Hi everyone,
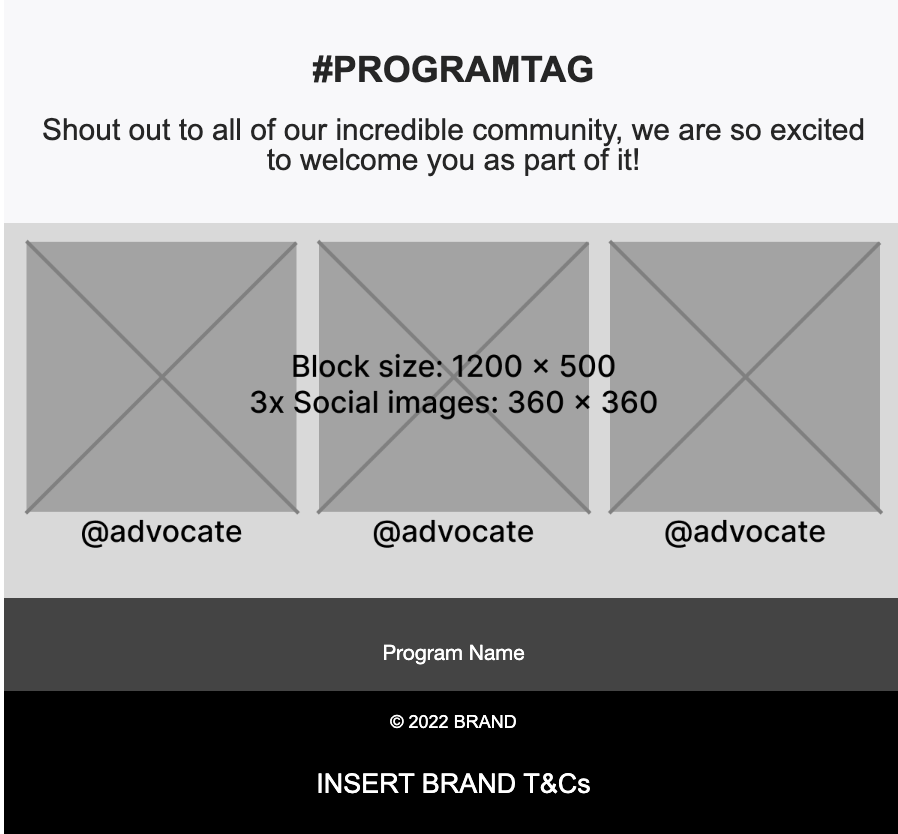
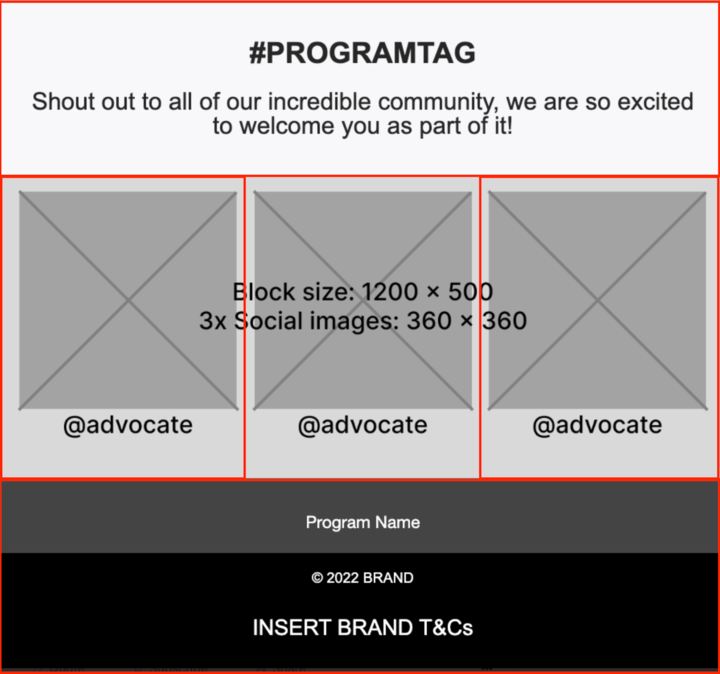
I am working on some Klaviyo flows and I would like to add hyperlinks to the @advocate located under each social image (see screenshot attached).
I’ve created these image blocks with the specified dimensons with Canva, but the hyperlinks only work when it’s a pdf (and not jpg or png) and Klaviyo doesn’t recognise it.
What’s the best way of tackling this please? Is there any way of using the work I’ve done so far in Canva or do I need to do everything from scratch using one of the Klaviyo’s Default Blocks?
Thank you