Hello!
I am trying to replicate what is described in the last section of the following Klaviyo article: https://help.klaviyo.com/hc/en-us/articles/360004785571-The-Catalog-Lookup-Feature (Lookup an Item ID as a Custom Property).
The only difference is that I would like to loop the recommended products in a product block (like it’s usually done for Abandoned Cart flows), not in a HTML template.
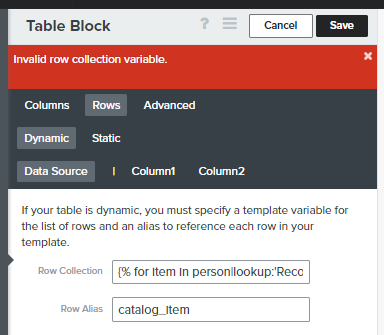
I have tried to create a table block with dynamic rows, using the following Row Collection:
{% for item in person|lookup:'Recommended Products' %}{% catalog item %}
{{ catalog_item }}
{% endcatalog %}
{%endfor %}
...where “Recommended Products” is my custom property listing the recommended product ids.
When I try to save the first step, I get the following error message:

Do you know if it’s possible to build such dynamic table block based on lookup of Item IDs within a Custom Property?
If yes, do you know where I made a mistake?
Thanks a lot for your help!
Grégoire
