When I convert text to numbered list it is removing size/colour formatting and making numbers larger and black. Same with links.
Also any way to remove the underline without changing each to no text decoration?
Thanks


When I convert text to numbered list it is removing size/colour formatting and making numbers larger and black. Same with links.
Also any way to remove the underline without changing each to no text decoration?
Thanks


The simplest workaround would be to remove the numbered list and add the numbers with the appropriate styling, using spaces instead to match what the numbered list are doing. In the old editor, you could go to styles and override this HTML element; however, my research didn't yield any results beyond this article, and I wasn't able to replicate the author's findings.
Hopefully, somebody here would be able to confirm if this is a limitation with Klaviyo.
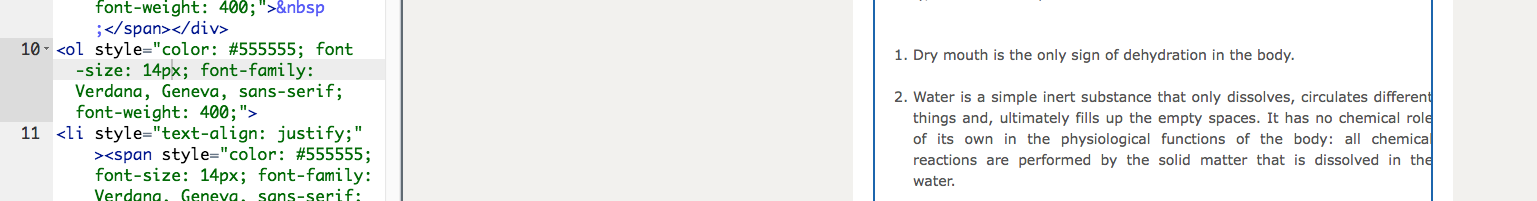
Actually, I found a workaround on how to edit the number list text style, you would first need to press the text and then open inspect element and select the element OL element on the editor and edit that specific element to the style you want using inline HTML and CSS and once this is completed you would need to adjust the text in the editor by adding a space or a letter which overrides this within the page and press publish and update the URLs on your site, once this is completed you have successfully updated the numbered list style.
For you would want to add the relevant fonts and styling within that element to match the text.
I did an example here for coloring here is the video and tested this on a Sandbox site:
Actually, I found a workaround on how to edit the number list text style, you would first need to press the text and then open inspect element and select the element OL element on the editor and edit that specific element to the style you want using inline HTML and CSS and once this is completed you would need to adjust the text in the editor by adding a space or a letter which overrides this within the page and press publish and update the URLs on your site, once this is completed you have successfully updated the numbered list style.
For you would want to add the relevant fonts and styling within that element to match the text.
I did an example here for coloring here is the video and tested this on a Sandbox site:
Thanks Tom for taking the time to do that.
I was able to just add the style from the <li> below as you said by clicking on the </> editor

Hi
There’s an area of the template/ email builder in Klaviyo where you can specify global settings for text links. Here’s where you’d remove the underline, and specify any other text formatting you do want to use.

Warmly,
Gabrielle
Klaviyo Champion & Marketing Lead at ebusiness pros
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.