Hi everyone,
I’m currently trying to work on a new email templates. Until now, I was using columns to create grid of products, but as I now want to have my template working both on desktop and mobile, I transformed it into a table block in order to keep the grid layout with two columns on mobile too.
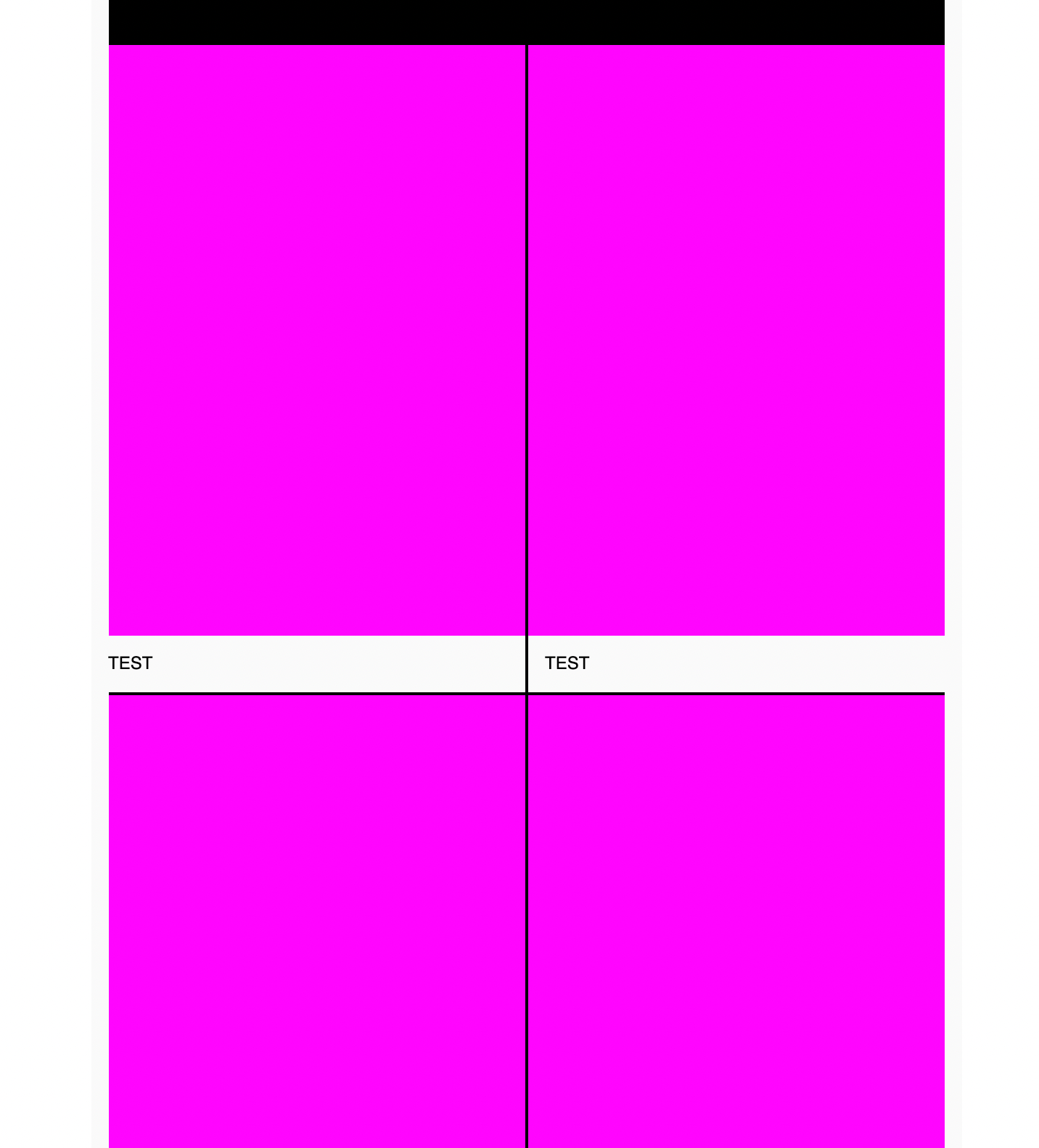
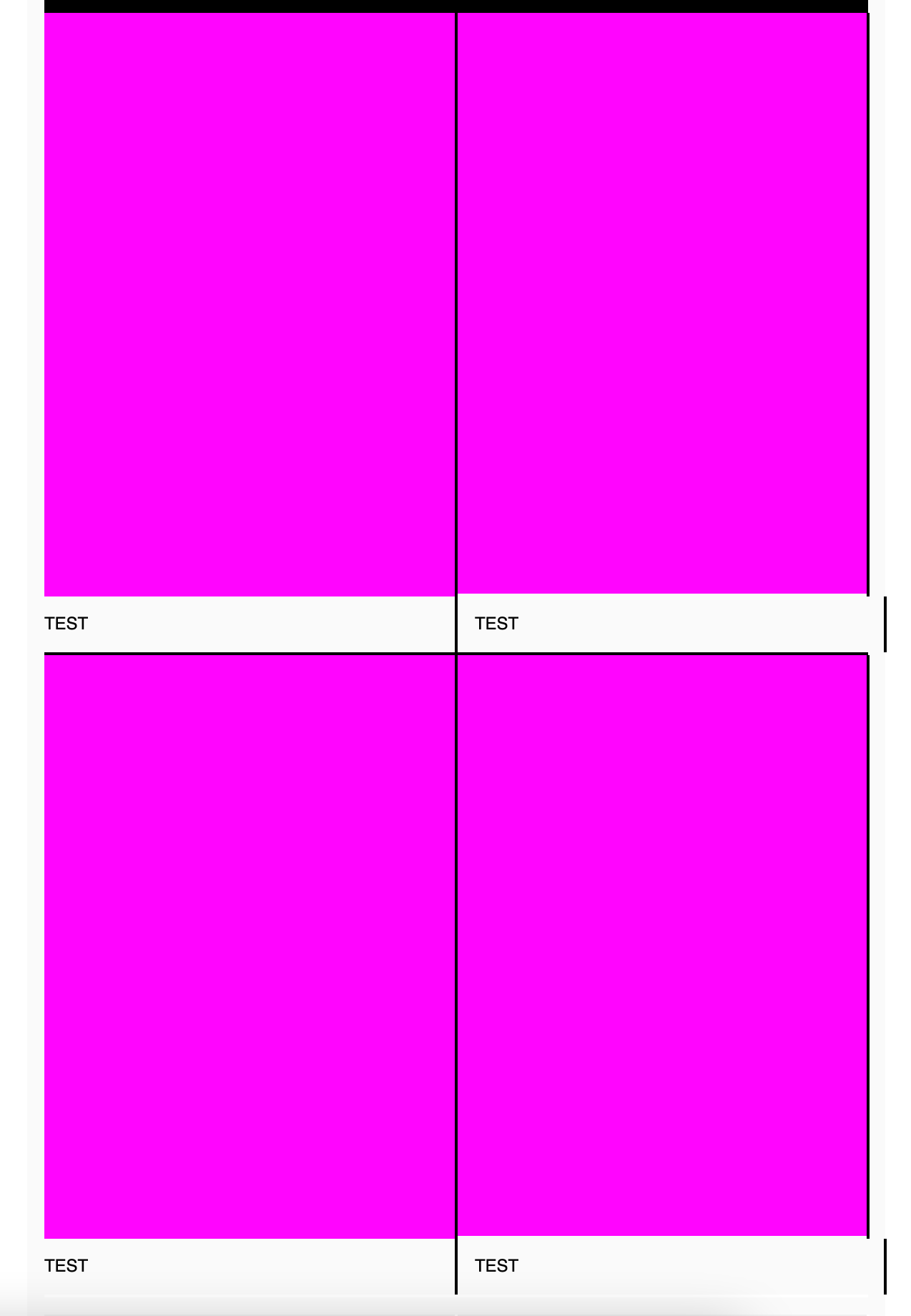
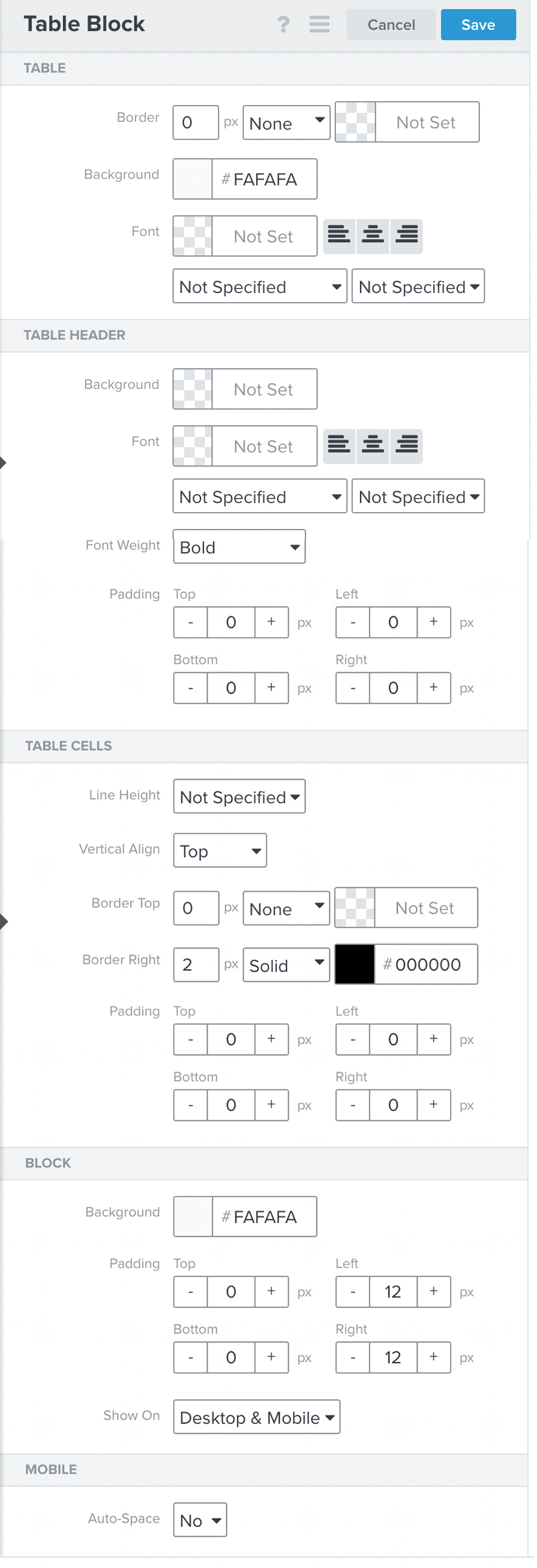
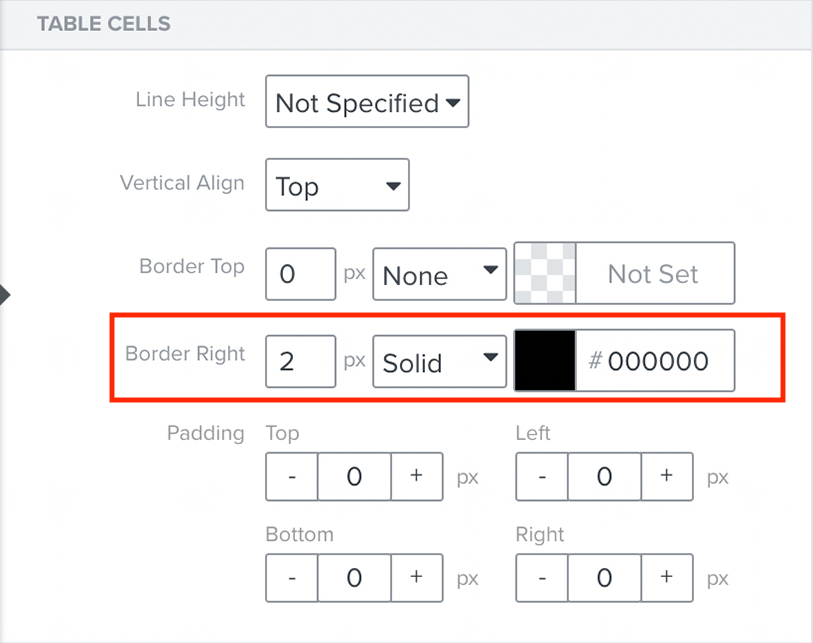
In this table block, I want to add a thin white border between my cells, which seems to be done with the border-right and border-top options. Unfortunately, even though the border-right of the last cell doesn’t appear in the preview (which is obviously the right behaviour), it appears on the preview that I send to my email address, creating some really strange design.
It looks like a bug in the table block, or I just don’t understand how it’s supposed to work.
Thanks in advance!