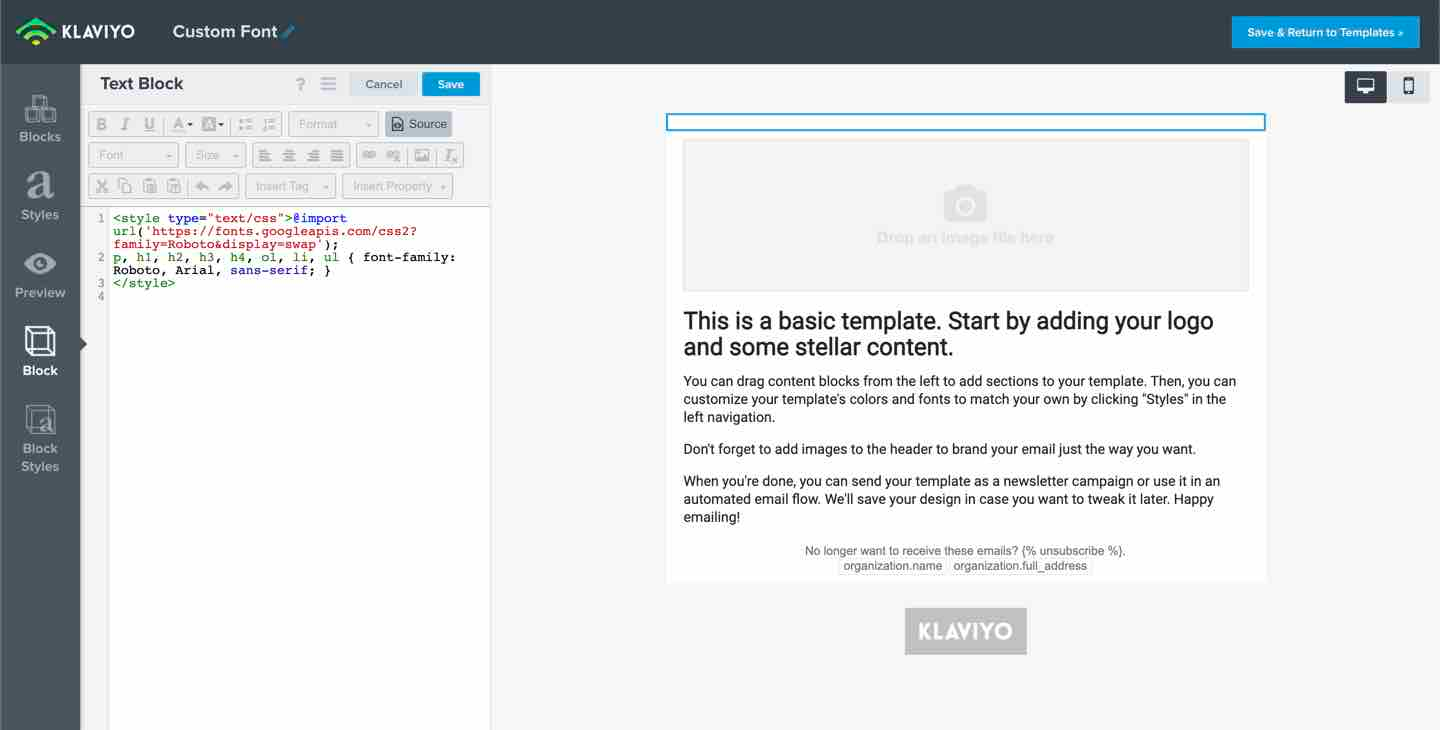
<style type="text/css">@import url('https://fonts.googleapis.com/css2?family=Libre+Caslon+Text&family=Open+Sans&display=swap');
p, ol, li, ul { font-family: Open Sans, Helvetica, Arial, sans-serif;
}
h1, h2, h3, h4 { font-family: Libre Caslon Text, New York, Georgia, serif;
}
</style>
As you can see, I’ve added multiple fallback fonts to increase the chances of them working, but they seem to default to the last option.
I am wondering if other companies have been in the same position?
These brand fonts are a big part of our identity as they’re used consistently everywhere and it’s such a shame to not be able to use them in email.
Is there a fix? If not, would the best option be to leave the code as it is and hope for the best, or simply use basic fonts to at least have some control over how the emails look?