HI,
i am redesigning my cart abandonment flow in the new editor, however I don’t know how to pull the right dynamic images corresponding to what the customers have added in their cart.
THX
HI,
i am redesigning my cart abandonment flow in the new editor, however I don’t know how to pull the right dynamic images corresponding to what the customers have added in their cart.
THX
Best answer by In the Inbox
Hi
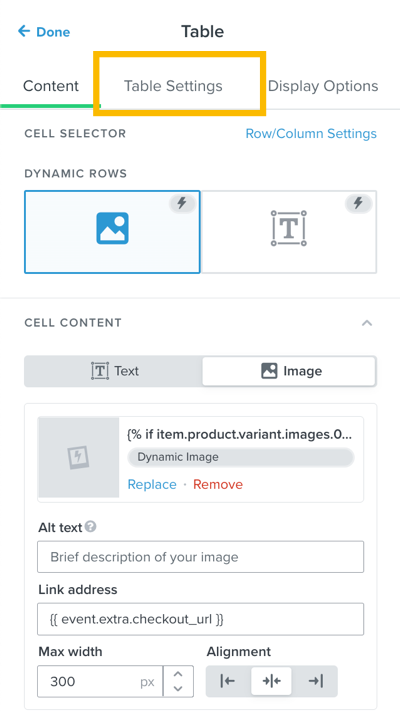
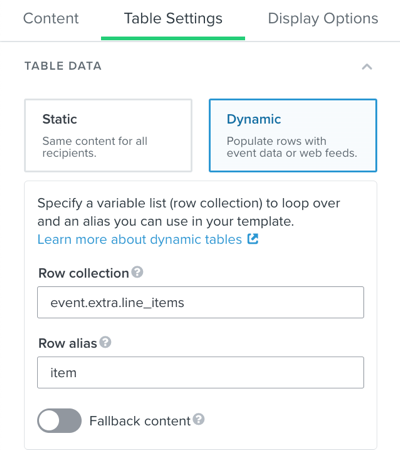
Thank you for your question. I just went through this process last week where I set up a new cart abandon series for one of my clients and we used the new editor. While the new editor takes a little getting used to from the old editor, the process for setting up dynamic tables for your cart abandon series is mostly the same.
For reference, I’ve tried to document the settings below:


{% if item.product.variant.images.0.src %}{{item.product.variant.images.0.src}}{%else%}{{item.product.images.0.src|missing_product_image}}{%endif%}{{ event.extra.checkout_url }}
From there, pending on what you want to show for product info, the best place to find the right tags is to preview the message, and then source the product info from the listed Event Properties (however, this will only one if you are setting up the email message as part of a flow where the flow is using the Checkout Started event).
I hope this helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.