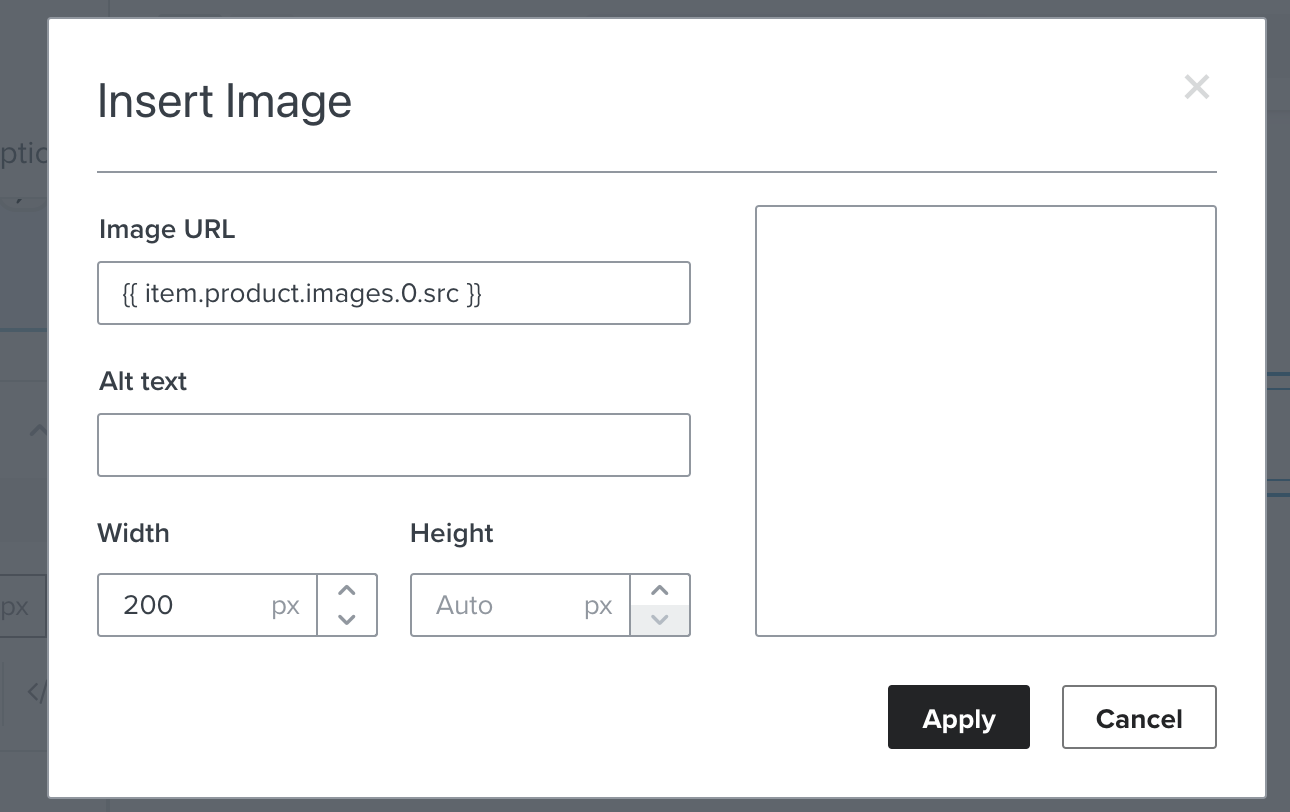
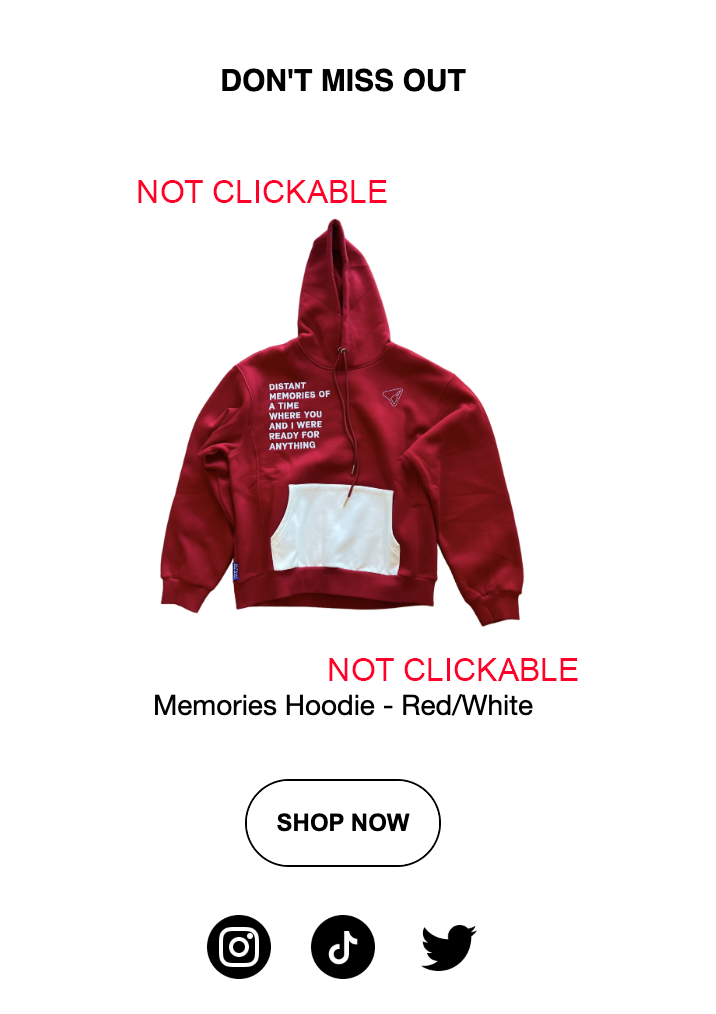
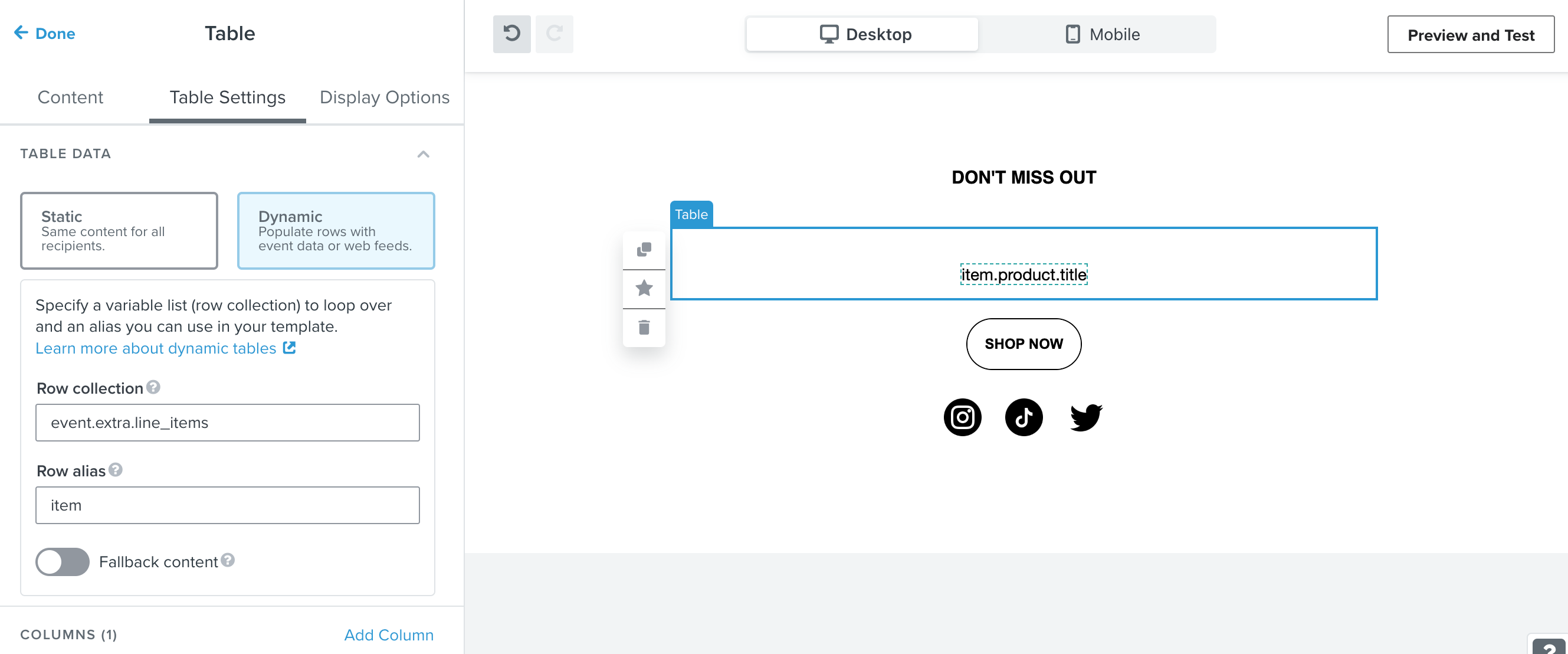
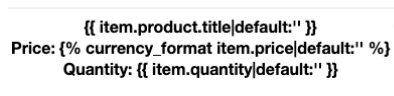
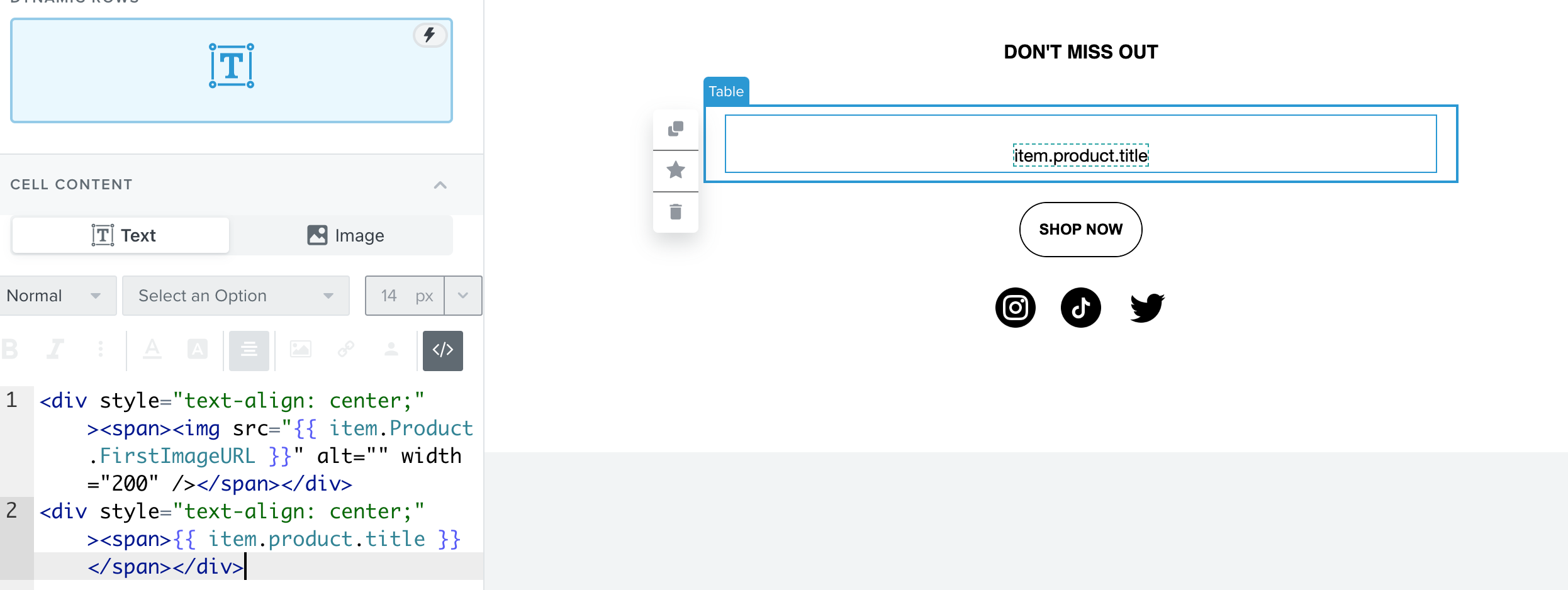
Hello Klaviyo community! My issue today is that when creating my dynamic abandoned cart email flow, the product image & title are not clickable. Attached are some screenshots of what’s going on. Website is on Shopify. I cannot seem to find any solution! I am trying to make the abandoned cart emails have a CLICKABLE IMAGE (Abandoned product) and a CLICKABLE TITLE (Item title). Please help!