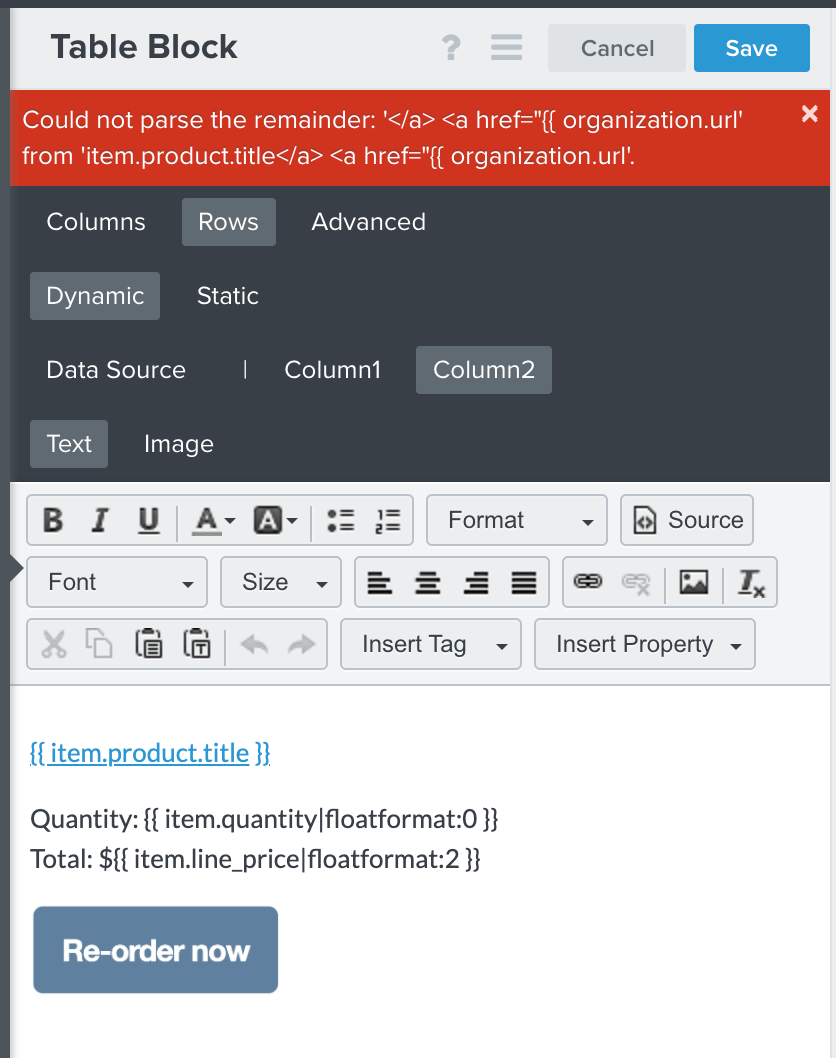
@cluch Hmmm, that seems correct. I tested it and I didn’t get that error. Here’s what I used, make sure to copy this and paste it in “Source” and not “Text” of the text portion of your Table Block.
<p><a href="{{ organization.url }}products/{{ item.product.handle }}">{{ item.product.title|striptags }}</a></p>
<p>Quantity: {{ item.quantity|floatformat:0 }}<br />
Total: ${{ item.line_price|floatformat:2 }}</p>
<p><span style="font-family:new york,georgia,serif;"><a href="{{ organization.url }}/cart/{{ item.variant_id }}:{{ item.quantity|floatformat:'0' }}"><img src="https://d3k81ch9hvuctc.cloudfront.net/company/B2tYas/images/d21bbd59-3287-4287-b745-8cc32c013180.png" width="125px" /></a></span></p>
Also, remember to click “Save” while you’re in the Table Block, refresh your browser (just in case) and then click on “Preview” to see if it worked.