Hi there @aaronds,
Welcome to the Community! Thanks for sharing your question with us!
Yes, a Slice Filter will only show the amount of dynamic data you choose, four being the cut off point. As this slice filter is applied to a dynamic table, the filter will not show or display content that isn’t there, as is the nature of dynamic content. So for instance, if there are only two articles, only two will populate. However, if there are five articles that were posted in the week, the slice filter will only allow four to display, as the filter dictates, even if there are five potential articles to pull. So your filter is working accordingly and will populate the four latest posts if that is what you want to accomplish!
Thanks for asking your question with the Community!
-Taylor
Hey Taylor,
Thanks for the reassurance that ‘split’ works. That wasn’t my question, but happy someone made an effort to reply.
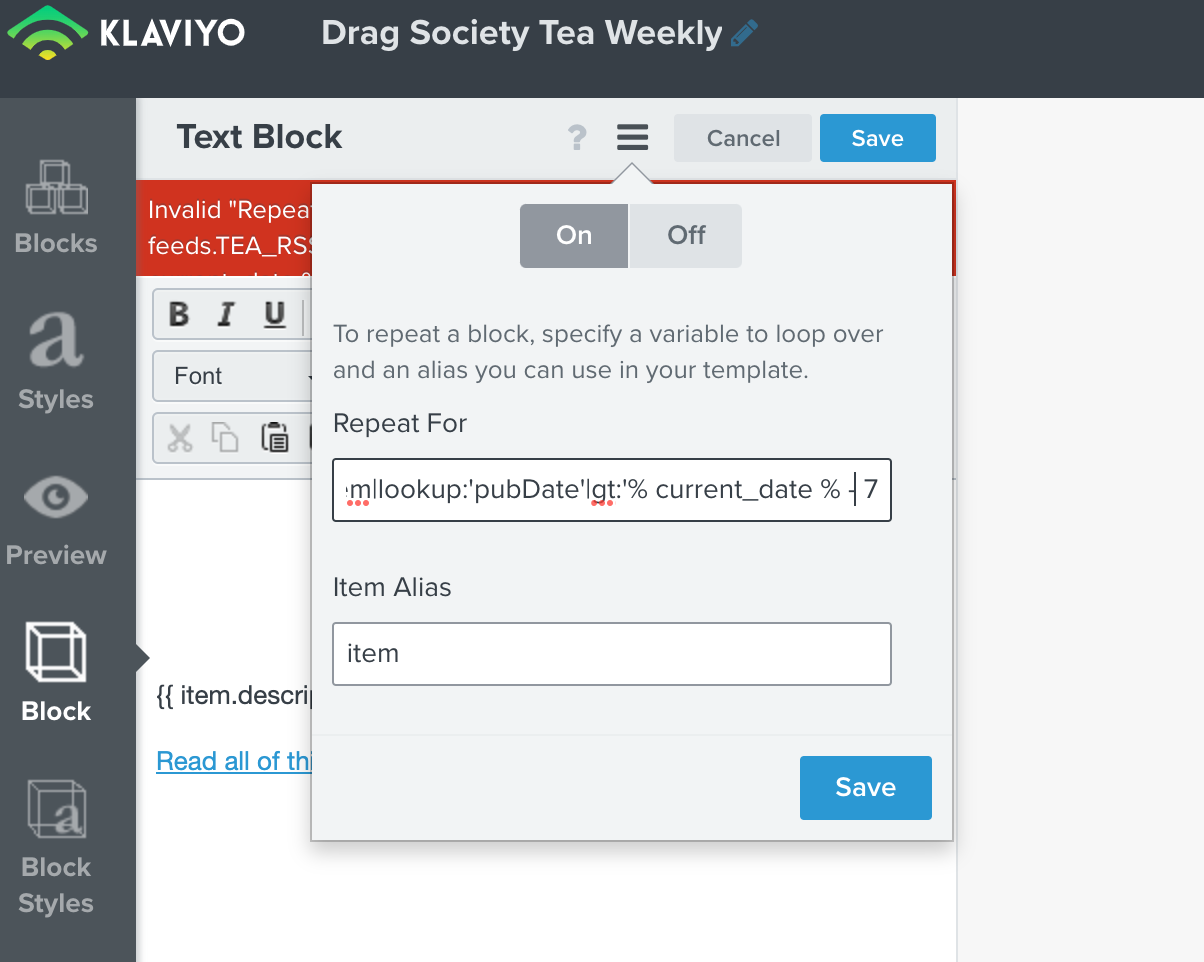
What I was looking for was something to replace the ‘slice filter’ all-together. I was looking for more of a date filter (filtering by my article pubDate) that would only pull recent blog articles.
I never found anything to solve for this in Klaviyo, so instead, I created a new Blog template in Shopify from these instructions. The template is essentially an RSS feed. I tailored it to only show articles from the past 7 days.
So my emails are now showing all articles in the new RSS feed, but my custom RSS feed only pulls articles from the last 7 days.
Side note for anyone who wants to try this: It also solves for featured image missing from Shopify’s out-of-the-box .atom rss feed -- you must create a new template in Shopify, don’t change your existing template, it will mess with the way your blog looks on Shopify/your site.
After creating the new template throw this at the end of your normal blog url ‘?view=NAME-OF-TEMPLATE’ (if you follow the instructions from the url above exactly, you’ll add ‘?view=feed’ at the end of your normal blog url ex. ‘https://yoursite.com/blogs/my-blog?view=feed’), add this url to your Klaviyo Data Feeds (no .xml or .atom suffix) and it will pull in the RSS.
To show only the last 7 days of articles in the new Shopify blog template, I added the following code just after the {% for article… %} section of the new template:
{% assign article_created_at = article.created_at | date: '%s' %}
{% assign time_ago = 'now' | date: '%s' | minus: article_created_at | divided_by: 86400 %}
{% if time_ago < 7 %}
Then closed out the if with {% endif%} just before the {% endfor %}
Hope this helps someone else!
Hi @aaronds,
Deepest apologies for misunderstanding your original question!
However, very happy to hear you found a custom solution to your problem. Thank you so much for providing a detailed explanation and workflow that will for sure help other users who run into this problem in the future as well!
A helpful spirit and thoughtfulness is what we love to see in our Community!
-Taylor