Hoping someone has a solution to this issue!
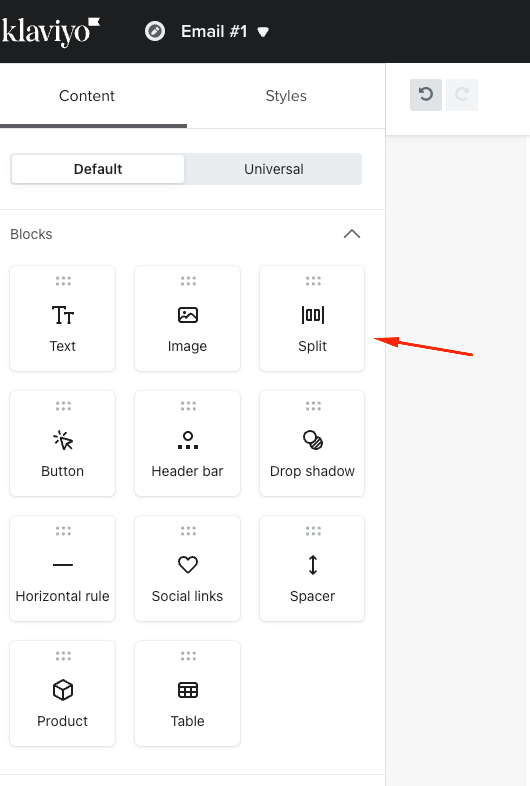
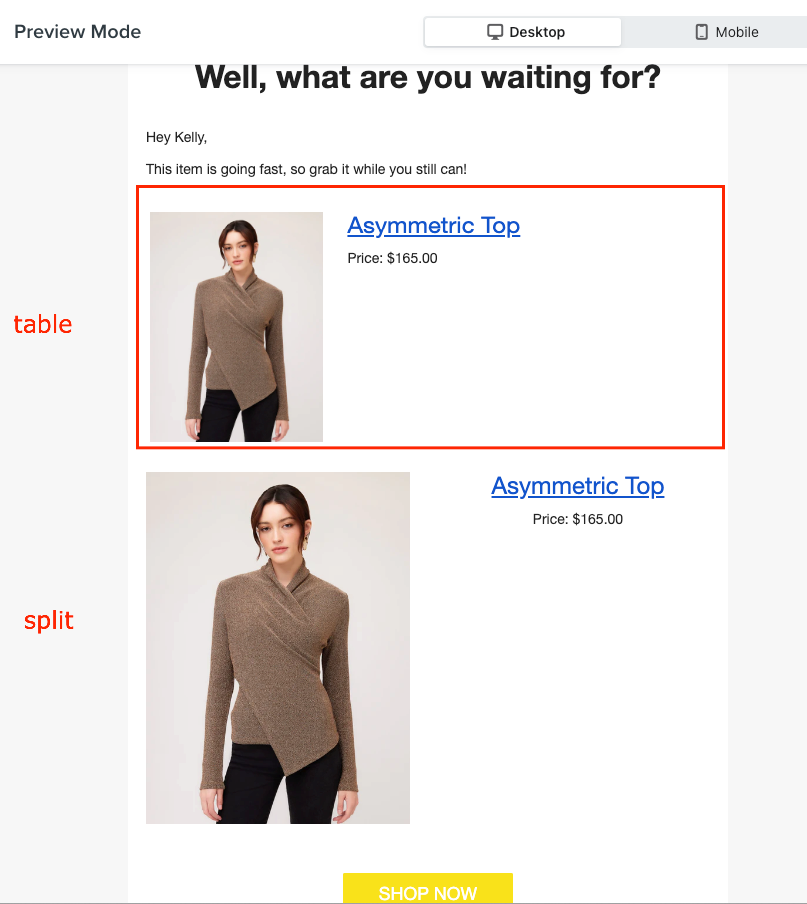
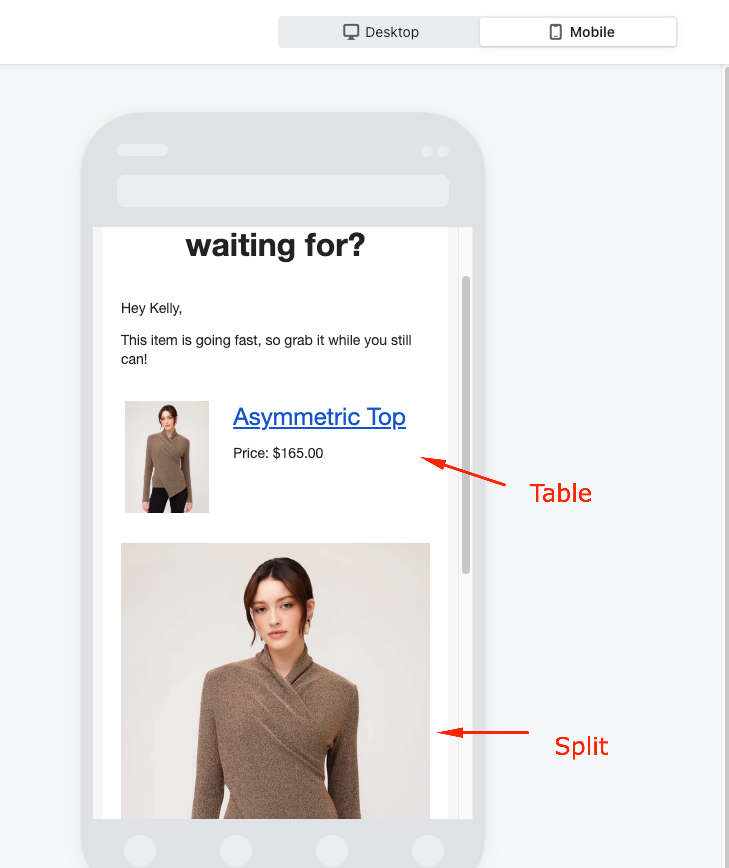
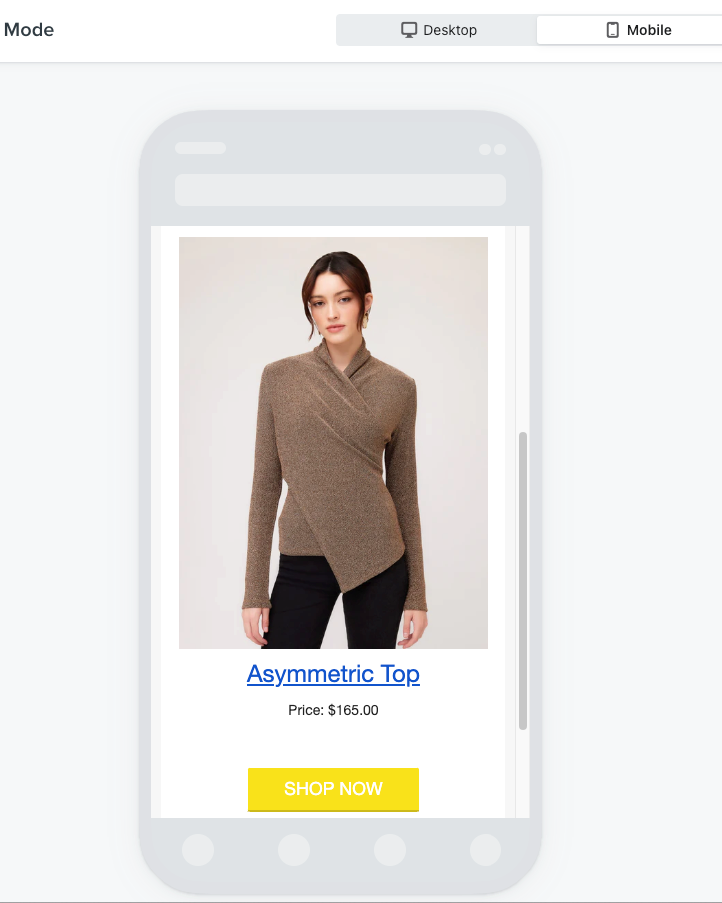
I have created 2 columns on my email - one picture and one text box. The format looks great and they equally fit side by side on the page in desktop view. But when I move to mobile view the image and text can only be stacked (doesn’t look good for this specific email) or the image is small and the text is super long in comparison.
How can i make the image adapt and fill the entire space next to the text?
Really hoping this makes sense without a visual example.
Thanks in advance!