Hi community!
I am trying to set up an abandoned cart email with a “Go to cart” button that directly applies a 1 time coupon discount code.
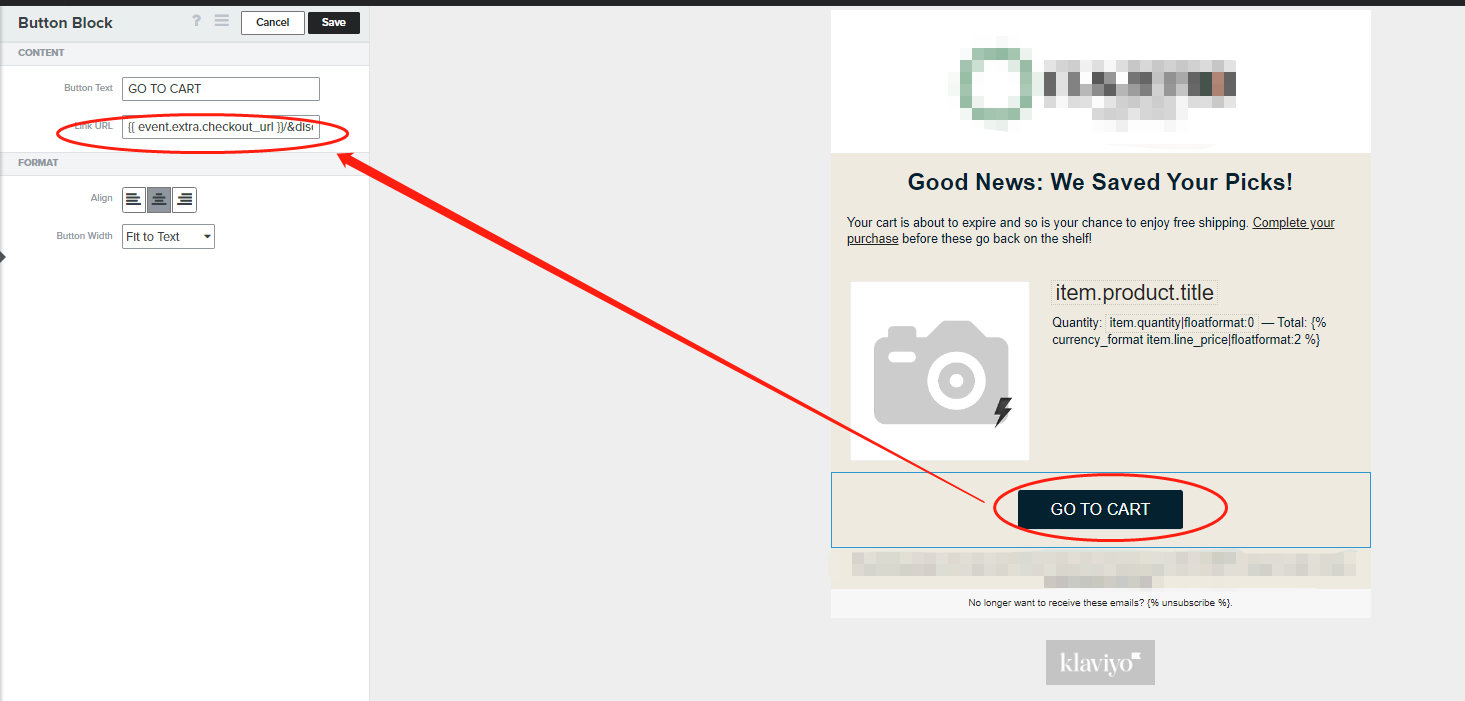
These are the codes that I tried to apply under the button
{{ event.extra.checkout_url }}/&discount={% coupon_code 'OFF15' %}
{{ event.extra.checkout_url }}?discount={% coupon_code 'OFF15' %}
However when I tested it out the link brings me directly on my main page instead of send me on the abandoned cart page with the discount code already applied.
I don’t understand were I messed up.. pls help me :)
Notes:
-Coupon tested and it works alone in the preview
-{{ event.extra.checkout_url }} code also works alone