tl;dr
Change button in Replenishment Flow so it links to the Cart page instead of directly to Checkout.
The default button for the Replenishment flow (code below) takes the user to the checkout page:
The problem is that we are using an app for Volume/Quantity discounts. The checkout page only calculates the base price of the items. We need to send the user to their Cart page so the discounts are applied if they’re purchasing items that have volume discounts.
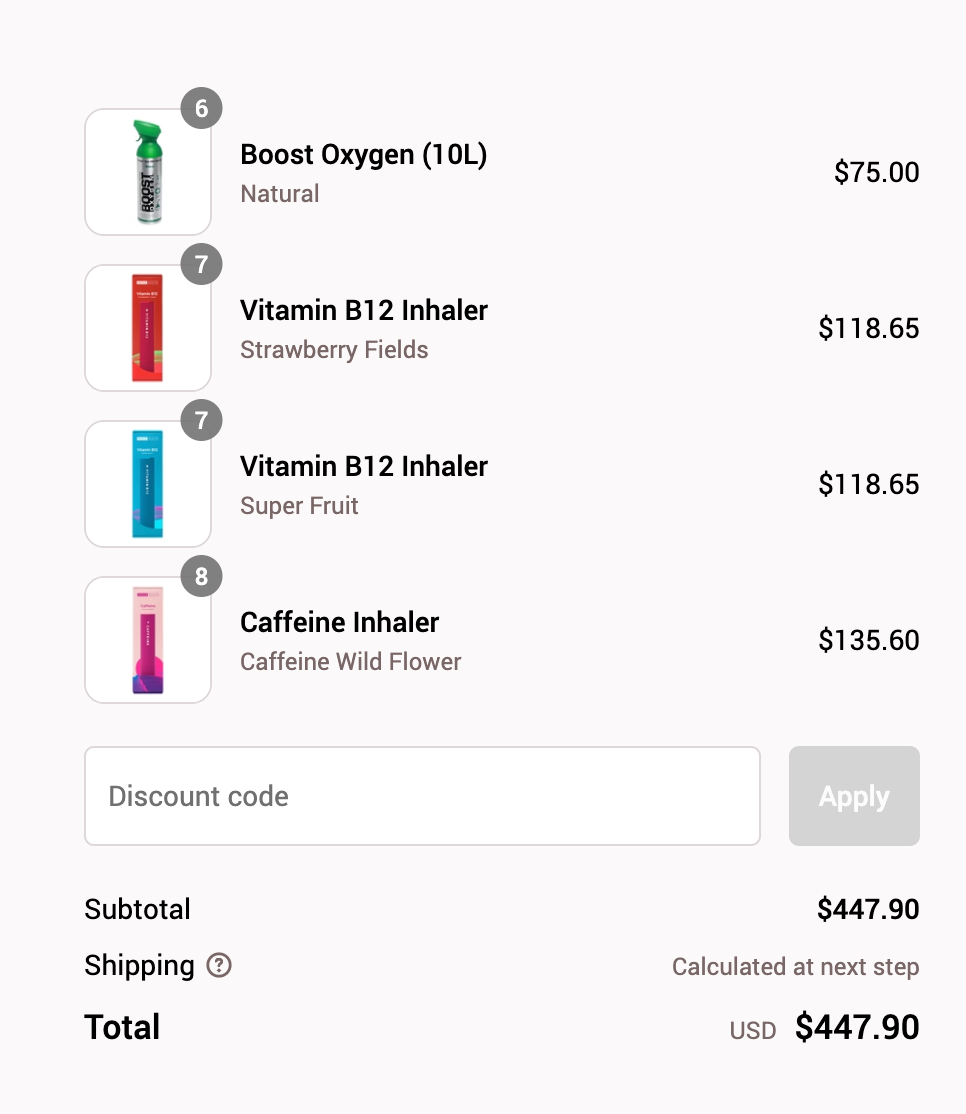
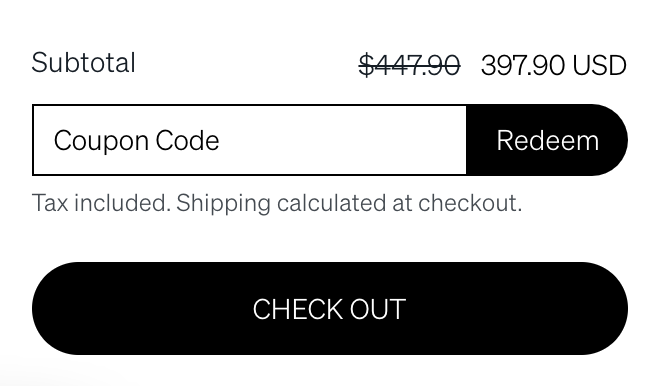
When testing, if I click the “Re-order” button in the preview it will take me to the Checkout page with a total of $447.90, but if I click on the “Cart” link on the Checkout page it will take me back to the Cart page where the discounted total is correct.
Is there a way to revise the code in the URL for the Re-Order button so that it sends to the Cart page and NOT directly to checkout? If not, is there a way to pass the total dollar amount of the discount applied to the order so it’s deducted automatically in the Checkout page?
The total discount amount for the order is shown as {{ event|lookup:'Total Discounts'|default:'' }} in the Event Properties.