Hello everyone,
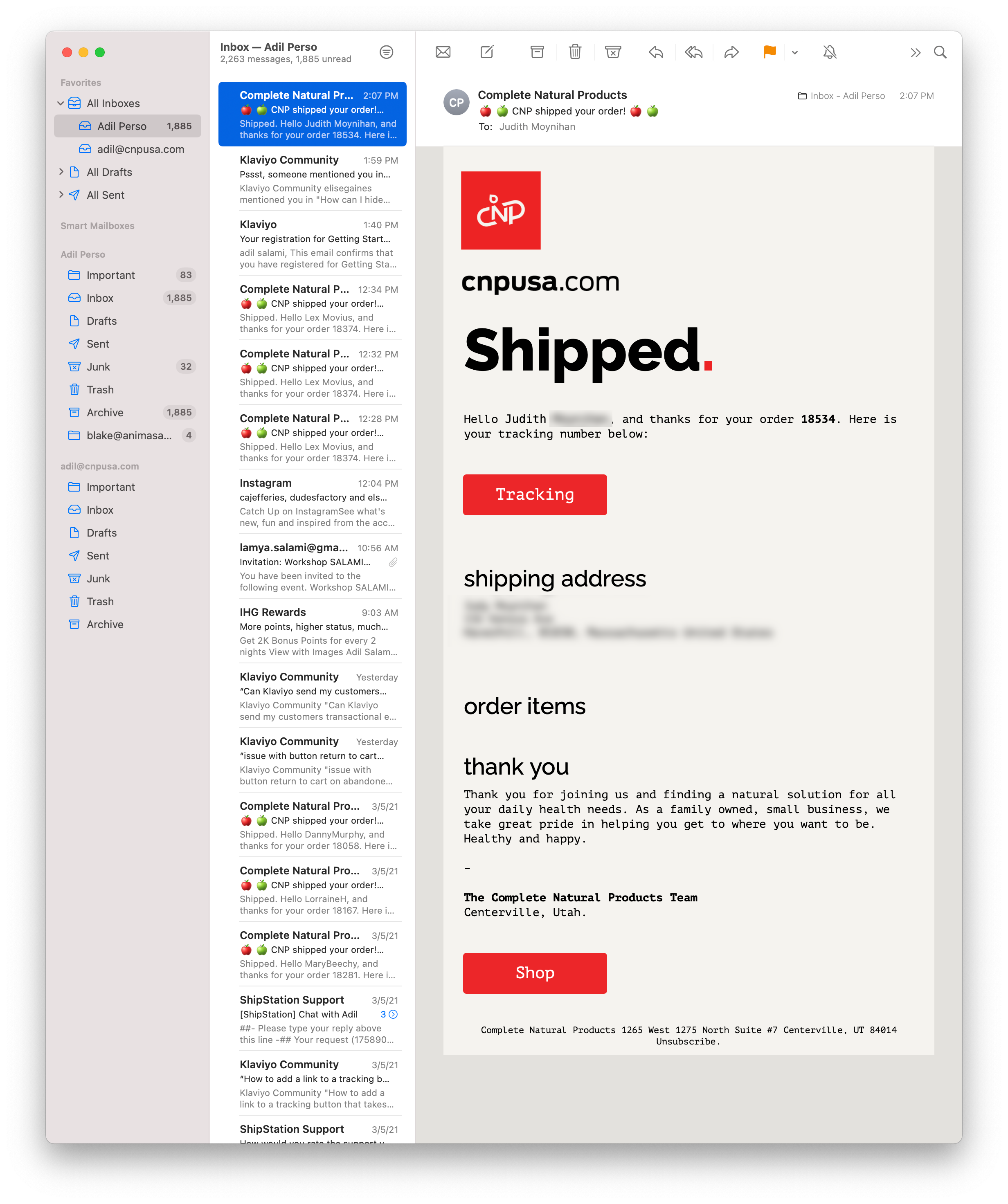
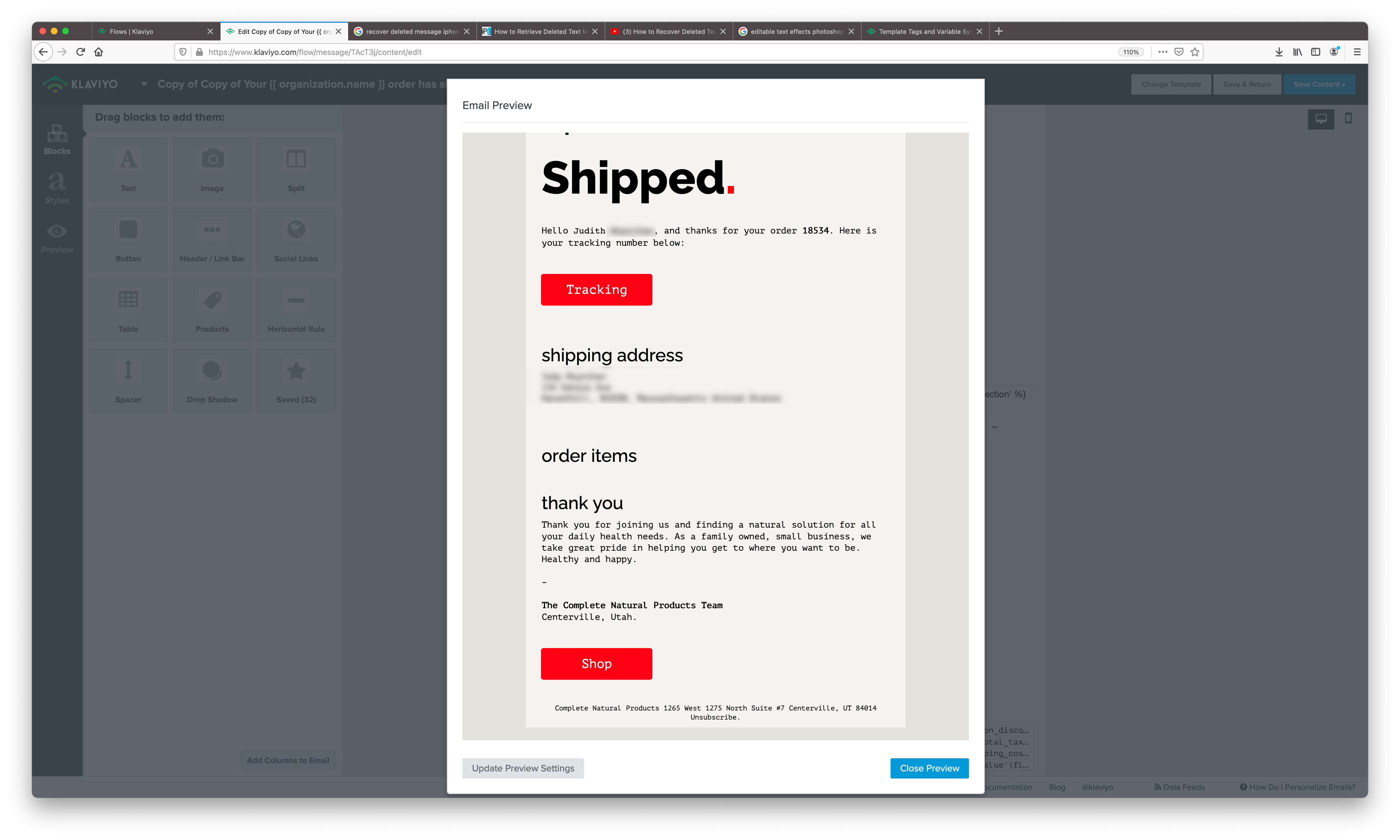
I am trying to hide the shipping insurance ROUTE from the order items section.
I tried this tutorial unsuccesfully:
https://help.route.com/hc/en-us/articles/360026062854-How-do-I-exclude-Route-from-Klaviyo-
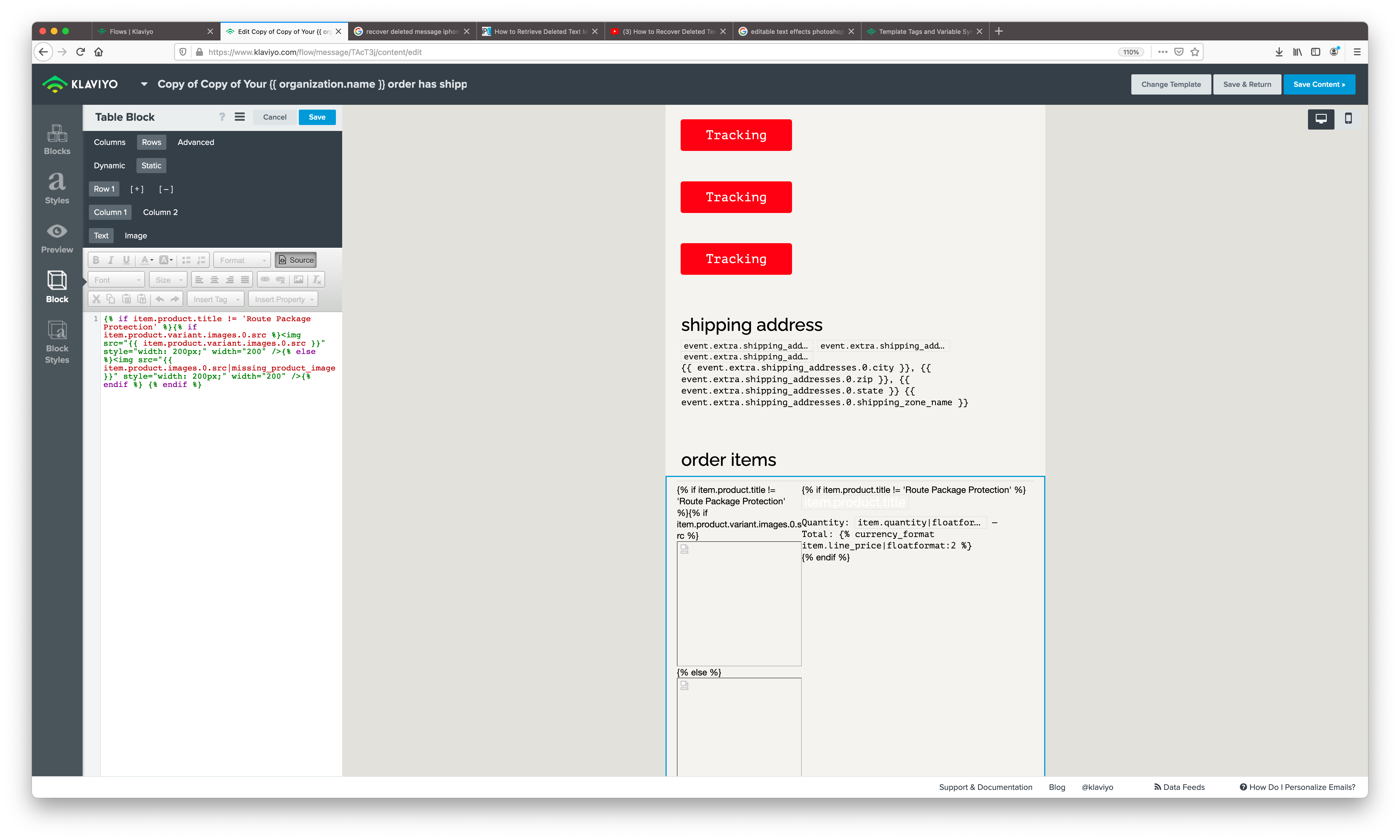
using this code in the table for the first column:
{% if item.product.title != 'Route Package Protection' %}{% if item.product.variant.images.0.src %}<img src="{{ item.product.variant.images.0.src }}" style="width: 200px;" width="200" />{% else %}<img src="{{ item.product.images.0.src|missing_product_image }}" style="width: 200px;" width="200" />{% endif %} {% endif %}
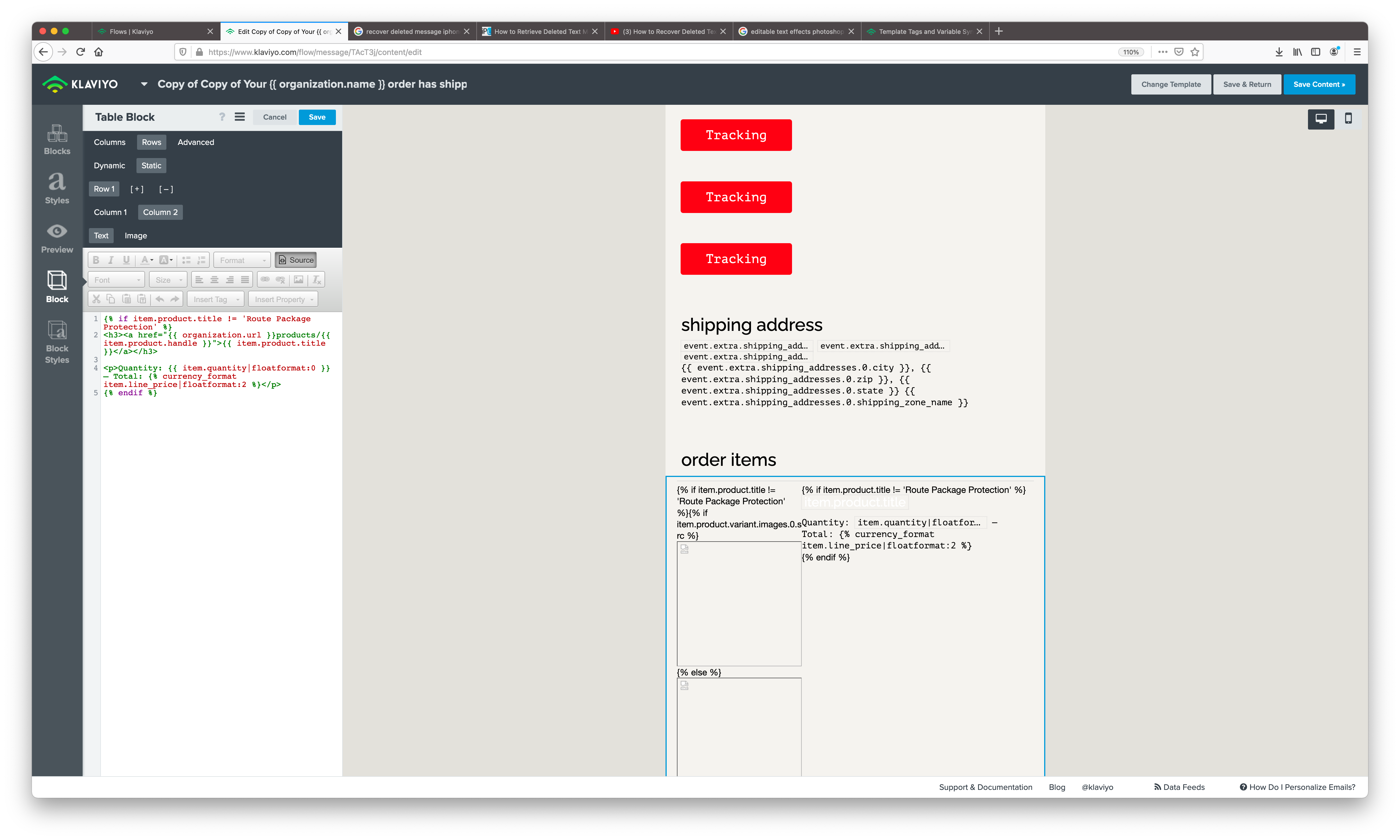
and this one for the second column:
{% if item.product.title != 'Route Package Protection' %}<h3><a href="{{ organization.url }}products/{{ item.product.handle }}">{{ item.product.title }}</a></h3>
<p>Quantity: {{ item.quantity|floatformat:0 }} — Total: {% currency_format item.line_price|floatformat:2 %}</p>
{% endif %}
Please let me know how I can fix.
Thank you in advance!