Hi everyone,
The images on my shopify store are huge in size. What is the best way to display the dynamic images in email as the image takes too long to load?
Hi everyone,
The images on my shopify store are huge in size. What is the best way to display the dynamic images in email as the image takes too long to load?
Hi
Are you referring to the images specific to the Product Block? As far as I know, the dynamic images for something like the Product Block, for the native Shopify integrated Product Catalog, will default to the primary image for each product. The only way to change this is to create your own custom Product Catalog to Klaviyo and provide a different image. This isn’t a trivial process, but some details can be found here and you need to provide it an alternate image.
If you are building Templates for specific Shopify metrics (e.g. Placed Order, or Checkout Started), you may be able to access the alternate images of each product that are available in the event data.
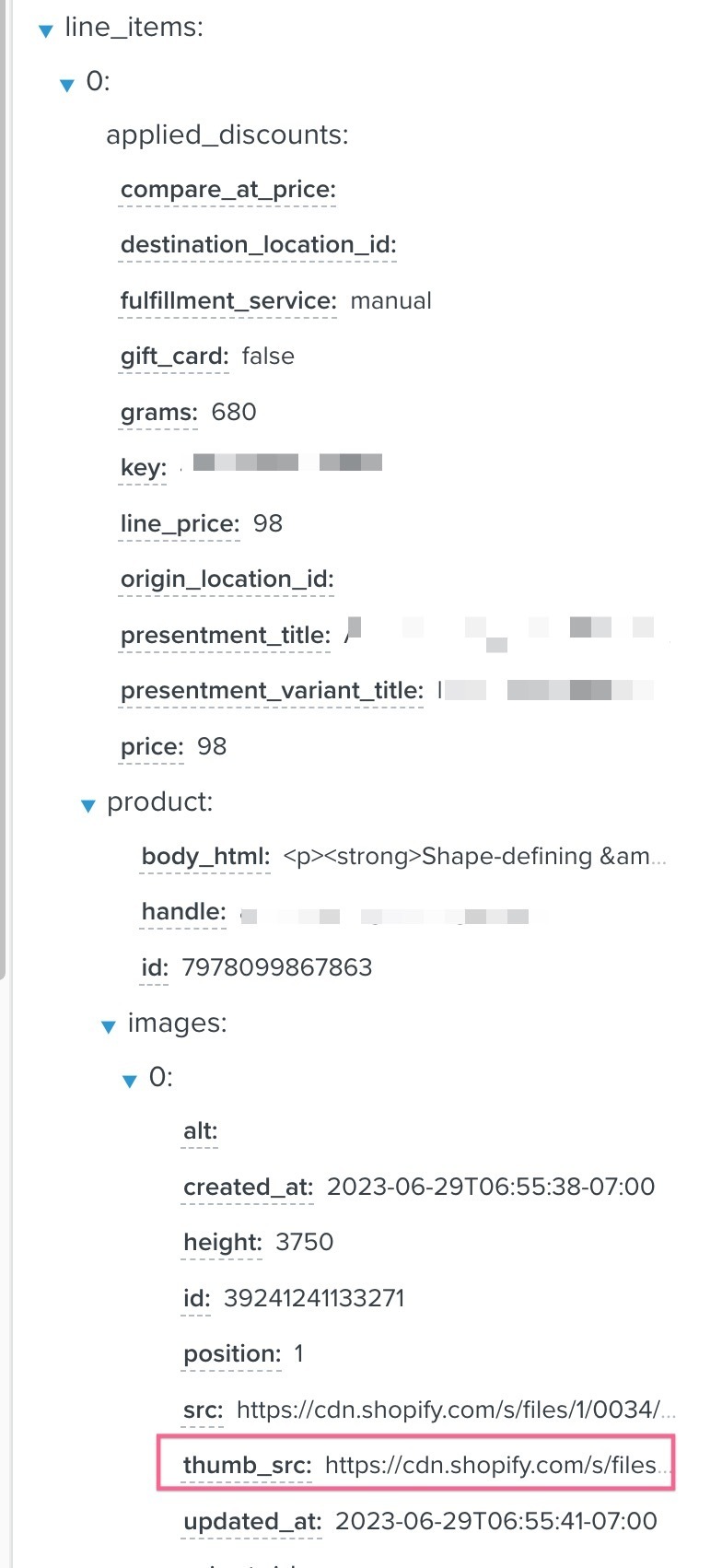
For example, in Checkout Started (Shopify), you can use the thumbnail URL source in the line_items here:

Shopify does create thumbnail versions of images and that is passed to Klaviyo on certain events.
Which event is your Flow triggering on? Can you show some examples?
It is for a browse abandonment flow. One dyanamimc image for the browse abandoned item and one product block with 6 items and couple of other sections- and the email size is greater than 90KB.
Hello
After {{ event.ImageURL}} add these two parameters ?height=200&width=200
it should look like this
{{ event.ImageURL}}?height=200&width=200
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.