If my store is Bilingual (using languify) , can I setpu bilingual out of stock pop-up
For example:
In language A UI: only shows language A OOS popup
In language B UI: only show language B OOS popup ?
If my store is Bilingual (using languify) , can I setpu bilingual out of stock pop-up
For example:
In language A UI: only shows language A OOS popup
In language B UI: only show language B OOS popup ?
Hi there
We use IP Geolocation when gathering the location data of the profiles in your account. When someone clicks through a Klaviyo email, subscribes via a Klaviyo signup form, or are otherwise captured by our web tracking snippet, we will identify the person and use the IP they are on to set his/her location. Based on this data, you are able to segment profiles according to their location, thus using the appropriate language for the emails they will receive.
Another way you can target profiles with different languages is by creating a separate signup for each region you are trying to target. you can have the signup forms be a different language and also have those profiles go to a specific list that is for that language. For example, you can make a sign up that is in Spanish, that will only show in Mexico or Spain, and you can have the profiles that sign up to it added to a "Spanish List" and have a Spanish Welcome Flow sent out to those members.

Another thing you can do is give people the option to choose what language they want to sign up for on the signup form and make different flows for each language that is available.
Here are some documents that explain these further:
When and How Klaviyo Sets a Profile Location
Creating a Location Based Segment
Klaviyo's Support for Multiple Language
Hope this helped,
Alex
Thanks ! Noted on the pop-up function yet how about the Back in stock subscription pop-up ?

Hi there
Our current back-in-stock system does not support multi-language sites at this time. This has been brought to our product development team. Hopefully, we can offer a solution to this in the future.
At this time, if you would like to use our back-in-stock system across different languages we suggest building a custom back-in-stock form. You can completely forego Klaviyo's back-in-stock feature by building your own email collection form and then making a request to Klaviyo's back-in-stock client-side endpoint. All you need to do is capture an email address and then use the variant and product IDs. This will record a Subscribed to Back in Stock event exactly as our existing feature would work. Here's an example request template
$.ajax({ type: "POST", url: "https://a.klaviyo.com/onsite/components/back-in-stock/subscribe", data: { a: "ACCOUNT_ID", email: "EMAIL", variant: VARIANT_ID, product: PRODUCT_ID, // Product must be present in Klaviyo catalog to record event. platform: "shopify", subscribe_for_newsletter: false, // Optional with "g". Defaults to false if omitted. g: "LIST_ID", // Optional with "subscribe_for_newsletter". }, success: function(response){ console.log(response) }})This does require building a custom solution, but also provides total control over the user experience. You can also reference our API guide for more information.
Additionally, since this is a custom code form we would not be able to further troubleshoot and you would need to discuss it with your developer or a Klaviyo partner.
Thank you,
Alex
Any news here about support for multi-language sites?
Hi
As of now, for multiligual sites, the ideal set up for Klaviyo would be to have a different Klaviyo accounts, connected to different stores (one store per region). While it is technically possible to connect a single Klaviyo account with a multi-language store, you'd need to create Segments based on the user's location to ensure that you message your customers in the correct language. You'd also need to edit your Flows and incorporate Conditional Split to create different branches, one for each country.
Also, please be aware that for some integrations, Klaviyo will only sync subscribers from Shopify Forms and the Shopify Checkout to a single list in Klaviyo. This would mean that while you can add customers to a different List using Klaviyo forms, those customer who enter the List through one of the two methods mentioned above will all go to the same List, regardless of the version of the store they viewed. This is why it is important to keep separate Segments for each region and use these segments when you send out your campaigns (as opposed to sending them to your main Newsletter list).
Can you further clarify what support for multi-language sites you are looking for?
We have been trying to get OOS pop-up to activate in another language, but no results:
.com works
.com/fi/ no pop-up
Has someone managed to get it working? Instead of messing with several accounts just because one flow, could you just add support for alternative main url to get this working?
Could there be another workaround via some other Shopify app?
Klaviyo has talked about support for multi-language support for years, but it’s just empty promises. I bet it’s not even in roadmap.
Any news on this?
Would be great to get this working on a multilingual site, just as @hellekim mentioned it.
Is there any crude, manual workaround for this?
It would be at least great to get it displayed on the secondary language, the best solution would to also get the correct translation.
I’m a few days into trying to integrate Klaviyo for my store...at this point, I’m kinda feeling like I’ve been mis-sold.
How can this OOS feature not have multi-language capability out the box?
Hi there
Our current back-in-stock system does not support multi-language sites at this time. This has been brought to our product development team. Hopefully, we can offer a solution to this in the future.
At this time, if you would like to use our back-in-stock system across different languages we suggest building a custom back-in-stock form. You can completely forego Klaviyo's back-in-stock feature by building your own email collection form and then making a request to Klaviyo's back-in-stock client-side endpoint. All you need to do is capture an email address and then use the variant and product IDs. This will record a Subscribed to Back in Stock event exactly as our existing feature would work. Here's an example request template
$.ajax({ type: "POST", url: "https://a.klaviyo.com/onsite/components/back-in-stock/subscribe", data: { a: "ACCOUNT_ID", email: "EMAIL", variant: VARIANT_ID, product: PRODUCT_ID, // Product must be present in Klaviyo catalog to record event. platform: "shopify", subscribe_for_newsletter: false, // Optional with "g". Defaults to false if omitted. g: "LIST_ID", // Optional with "subscribe_for_newsletter". }, success: function(response){ console.log(response) }}) This does require building a custom solution, but also provides total control over the user experience. You can also reference our API guide for more information.
Additionally, since this is a custom code form we would not be able to further troubleshoot and you would need to discuss it with your developer or a Klaviyo partner.
Thank you,
Alex
Hi Alex!
Is it possible to change the “click and copy discount code” message language, that appears on the “new subscriber pop-up discount”, when the customer clicks on the “copy discount code” button?
Any news on this?
Would be great to get this working on a multilingual site, just as @hellekim mentioned it.
Is there any crude, manual workaround for this?
It would be at least great to get it displayed on the secondary language, the best solution would to also get the correct translation.
I’ve found a workaround to solve this. Assuming you’re using Shopify’s Translate&Adapt app.
When using Klaviyo’s backinstock code snippet that allows setting options for the BiS form, instead of hard-coding in the displayed text, use Shopify’s liquid tag for dynamic translations based on the page’s active language. Then add those translation key-values to your theme’s language files (in /locales folder).
In the example below, you’d add translated strings for product_page_text, modal_content, etc. Then use liquid tag {{ 'products.product.backinstock.product_page_text' | t }} to display the text in the right language.
<!-- /snippets/klaviyo-backinstock.liquid -->
<script src="https://a.klaviyo.com/media/js/onsite/onsite.js"></script>
<script>
var klaviyo = klaviyo || v];
klaviyo.init({
account: (ACCOUNT_ID),
platform: "shopify",
list: (...)
});
klaviyo.enable("backinstock",{
trigger: {
product_page_text: "{{ 'products.product.backinstock.product_page_text' | t }}",
product_page_class: "btn btn--secondary",
replace_anchor: false,
n...]
},
modal: {
headline: "{product_name}",
body_content: "{{ 'products.product.backinstock.modal_content' | t }}",
email_field_label: "Email",
a...]
}
});
</script>You can see it in action here:
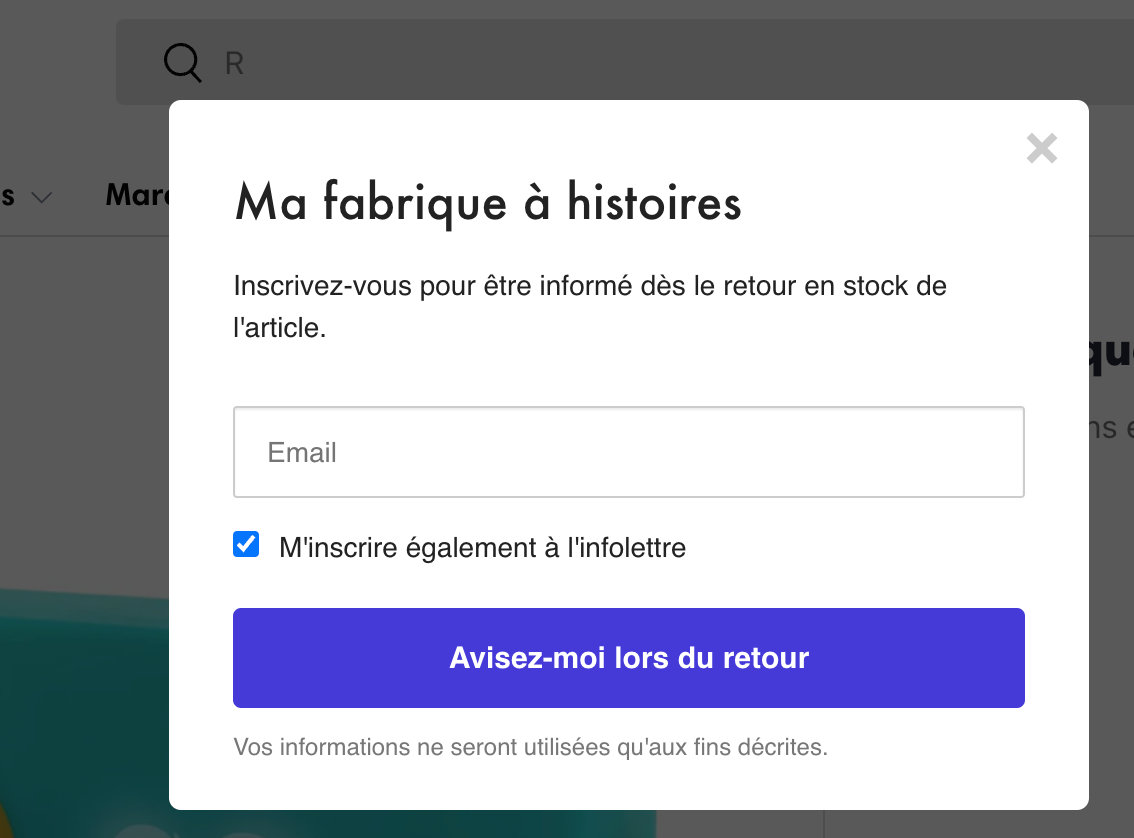
FR: https://commedespirates.ca/products/ma-fabrique-a-histoires
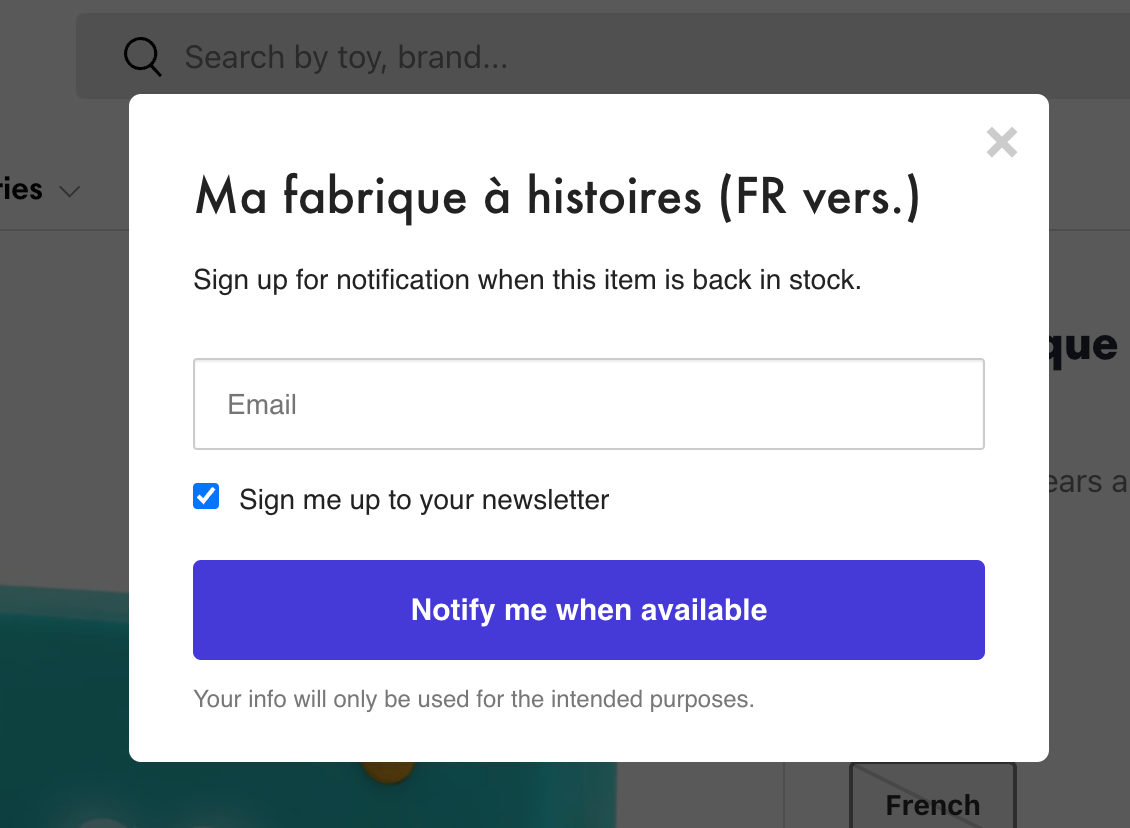
EN: https://commedespirates.ca/en/products/ma-fabrique-a-histoires


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.