Hello @homerunpet,
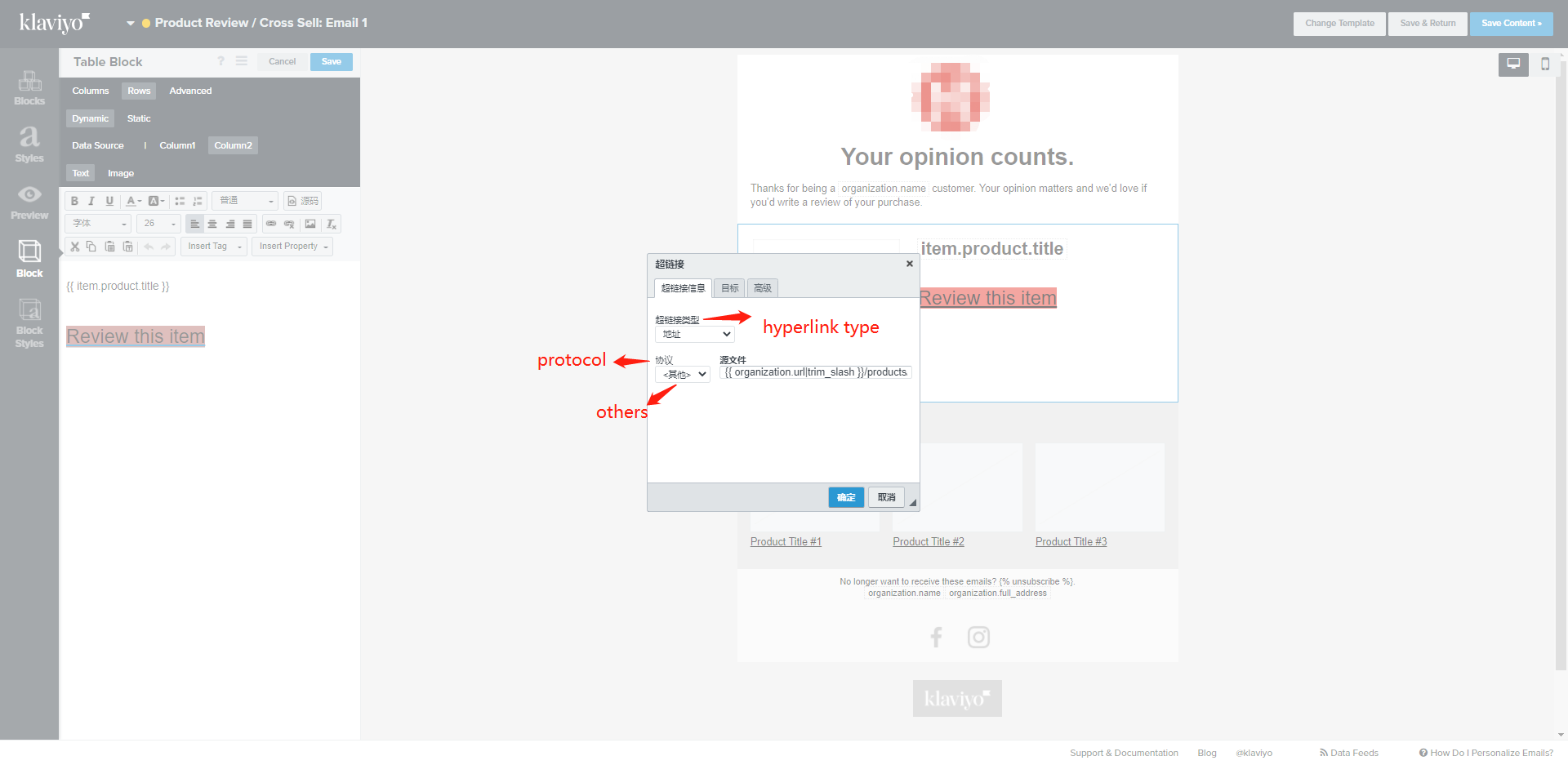
In many cases, you may be lead to a broken page when clicking on the Review this item hyperlink based on how your Organization URL is set within your account settings as mentioned in the Creating a Product Review Flow Help Center article:
You may notice when using {{ organization.url }} to show a certain product that it leads to a broken link. This happens because Klaviyo populates your website URL in the template using the {{ organization.url }} tag, which pulls directly from the URL you have inserted in your account settings. Removing the forward slash (/) in your account settings can resolve this issue.
From your screenshot however, it seems like you already are using a |trim_slash filter to alleviate this. Outside of the Organization URL being dynamically populated, the only other aspect that is being dynamically populated would be the {{ item.product.handle }} portion. I would suggest reviewing your Fulfilled Order event data and seeing how this {{ item.product.handle }} data field is being synced to Klaviyo. In my experience, depending on how your website is setup and how this field is passed to Klaviyo, it may cause a discrepancy in how the hyperlink URL is being created.
For example, if the URL on your website for the product was mywebsite.com/product/klaviyo-community-case but the {{ item.product.handle }} being passed from your Fulfilled Order event was community-klaviyo-case; this would cause a misalignment in how the URL would be generated within the template. Instead of being brought to the mywebsite.com/product/klaviyo-community-case URL/product page, the Review this item hyperlink would actually be formulated as mywebsite.com/product/community-klaviyo-case. Oftentimes, this sort of misalignment would cause users to be brought to a 404 page if the website isn’t setup for these discrepancies as the website directory wouldn’t recognize this URL.
I’ve also seen this occur from time to time if you’ve recently updated your product page URLs and redirects to the newer pages weren’t setup yet which would sometimes cause a similar misalignment.
Also, instead of using the default {{ organization.url|trim_slash }}/products/{{ item.product.handle }}#reviews dynamic hyperlink, you can also see if you were passing any other event data that would help in directing users back to the correct product page. If you were, you’ll also want to include the #reviews at the end of however you formulate the hyperlink which acts as an anchor tag for your product page.
I hope this helps!
David