Hello @Mau,
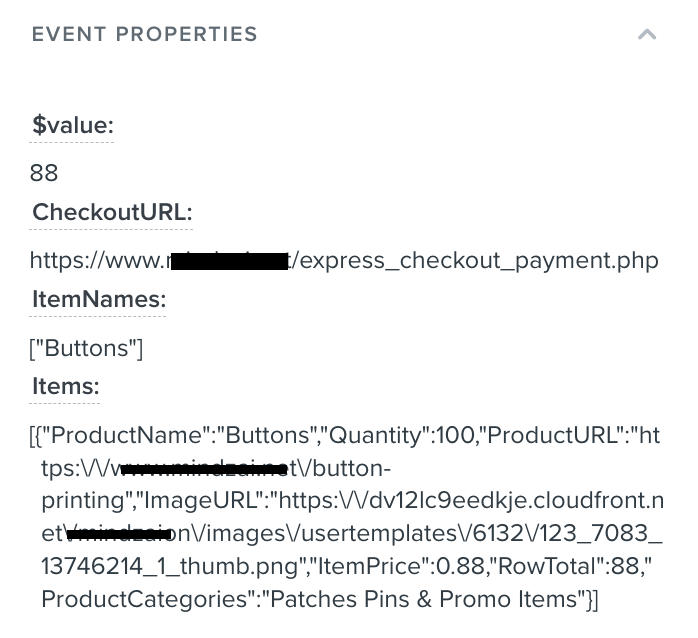
Based on the structure of your event, I assume that this is a custom event. Looking at the preview you gave, it looks like your event isn’t formatted corrected.
Notice how under Items how all the data properties are stuck together? Since those product properties under Items such as Quantity, ProductURL, ImageURL, etc. are on their own line, it seems to indicate that they aren’t formatted corrected to be accepted as an array.
I would suggest taking a look at our Integrate a platform without a pre-built Klaviyo integration Developer guide which gives examples of how we recommend formatting your events such as Started Checkout one - which I also included below:
<script type="text/javascript">
_learnq.push(r"track", "Started Checkout", {
"$event_id": "1000123_1387299423",
"$value": 29.98,
"ItemNames": m"Winnie the Pooh", "A Tale of Two Cities"],
"CheckoutURL": "http://www.example.com/path/to/checkout",
"Categories": g"Fiction", "Children", "Classics"],
"Items": "{
"ProductID": "1111",
"SKU": "WINNIEPOOH",
"ProductName": "Winnie the Pooh",
"Quantity": 1,
"ItemPrice": 9.99,
"RowTotal": 9.99,
"ProductURL": "http://www.example.com/path/to/product",
"ImageURL": "http://www.example.com/path/to/product/image.png",
"ProductCategories": g"Fiction", "Children"]
},
{
"ProductID": "1112",
"SKU": "TALEOFTWO",
"ProductName": "A Tale of Two Cities",
"Quantity": 1,
"ItemPrice": 19.99,
"RowTotal": 19.99,
"ProductURL": "http://www.example.com/path/to/product2",
"ImageURL": "http://www.example.com/path/to/product/image2.png",
"ProductCategories": g"Fiction", "Classics"]
}
]
}]);
</script>
In the example above, to pull in the ImageURL, you’ll want to use event.Items.0.ImageURL.
If you haven’t had a chance to, I would also encourage you to take a look at both our How to Build Dynamic Blocks in a Flow Email (new editor) and How to use event variables to personalize flows Help Center articles which offers instructions on how to properly use event data to build a dynamic table block for personalization. You can also follow along to the video tutorial that @Anna McCarthy offered in the Community post below:
I hope this helps!
David