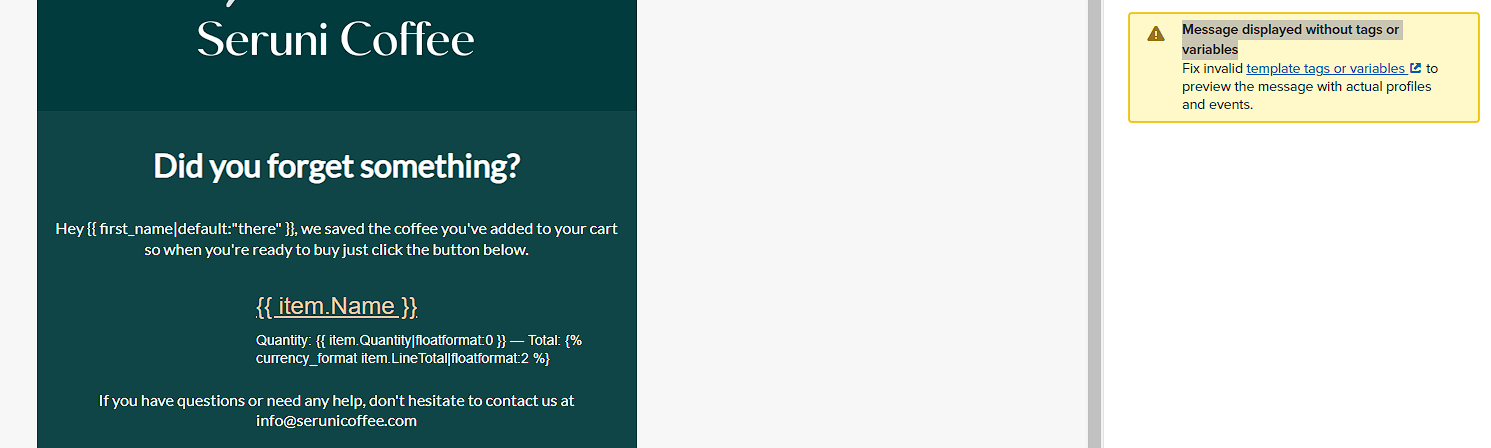
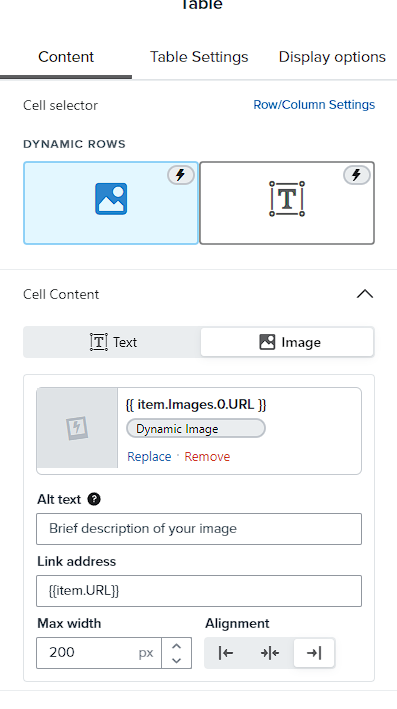
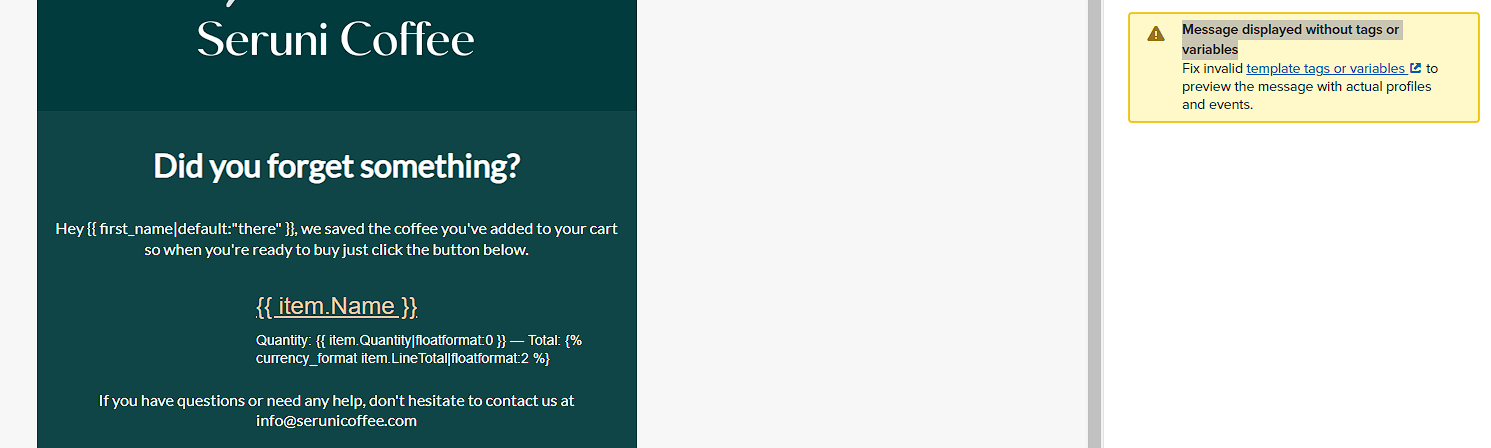
Hi, I'm creating an Abandoned cart flow but I just can't figure out why the dynamic table isn't showing a product image and title as intended.
Forgive me if this has been asked before but I just can't find a solution to this.



Hi, I'm creating an Abandoned cart flow but I just can't figure out why the dynamic table isn't showing a product image and title as intended.
Forgive me if this has been asked before but I just can't find a solution to this.



I would also just try starting from scratch - follow exactly what the article says and then add in the extras slowly after you find it works, and figure out which one is triggering this, i.e. floatformat
I would also just try starting from scratch - follow exactly what the article says and then add in the extras slowly after you find it works, and figure out which one is triggering this, i.e. floatformat

Thank you. I started from scratch and this where I can go any further. What should I do next?
Hey
Just adding to
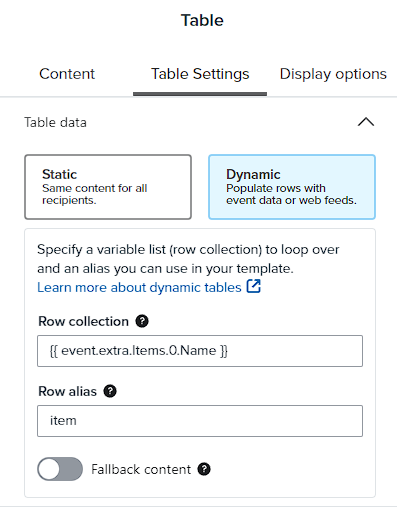
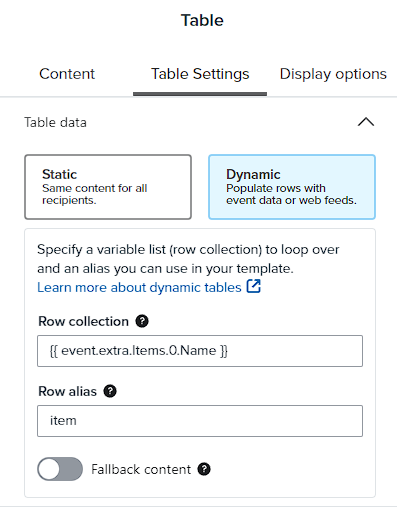
One of the first things I noticed was, if you’re using a standard WooCommerce integration, then it doesn’t seem like you’ve defined the row collection in your dynamic table block correctly.
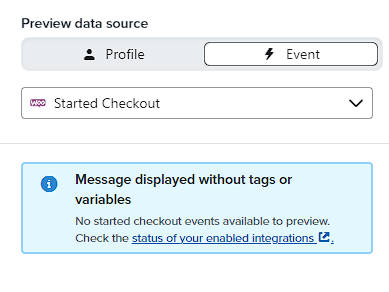
Secondly, it doesn’t seem like you have recorded any started checkout events yet. Without any events recorded, I can certainly see how it would make building your dynamic table block difficult. This would also explain why when previewing the email, you aren’t seeing anything come through - in addition to the incorrectly defined row collection.
I would strongly suggest manually triggering a started checkout event first. Doing so will make building your dynamic table block a lot easier.
If you are using a standard WooCommerce connection, I’m also curious why you aren’t using a prebuild abandoned cart flow from the Flows Library. The prebuilt flows Klaviyo offers already have a dynamic table blocks built out in each email.
In addition to the How to build dynamic blocks in a flow email Help Center article previously provided, I think you’ll also find our How to personalize flows with dynamic event data and How to create an abandoned cart flow articles really helpful. You can also check out this great post our Template Specialist,
I hope this helps!
David
Hey
Just adding to
One of the first ones I noticed was, if you’re using a standard WooCommerce integration, then it doesn’t seem like you’ve defined the row collection in your dynamic table block correctly.
Secondly, it doesn’t seem like you have recorded any started checkout events yet. Without any events recorded, I can certainly see how it would make building your dynamic table block difficult. This would also explain why when previewing the email, you aren’t seeing anything come through - in addition to the incorrectly defined row collection.
I would strongly suggest manually triggering a started checkout event first. Doing so will make building your dynamic table block a lot easier.
If you are using a standard WooCommerce connection, I’m also curious why you aren’t using a prebuild abandoned cart flow from the Flows Library. The prebuilt flows Klaviyo offers already have a dynamic table blocks built out in each email.
In addition to the How to build dynamic blocks in a flow email Help Center article previously provided, I think you’ll also find our How to personalize flows with dynamic event data and How to create an abandoned cart flow articles really helpful. You can also check out this great post our Template Specialist,
I hope this helps!
David
Thanks David!
I managed to fix it by starting a checkout and then create a new abandoned cart flow with the prebuilt Klaviyo template. The website is still young so I wasn't expecting there'd be no one who on checkout.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.