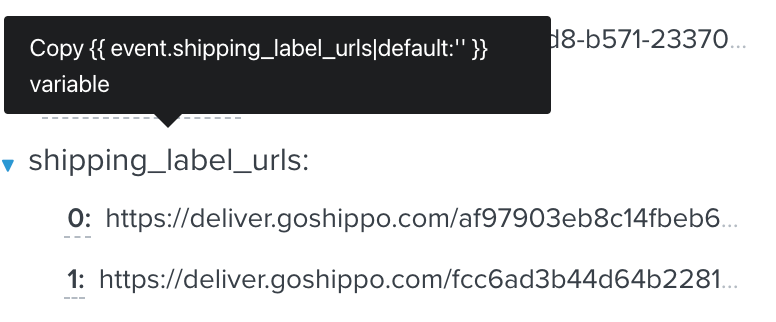
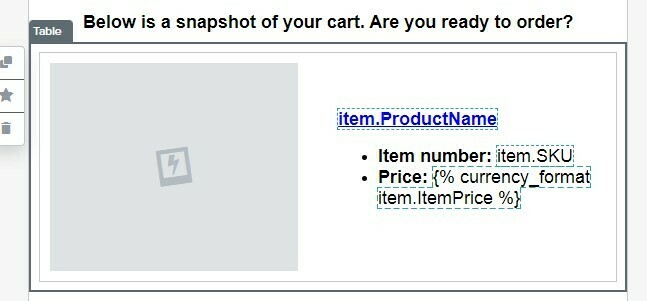
I am trying to return event data that could be anywhere from 1 to 5 items, I want each one to populate in a bulleted list but I only want the bullet to show up if there is an associated event (ie. if theres only 1 item for someone, I don’t want 4 blank bullet points under that 1 item). Does looping achieve this? If so, what is the code I would use for that?
Here is an example of the list I am trying to populate that has variable number of values returned back on the person.