Hello,
I’ve read through some similar posts on here, but haven’t been able to found a working solution for what I’m experiencing.
I set up a cart abandonment flow using the standard setup that is presented by Klaviyo. The flow is triggered by the Shopify Checkout Started metric, with the proper Profile filters as advised as well.
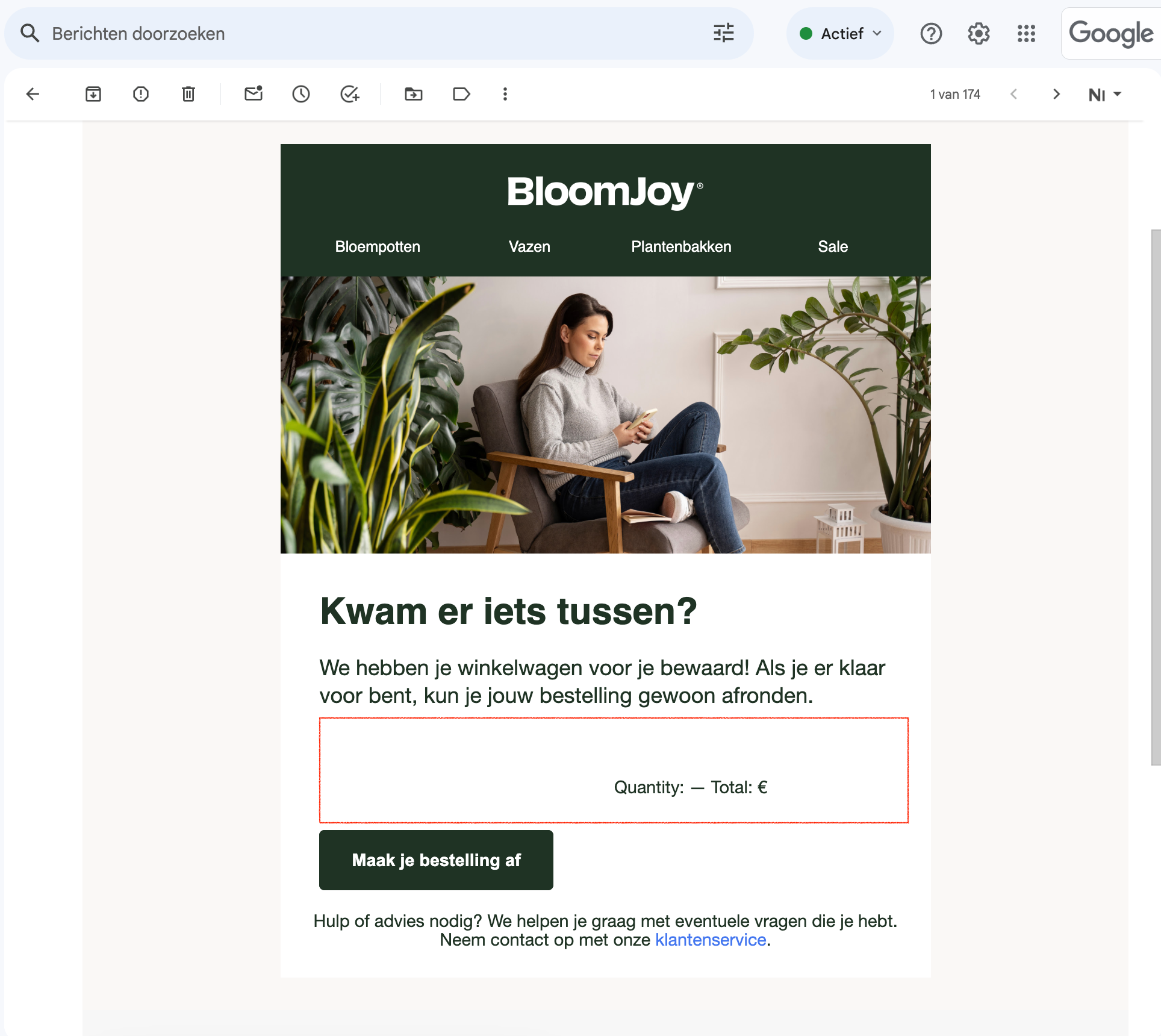
Unfortunately, the emails aren’t showing any product data either in sending out a test email and/or actually triggering the event once live. Can’t seem to figure out what to change in order to have the data show up here. Below a screenshot of the actual email sent out when triggering the live flow.

Hope this is just an easy fix.
Thanks in advance!
