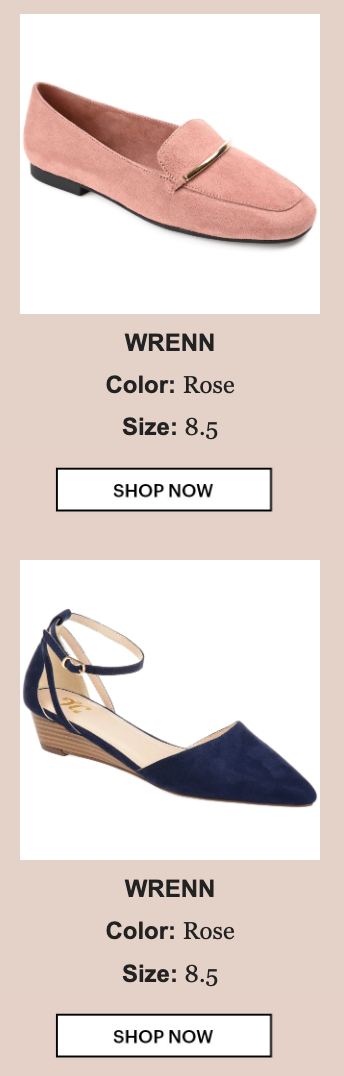
I have an abandoned cart flow, and I’m having trouble displaying the items in a table with a dynamic row. As seen in the screenshot below, the first image and the URL that it links to is correct; it’s showing the correct item, correct item name, correct color and correct size. However, the second image is showing the correct image and attached URL, but it’s repeating the same item name, color and size.
The data source row collection is set to event.extra.line_items; the row alias is item. Any insight as to what I might be doing wrong here? I’ve tried many different variables but all of them display this result.
The code I’m using is also attached below.
Thanks in advance!

<a href="{{ organization.url }}products/{{ item.product.handle }}" target="_blank"><img alt="{{ event.extra.line_items.0.title }}" border="0" src="{% if item.product.variant.images.0.src %}{{ item.product.variant.images.0.src }}{% else %}{{ item.product.images.0.src|missing_product_image }}{% endif %}" style="width: 100%; max-width: 300px; height: auto; background: #E4D1C8; font-family: Arial, Helvetica, sans-serif; font-size: 15px; line-height: 15px; color: #222222; margin: auto; display: block;" width="300" /></a>
<p style="text-align: center; font-family: Arial, Helvetica, sans-serif;color: #222222;font-size: 24px;font-weight:bold;padding-top:20px;">{{ event.extra.line_items.0.title }}</p>
<p style="text-align: center; font-family: Arial, Helvetica, sans-serif;color: #222222;font-size: 24px;font-weight:bold;">Color: <span style="font-family: Georgia, serif;color: #222222;font-weight:normal;">{{ event.extra.line_items.0.product.variant.options.Color }}</span></p>
<p style="text-align: center; font-family: Arial, Helvetica, sans-serif;color: #222222;font-size: 24px;font-weight:bold;">Size: <span style="font-family: Georgia, serif;color: #222222;font-weight:normal;">{{ event.extra.line_items.0.product.variant_options.Size }}</span></p>
<a href="{{ event.extra.checkout_url }}" target="_blank"><img alt="SHOP NOW" border="0" src="https://d3k81ch9hvuctc.cloudfront.net/company/MrfnmX/images/cac433e1-99e0-49f3-b3e0-7fa7b2aaf84a.jpeg" style="width: 100%; max-width: 600px; height: auto; background: #E4D1C8; font-family: Arial, Helvetica, sans-serif; font-size: 15px; line-height: 15px; color: #222222; margin: auto; display: block;" width="600" /></a>



![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)

![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
