Trying to build a vertically-stacked, centred abandoned flow for a client and the info I’ve found in other forums are not working in this case. Can anyone advise how to create the vertically-stacked abandoned cart table in the updated Klaviyo?
Solved
How to get a vertically-stacked abandoned cart flow?
![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png) +4
+4Best answer by In the Inbox
Hi
In addition to
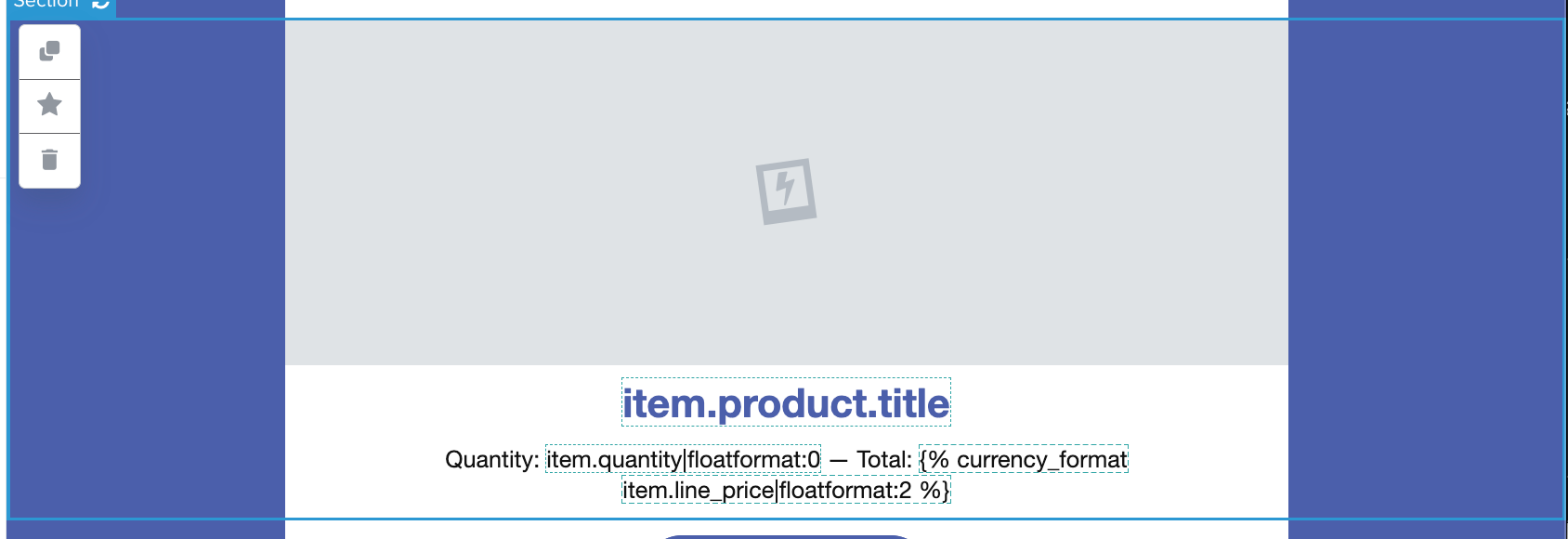
In this example, you can see the section outline with the image and text blocks stacked.

I hope this helps!
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.




