Hi there!
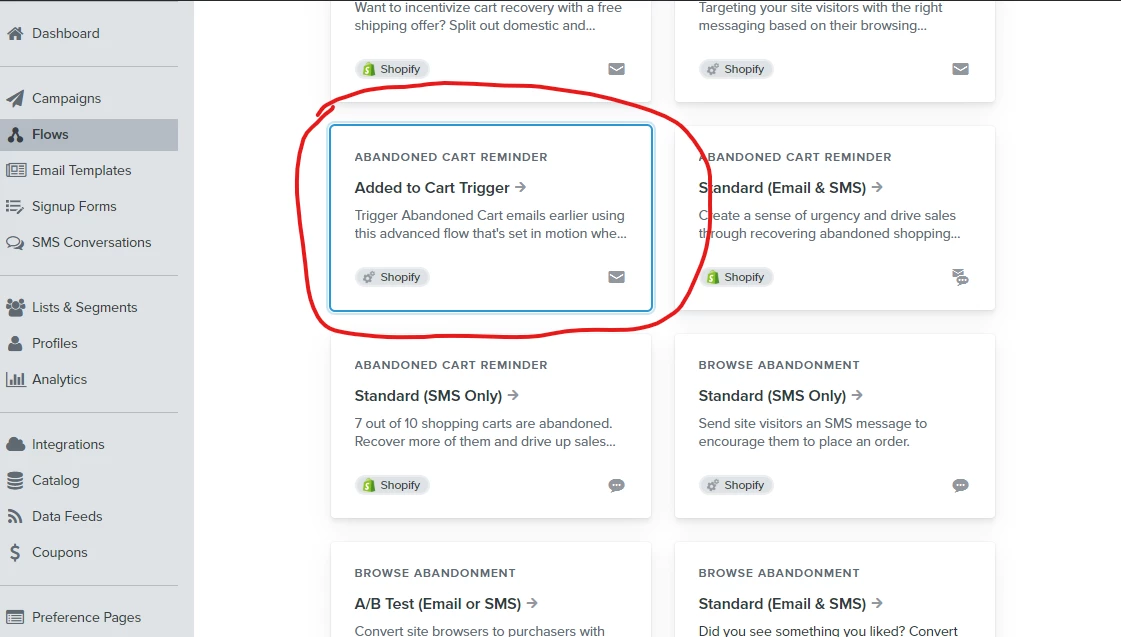
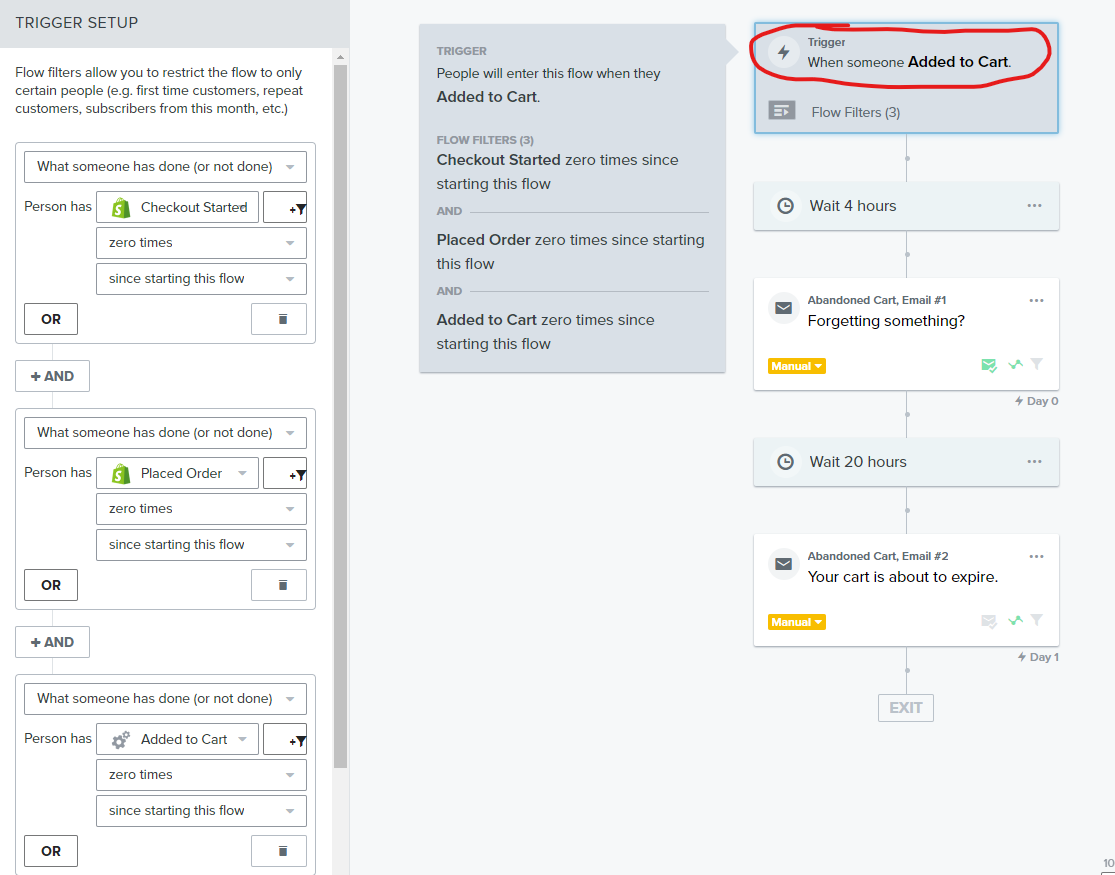
We set up a flow to email customers who have added products to their cart but have not started the checkout process on Shopify using your premade Added to Cart template (see attached screenshots) that’s triggered on the Added to Cart event (we also integrated the necessary code to trigger the add to cart event on our shopify store and it works fine).
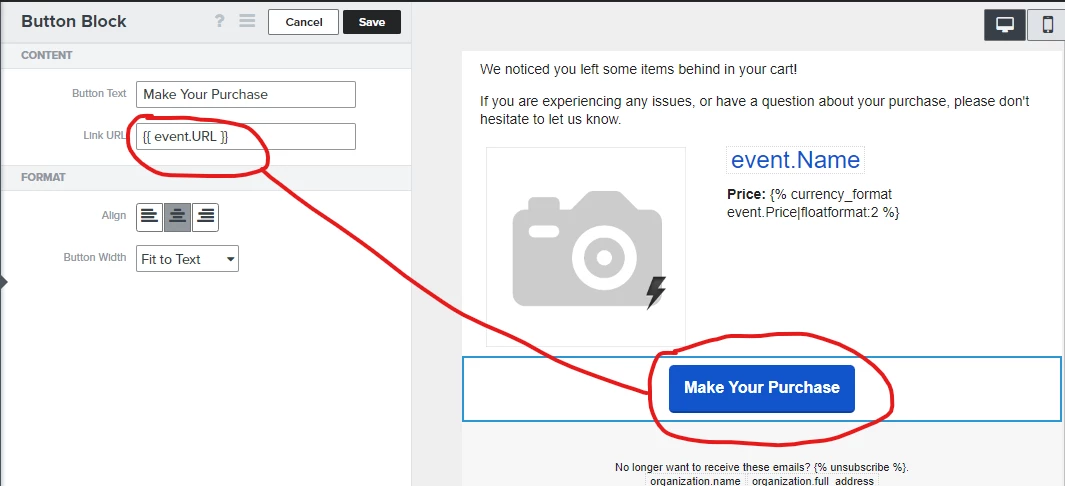
I know on the abandoned cart flows that are triggered on the Checkout Started event, Klaivyo includes a link to the shopify checkout screen where the cart items are saved, but for the abandoned cart flow where it’s triggered on the Added to Cart event, it doesn’t have that link to recover their cart. Instead, the ‘Make Your Purchase’ CTA you include in the Added to Cart flow email is wired to event.URL which in turn just returns a link to the product.
In summary, in the flow where the abandoned cart email is triggered on the Added to Cart event, the cart is not saved like it is when it is triggered from the Checkout Started event. Yes, if the shopper goes back to the cart page, their items would technically be there if they used the same device, but if they used a different device (ie they added the items to their cart on a desktop but later went to the site via their mobile device), their cart would be empty.
Do you guys have a solution for this? I’ve seen other abandoned cart apps save the cart and create a link to recover the cart without needing the checkout process to be started and I was wondering if Klaviyo handled this as well given that it’s such an obvious use case and a common problem in ecommerce.
Thanks in advance for your help!