Hi Taylor,
Thanks for the response. One of your team members was able to help me, and stated that the code I had was a bit off. I made the change to the following and it worked perfectly (See below). In my case the original variable has options and name. The fix below seemed to work.
{{ item.options.0.value }}
Hi @hkalebjian,
Thanks so much for sharing the event variable that worked for you with the Community! We're glad to hear that tweaking the code has now worked for you. This Help Center Article, Building Dynamic Block in a Flow Email, might be a future help in case you ever run into a similar problem again!
Best,
Taylor
Hi @hkalebjian,
Thank you for joining our Community Forum, we are very excited you are here! Congrats on posting your first question!
Dynamic variables are an amazing way to customize flows like Browse Abandonment and Abandon Cart and remind customers what they’re leaving behind or what they can look forward to! To use event variables, you must copy them exactly. Event variables are case-sensitive, and the slightest deviation from how it appears in the preview window could cause the variable not to work. The syntax for different event variables depends on both the integration and event metric.
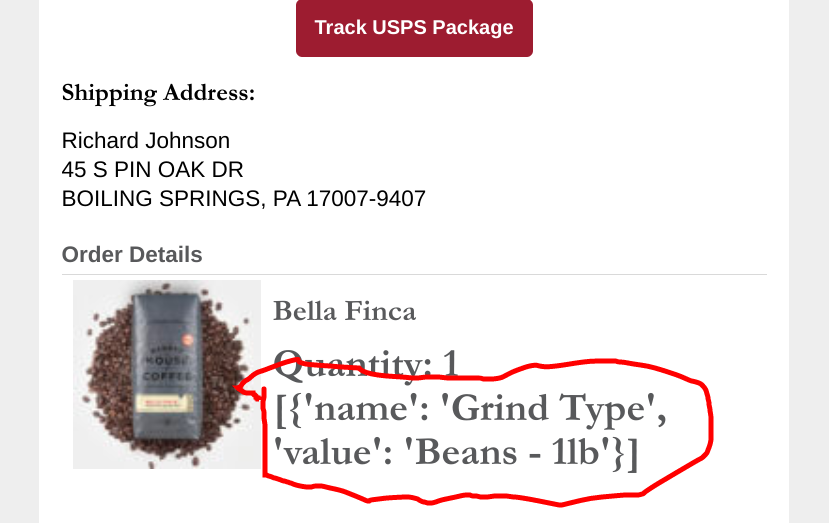
It appears that the dynamic tag is working correctly, however the problem is there is something wrong with the information the tag is collecting. Klaviyo doesn’t alter the data we project, we simply send out the call and receive what we’re looking for from your website. For the call to come back t{'Name': 'Grind Type',...}] , it seems that something in your product title is askew. I recommend combing through your product titles to ensure everything is correct and updated. After giving the data an hour of so to update and sync back to Klaviyo, the tag should be bringing back the proper product title for your email!
Thank you for sharing your question with and for being an important part of the Community!
Best,
Taylor