Hi Klaviyo Community,
Wonder why my imported fonts from Adobe and Google doesn't work. My header fonts are all from adobe and works:
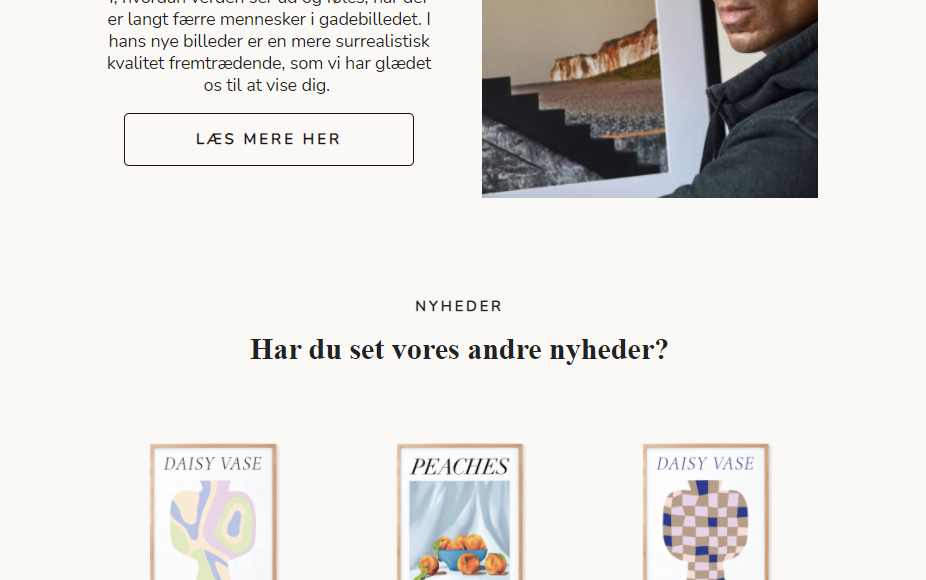
From the klaviyo preview:

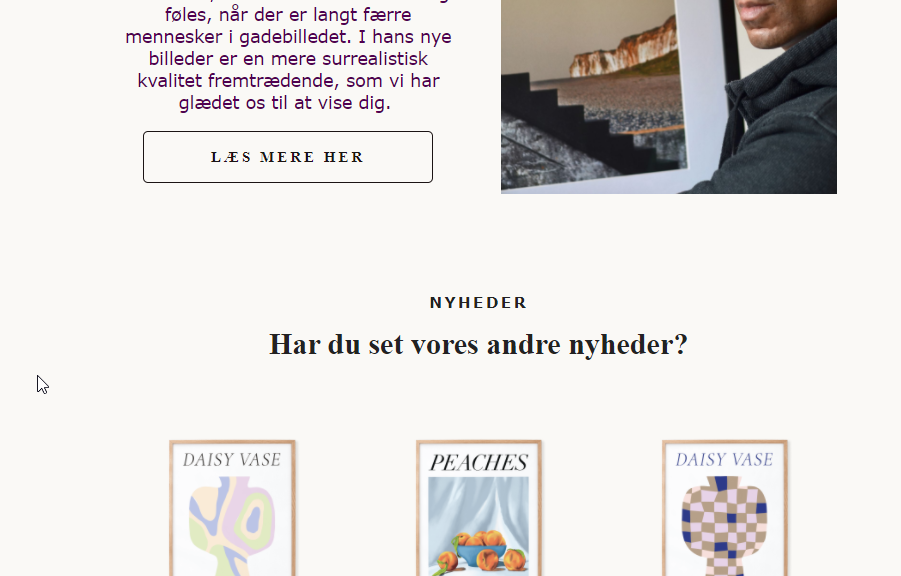
How it looks when its sent (please note the button and subtitle “NYHEDER” that has changed.

What is wrong?
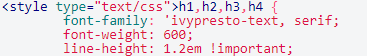
This is the current code:
<meta charset="UTF-8" />
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta name="x-apple-disable-message-reformatting" />
<meta content="IE=edge" http-equiv="X-UA-Compatible" />
<meta content="telephone=no" name="format-detection" />
<title></title>
<!--[if (mso 16)]><style type="text/css">a {
text-decoration: none;
}
</style><![endif]--><!--[if gte mso 9]><style>sup {
font-size: 100% !important;
}
</style><![endif]--><!--[if gte mso 9]><xml><o:OfficeDocumentSettings><o:AllowPNG></o:AllowPNG><o:PixelsPerInch>96</o:PixelsPerInch></o:OfficeDocumentSettings></xml><![endif]--><!--[if !mso]><!-- --><!--<![endif]-->
<style type="text/css">h1,h2,h3,h4 {
font-family: 'ivypresto-text, serif;
font-weight: 600;
line-height: 1.2em !important;
}
</style>
<style type="text/css">p,ol,li,ul {
font-weight: 300;
font-family: 'Nunito', 'sans-serif', 'Verdana';
}
</style>
<style type="text/css">@import url("https://fonts.googleapis.com/css2?family=Nunito&display=swap");
h5 {
font-family: 'Nunito', 'sans-serif', 'Verdana';
letter-spacing: 0.2em;
}
</style>








![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)

![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
