I can’t find a way to adjust the space between sentences or the “leading”.
The spacing between lines are way too far apart and inconsistent.
Best answer by Dov
View original +2
+2
I can’t find a way to adjust the space between sentences or the “leading”.
The spacing between lines are way too far apart and inconsistent.
Best answer by Dov
View originalHi
One option is to navigate to the block styles tab (on the left-hand side in the editor), where you can adjust the line height.
Another option is to backspace until all of the lines of text are connected and then separate them one by one using a "soft-return", so it would be shift + the Return Key if you are using a mac or shift + enter on a pc. That enters a break tag to separate the text by a finite amount.


I hope that helps! Have a great weekend.
 +2
+2
No, this doesn’t actually help at all.
The line height is not an option because it only allows you to make the space bigger.
I need it do be smaller.
Also the soft return doesn’t work as it doesn’t create consistent results.
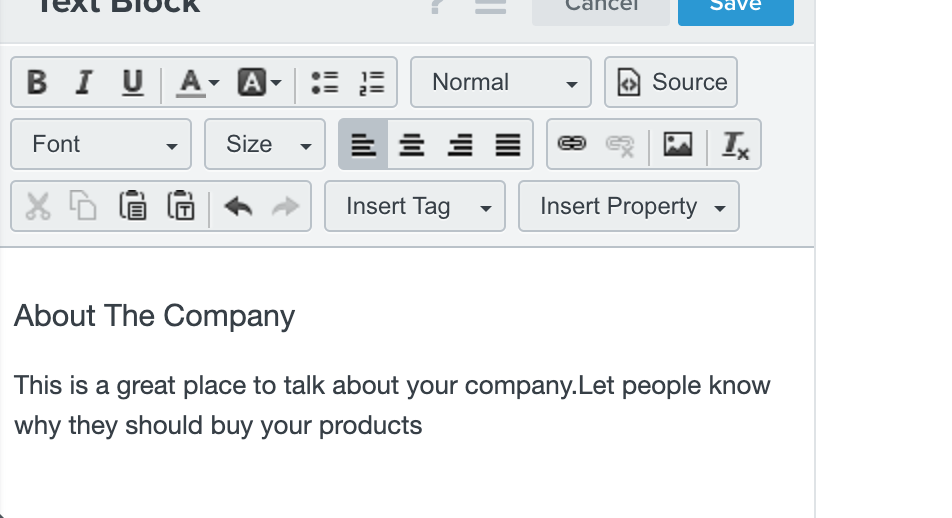
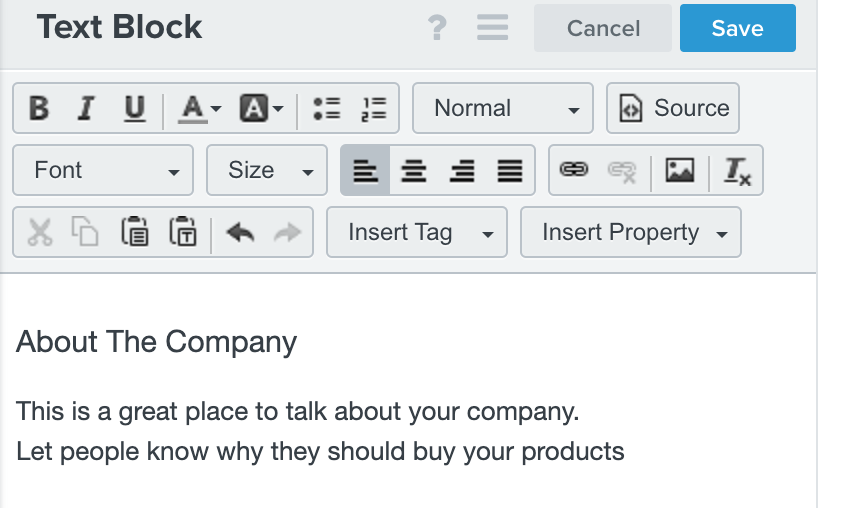
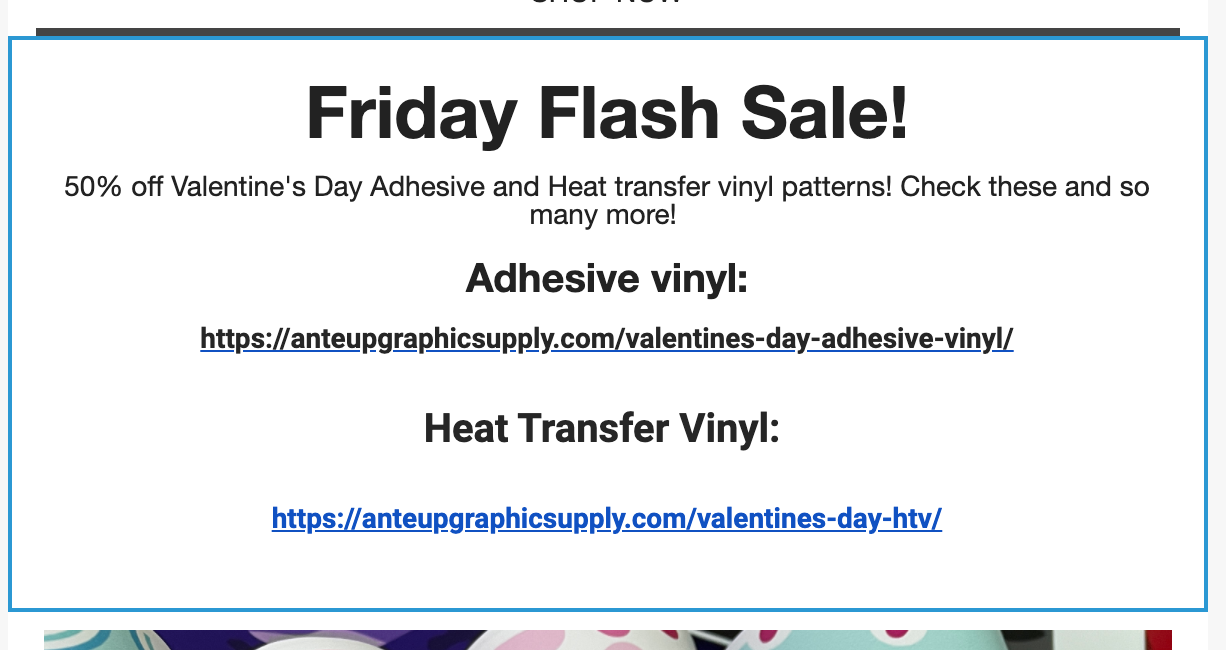
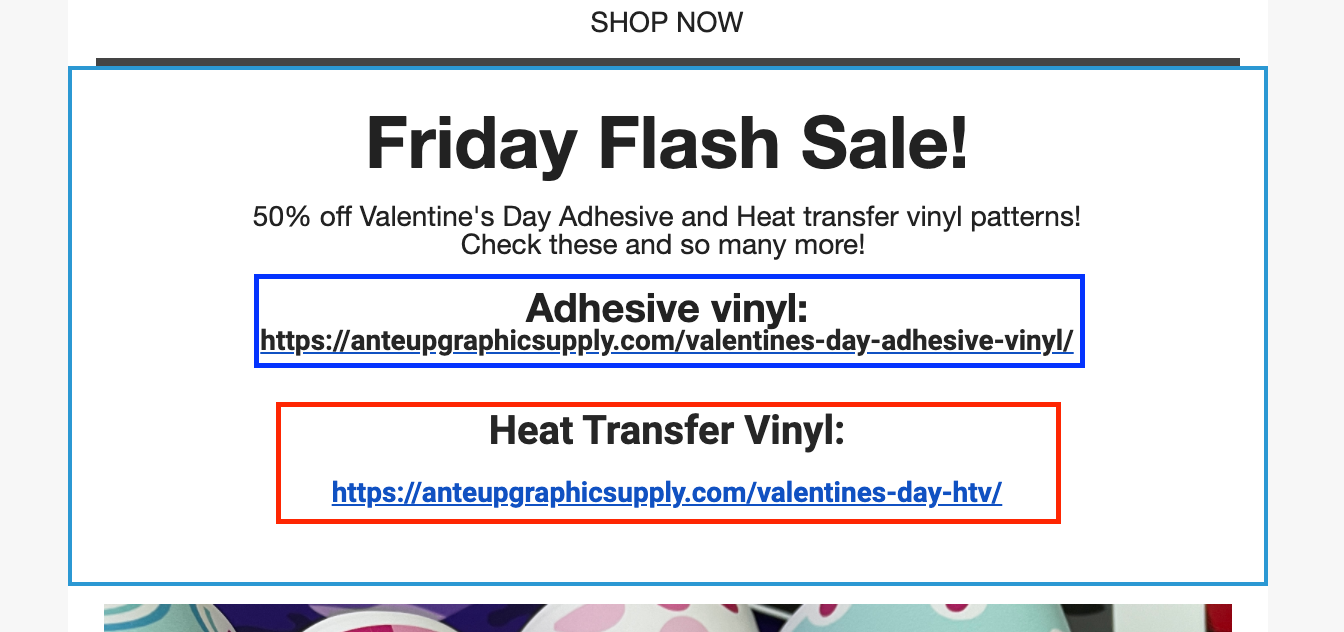
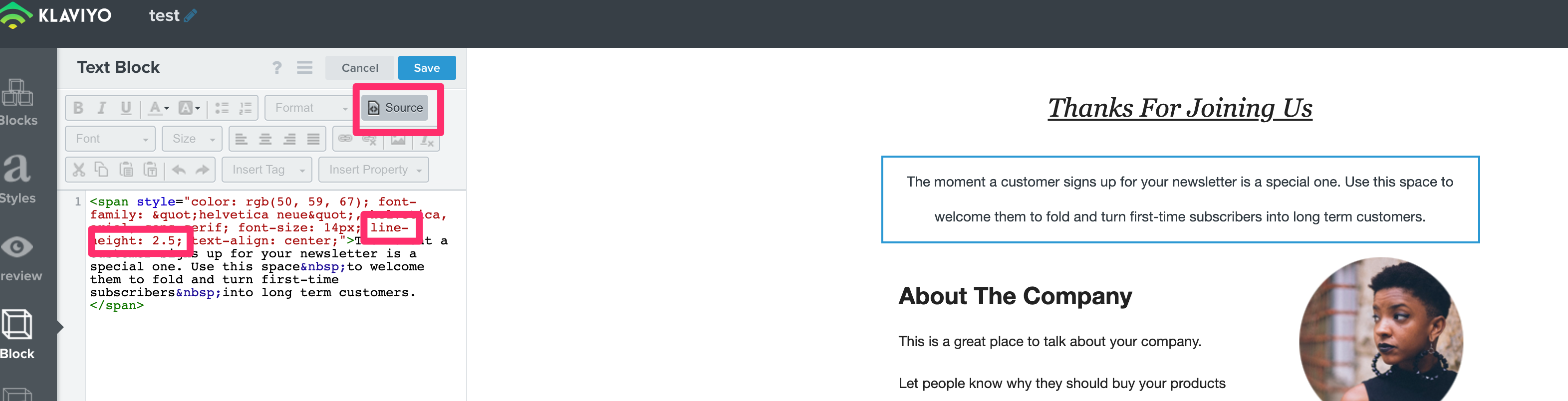
I will attach a picture of what it looks like Before and
after a “soft return”
as you can see in both the blue and the red boxes the lines of text are inconsistent.
Both done with the soft return.
The whole thing looks like garbage because text cannot be formatted correctly.
Am I missing something?
Before “soft return”


As you can see they both look like garbage.
 +2
+2
Line spacing is off.
Links don’t always get colored correctly.
Is it just me or is writing and creating text information to look good almost impossible?
What am I missing?
Hi
Thanks for your reply.
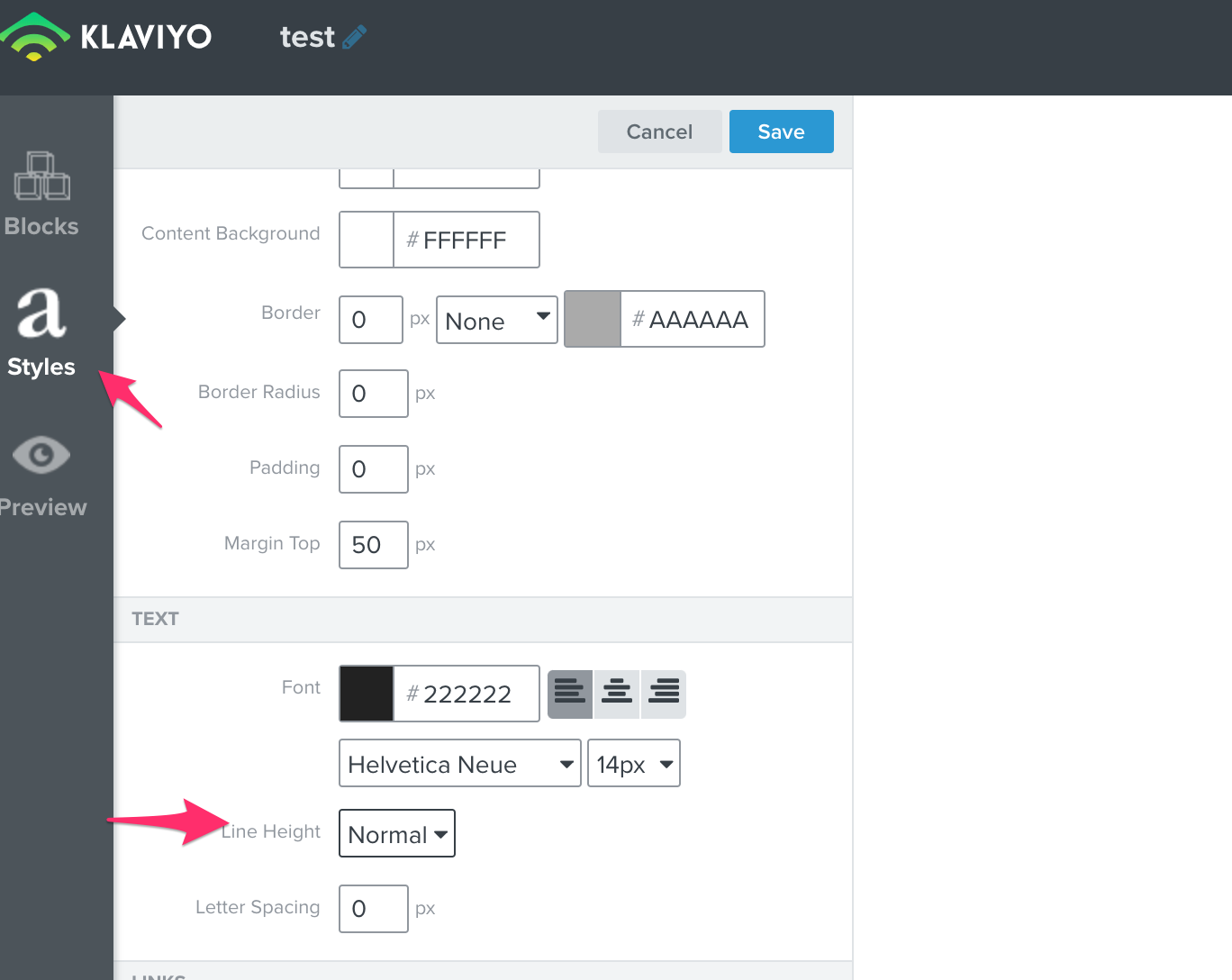
In addition to checking “Block Styles” for the specific text block, you should also check the line height under the “Styles” tab. I understand you mentioned in your previous reply that it only allows the line height to be bigger. To clarify, the idea here is to set line height back to “normal” if it is anything but “normal” for example 300%.

If you can confirm that there have been no alterations to line height under “Styles” or “Block Styles”, then have a look at the CSS of the block (that can be accessed by clicking the “Source” tab (screenshot below), to see where the extra space is being inserted and either alter or remove it directly through the source of the block.

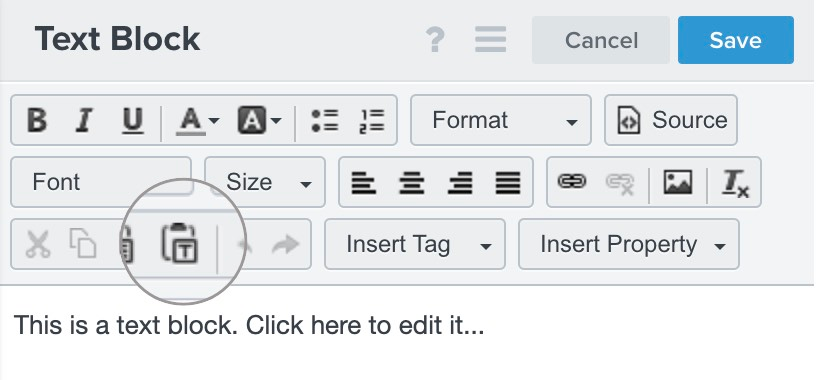
In terms of the “why”, there are a number of reasons why unexpected CSS (adding spacing) could be inserted in the block,. For example, through copying + pasting text into your template (in which case you’ll want to ensure you’re pasting things as plain text to avoid this issue in the future (image below).

I hope this is helpful!
 +2
+2
Hi, I’m trying to edit the line spacing and formatting for my default subscriber list flow (subscribe page, opt-in page, and opt-in email. I cannot find line-height anywhere. I’m using the new Klaviyo.
Also, when I edit the HTML manually, the preview does not change.
It’s important to be able to tweak the defaults, otherwise the UI looks pretty janky.
Thanks!
Hi
Thanks for sharing in the Community.
To make changes to the line height please highlight then text click on the 3 dots --> shown below:
From the new menu - select line spacing.
Can you share a screenshot of where you are working with the HTML and preview as well?
Let me know how this goes and if there is anything else we can assist with.
 +2
+2
Thanks
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.