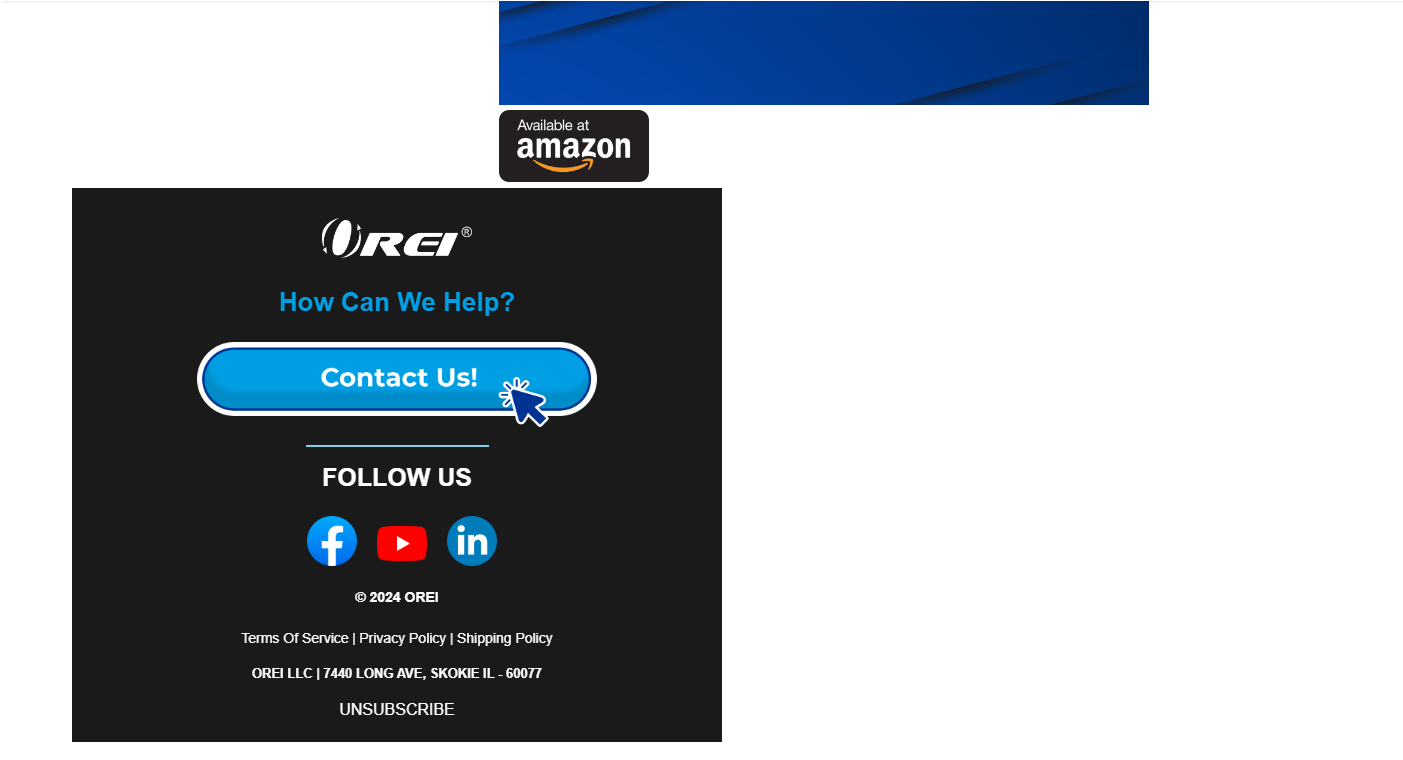
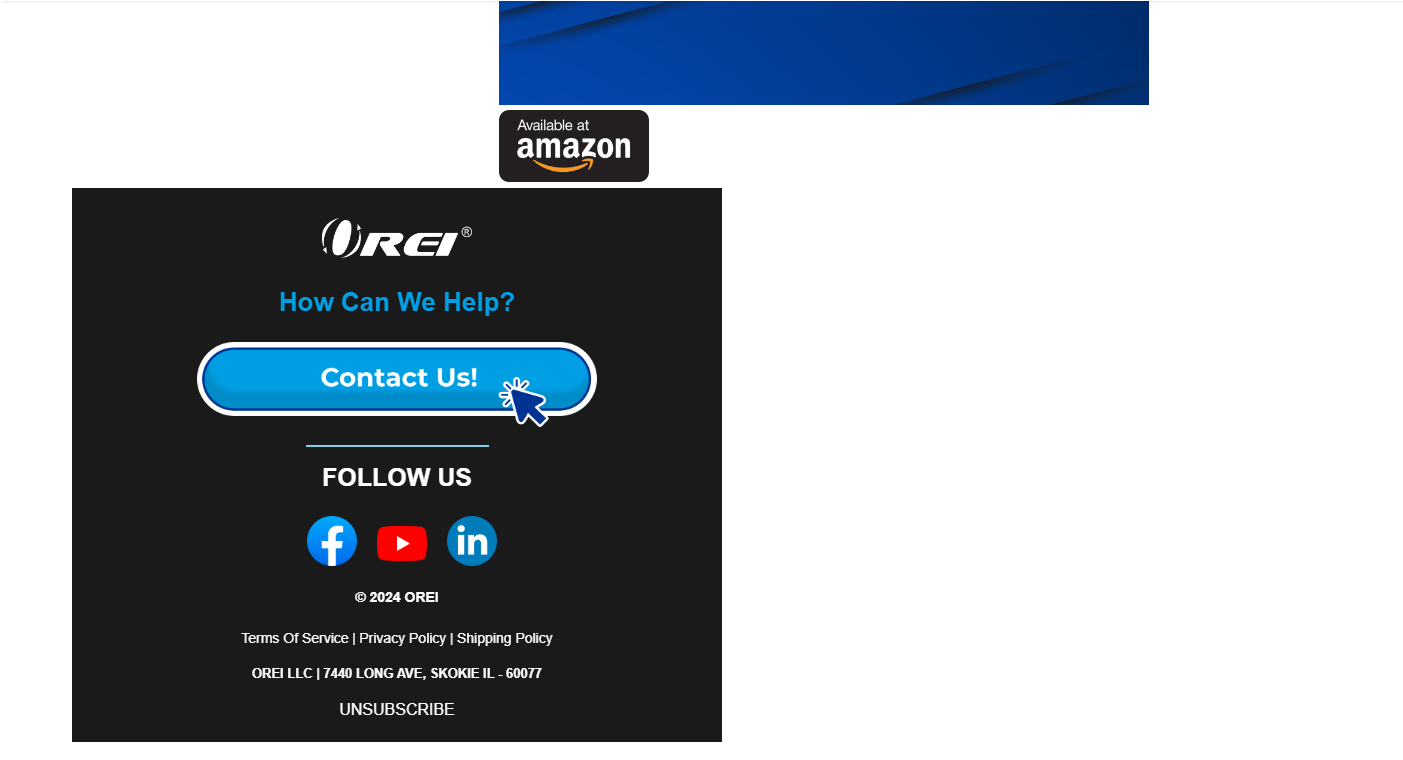
I hope you guys can help me with this. I just used HTML to create my email. All looks good when I preview it within Klaviyo, but when I send a test email, the footer is out of place. Does anyone know how I can fix it?

I hope you guys can help me with this. I just used HTML to create my email. All looks good when I preview it within Klaviyo, but when I send a test email, the footer is out of place. Does anyone know how I can fix it?

It would be great to see the lines of code you’ve used for your footer so we can investigate further.
Without looking, though, a few things that are known to cause problems with this:
Try one or more of these fixes and see if it solves the problem. Otherwise, let us see your footer HTML and we may be able to pinpoint exactly what’s up.
Happy to chat further!
Hi,
Here’s the code for the bottom part that is getting affected.
<div class="container" style="position: relative; width: 650px; margin: 0 auto;">
<img alt="Main Image" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Part_3_daecfdd4-a91c-4b2a-b736-0e05bc3297d2.png?v=1709116879" style="width: 650px;"/>
<a href="https://www.amazon.com/dp/B0C9RN9YDD/hdmi-kvm-switch?maas=maas_adg_0E98ED0D0E8FD73618489F5325B4A936_afap_abs&ref_=aa_maas&tag=maas" style="position: absolute; bottom: 50px; left: 50%; transform: translateX(-50%);">
<img alt="Button Image" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Button_3.png?v=1709117352" style="width: 150px;"/>
</a>
</div>
<div style="background-color: #1A1A1A; text-align: center; padding: 20px; width: 610px; margin: -20px auto 0;">
<div> <a href="https://www.orei.com/">
<img alt="Brand Logo" height="40" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Orei_white_logo.png?v=1709116878" style="padding: 10px;" width="150"/>
</a>
</div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: #009FE4; padding: 10px; font-size: 26px;">
<strong>How Can We Help?</strong>
</div>
<div> <a href="https://www.orei.com/pages/contact-us" style="display: inline-block; padding: 10px;">
<img alt="Button" height="85" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Contact_us.png?v=1709116877" width="400"/>
</a>
</div>
<div style="background-color: skyblue; height: 2px; width: 30%; margin: 2px auto;"></div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: #FFFFFF; padding: 10px; font-size: 25px;">
<strong>FOLLOW US</strong>
</div>
<div style="display: flex; justify-content: center; max-width: 200px; margin: 0 auto;">
<div style="flex: 1; padding: 5px;"> <a href="image1_hyperlink">
<img alt="Image 1" src="https://cdn.shopify.com/s/files/1/1988/4253/files/facebook.png?v=1709116877" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
<div style="flex: 1; padding: 15px;"> <a href="image2_hyperlink">
<img alt="Image 2" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Youtube.png?v=1709117559" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
<div style="flex: 1; padding: 5px;"> <a href="image3_hyperlink">
<img alt="Image 3" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Linked_in.png?v=1709116877" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
</div>
<div style="font-family: Montserrat, sans-serif; color: #FFFFFF; font-size: 14px;">
<strong>© 2024 OREI</strong>
</div>
<div style="width: 100%; height: 20px;"></div>
<div> <a href="https://www.orei.com/pages/terms-of-services" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Terms Of Service</a>
<span style="color: #FFFFFF;"> | </span>
<a href="https://www.orei.com/pages/privacy-policy" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Privacy Policy</a>
<span style="color: #FFFFFF;"> | </span>
<a href="https://www.orei.com/pages/shipping-policy" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Shipping Policy</a>
</div>
<div style="width: 100%; height: 15px;"></div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: white">
OREI LLC
<span style="color: white;">|</span> 7440 LONG AVE, SKOKIE IL - 60077
</div>
<div style="width: 100%; height: 15px;"></div>
<div> <a href="https://manage.kmail-lists.com/subscriptions/unsubscribe" style="font-family: montserrat, sans-serif; font-size: 16px; padding: 5px 10px; color: #FFFFFF; text-decoration: none;">UNSUBSCRIBE</a>
</div>
</div>
Can you try and set your container width to 600px, and try to use “position: absolute” to see if that helps resolve the issue?
Let me know!
Thanks for the help. Can you please edit the code and send me? I am not really good at this.
<div class="container" style="position: absolute; width: 600; margin: 0 auto;">
<img alt="Main Image" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Part_3_daecfdd4-a91c-4b2a-b736-0e05bc3297d2.png?v=1709116879" style="width: 650px;"/>
<a href="https://www.amazon.com/dp/B0C9RN9YDD/hdmi-kvm-switch?maas=maas_adg_0E98ED0D0E8FD73618489F5325B4A936_afap_abs&ref_=aa_maas&tag=maas" style="position: absolute; bottom: 50px; left: 50%; transform: translateX(-50%);">
<img alt="Button Image" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Button_3.png?v=1709117352" style="width: 150px;"/>
</a>
</div>
<div style="background-color: #1A1A1A; text-align: center; padding: 20px; width: 610px; margin: -20px auto 0;">
<div> <a href="https://www.orei.com/">
<img alt="Brand Logo" height="40" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Orei_white_logo.png?v=1709116878" style="padding: 10px;" width="150"/>
</a>
</div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: #009FE4; padding: 10px; font-size: 26px;">
<strong>How Can We Help?</strong>
</div>
<div> <a href="https://www.orei.com/pages/contact-us" style="display: inline-block; padding: 10px;">
<img alt="Button" height="85" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Contact_us.png?v=1709116877" width="400"/>
</a>
</div>
<div style="background-color: skyblue; height: 2px; width: 30%; margin: 2px auto;"></div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: #FFFFFF; padding: 10px; font-size: 25px;">
<strong>FOLLOW US</strong>
</div>
<div style="display: flex; justify-content: center; max-width: 200px; margin: 0 auto;">
<div style="flex: 1; padding: 5px;"> <a href="image1_hyperlink">
<img alt="Image 1" src="https://cdn.shopify.com/s/files/1/1988/4253/files/facebook.png?v=1709116877" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
<div style="flex: 1; padding: 15px;"> <a href="image2_hyperlink">
<img alt="Image 2" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Youtube.png?v=1709117559" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
<div style="flex: 1; padding: 5px;"> <a href="image3_hyperlink">
<img alt="Image 3" src="https://cdn.shopify.com/s/files/1/1988/4253/files/Linked_in.png?v=1709116877" style="max-width: 100%; height: auto; padding: 5px;"/>
</a>
</div>
</div>
<div style="font-family: Montserrat, sans-serif; color: #FFFFFF; font-size: 14px;">
<strong>© 2024 OREI</strong>
</div>
<div style="width: 100%; height: 20px;"></div>
<div> <a href="https://www.orei.com/pages/terms-of-services" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Terms Of Service</a>
<span style="color: #FFFFFF;"> | </span>
<a href="https://www.orei.com/pages/privacy-policy" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Privacy Policy</a>
<span style="color: #FFFFFF;"> | </span>
<a href="https://www.orei.com/pages/shipping-policy" style="font-family: montserrat, sans-serif; font-size: 14px; text-decoration: none; color: #FFFFFF;">Shipping Policy</a>
</div>
<div style="width: 100%; height: 15px;"></div>
<div style="font-family: Montserrat, sans-serif; font-weight: 600; color: white">
OREI LLC
<span style="color: white;">|</span> 7440 LONG AVE, SKOKIE IL - 60077
</div>
<div style="width: 100%; height: 15px;"></div>
<div> <a href="https://manage.kmail-lists.com/subscriptions/unsubscribe" style="font-family: montserrat, sans-serif; font-size: 16px; padding: 5px 10px; color: #FFFFFF; text-decoration: none;">UNSUBSCRIBE</a>
</div>
</div>
Keep the rest as is and let’s see if this fixes the problem. If it doesn’t, we’ll keep making changes. Let me know!
Thanks for the help, but that just messed it up more. I am not sure what’s happening here. I have tried a lot of changes in the code but for some reason, it does not come out as expected. Anything else you would recommend?
Is there a particular reason why you’d want to use HTML? Unless there’s a clear reason why that’s preferrable for you, I’d suggest reverting to using the drag-and-drop editor which will prevent these issues from happening, and it’s much easier to troubleshoot either way.
If HTML is an absolute must, I suggest using programs such as Litmus or Email On Acid to build your email, as they are able to firstly, show you how it’s rendering while you’re writing the code, and secondly, highlight any mistakes or bugs in your code.
Litmus or EOA are a standard part of any email QA process, regardless of how you actually make your email, and it seems like it might be time to implement those in your SOP.
Hope that helped!
Thanks for the help. I figured out how to get the same result with the drag and drop builder.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.