Hi everyone i’ve a problem i cannot fix: i need to insert the link of checkout on the word “click” and the {{ event.extra.checkout_url }} doesn’t work.
I need help, thank you!
Hi everyone i’ve a problem i cannot fix: i need to insert the link of checkout on the word “click” and the {{ event.extra.checkout_url }} doesn’t work.
I need help, thank you!
Hi
Thank you for reaching out and exploring the Community for some solutions.
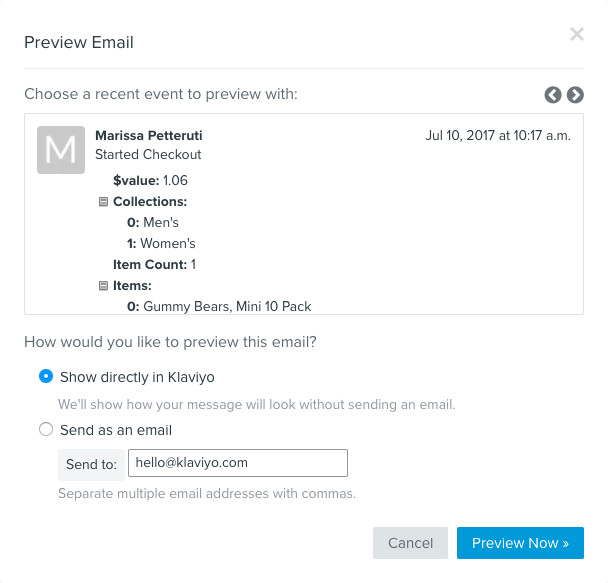
First, I recommend checking that you have previous Checkout Started events recorded. When previewing in Klaviyo, example data from a recent event will need to display in order to see your dynamic functions populating in the template. This may explain why you are not able to see your return to cart button work. It should look something like this when you preview:

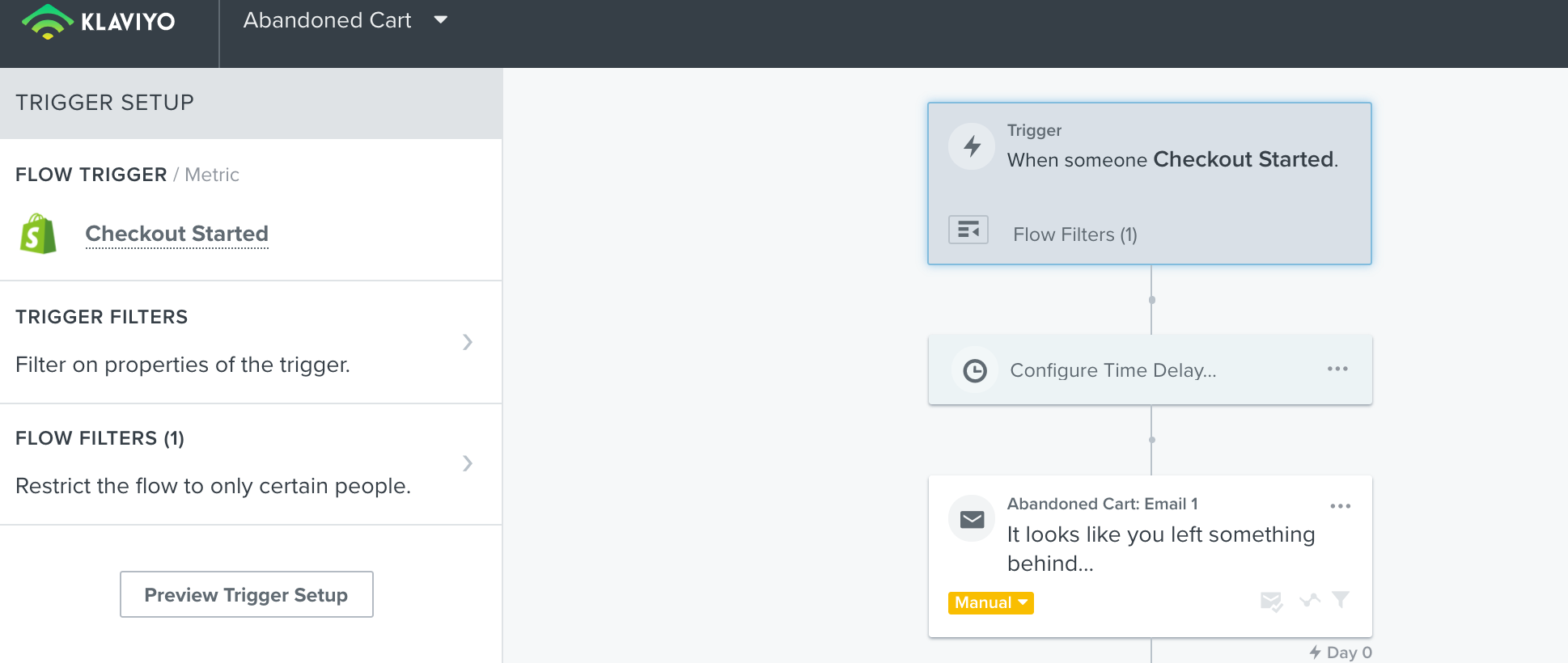
If you do have events recorded, verify that the trigger for the flow is the Shopify Checkout Started event:

Klaviyo also provides default Abandoned Cart flows triggered off of other events and the {{ event.extra.checkout_url }} would only work for an Abandoned Cart flow triggered off of the Shopify event, Checkout Started. For more information on how dynamic variables work, I recommend reading our article on using Event Variables to Personalize Flows.
Lastly, I recommend replacing {{ event.extra.checkout_url }} with the following:
{{ event.extra.responsive_checkout_url }}This was a solution that resolved the same issue for another member of the Community:
Please do let me know if you’re still having trouble after working through these solutions. If so, could you kindly provide a screenshot of the code you have in the button and describe what happens after you click the button?
Thanks and have a wonderful day.
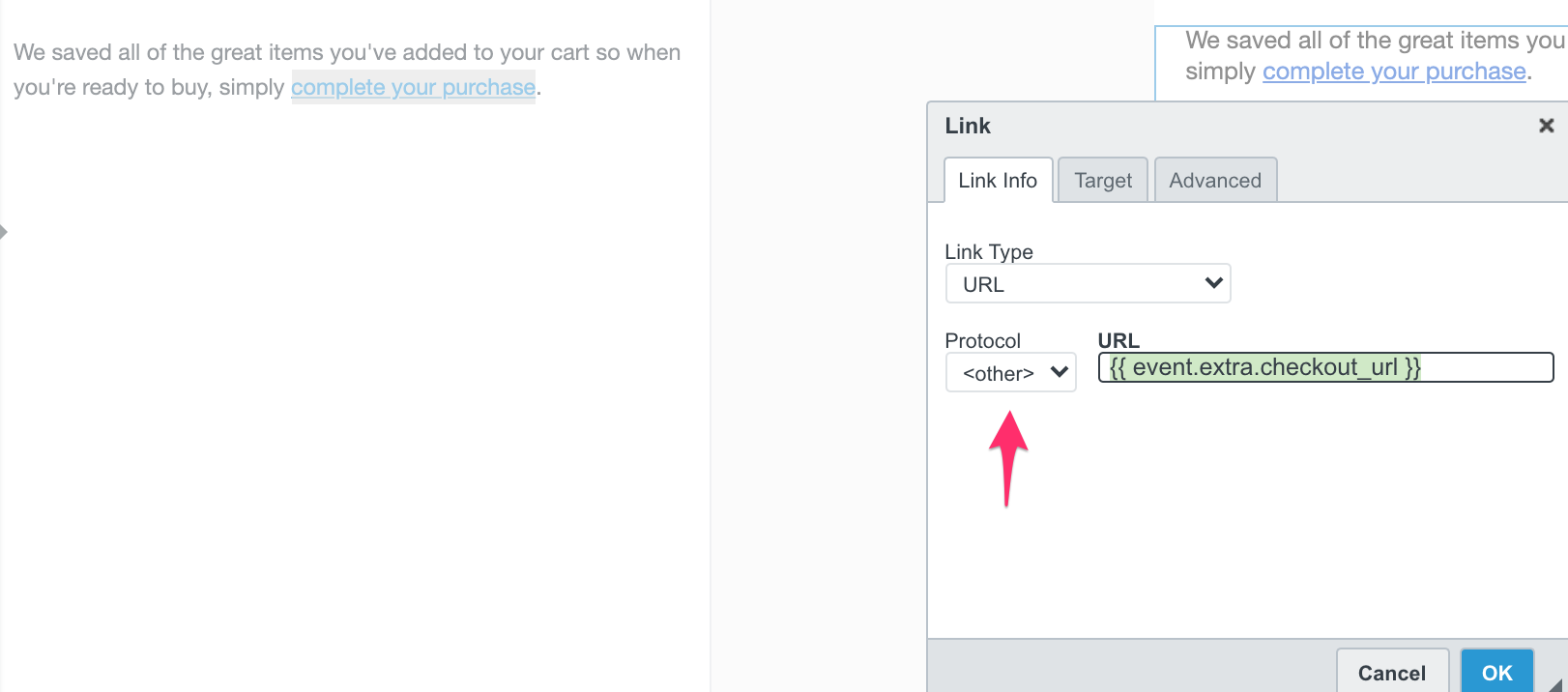
<a href=”{{ event.extra.checkout_url }}”>click</a>
<a href=”{{ event.extra.checkout_url }}”>click</a>
With that said, the same potential issues I outlined in my previous post could still be reasons behind the issue
One additional point I’ll add is to ensure that the “Protocol” is set to <other>. If the protocol is set to http or https then there will be a duplicate http or https in the URL which will break the link.

Hello
It doesn’t look like your screenshot made it!
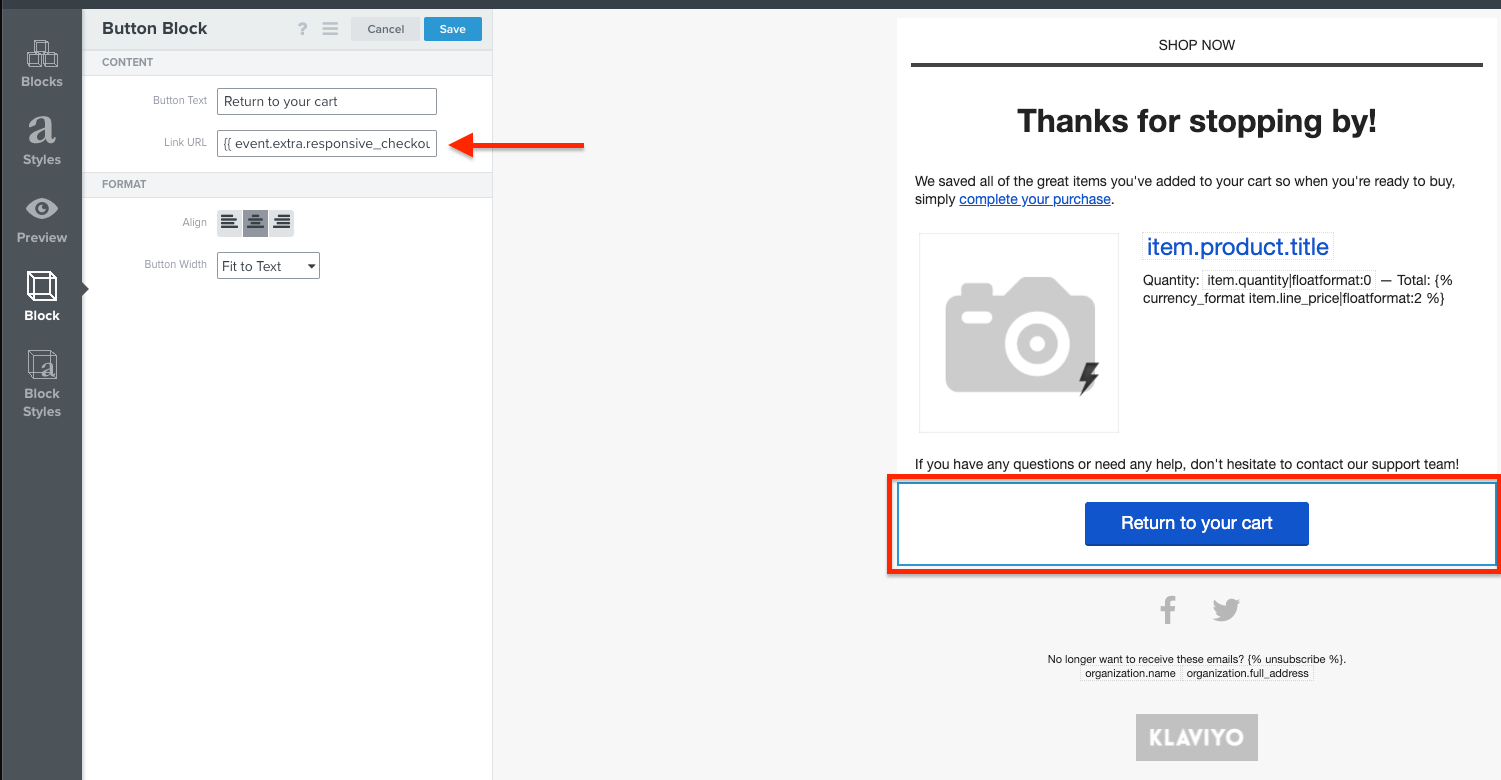
However, you should be able to use that same {{ event.extra.responsive_checkout_url }} syntax as the button’s Link URL to bring your recipient’s back to the cart they abandoned. Unlike with a hyperlink, the button’s Link URL will recognize that this is a dynamic URL and parse it accordingly.

Once this syntax has been amended, you can click “Save” near the top to cement this change. After saving, customers who trigger your abandoned cart flow would be able to click on the “Return to your cart” button and be brought back to their respective abandoned cart with the cart recreated.
Hope this helps!
David
My problem is that {{ event.extra.responsive_checkout_url }} returns mystore.myshopify.com as oppose to mystore.com. I asked support and they said I should change that from Integrations → Shopify → Store URL However, that was misleading advice as the Store URL must follow the pattern mystore.myshopify.com
I am not sure how to fix this. I obviously don’t want to send my potential customers to another URL than my store’s.
Thanks in advance
Hi
I can see you found the solution to your problem in the topic you started below:
-Taylor
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.