Hello @Bilal,
Welcome to the Klaviyo Community!
Creating dynamic blocks populated by event data side by side is definitely possible and actually pretty common among our members! There are several ways you can do this such as using columns and a combination of texts and image blocks or table blocks.
The traditional method of a dynamic table block causes stacking because the variables being referenced are being looped over over since the data is in an array format. That method uses the block repeat/dynamic feature. When you’re looking to dynamically pull things in horizontally you’ll no longer have the functionality to loop. Instead, you’ll need to code those dynamic blocks manually in your desired format while referencing the position of the arrays.
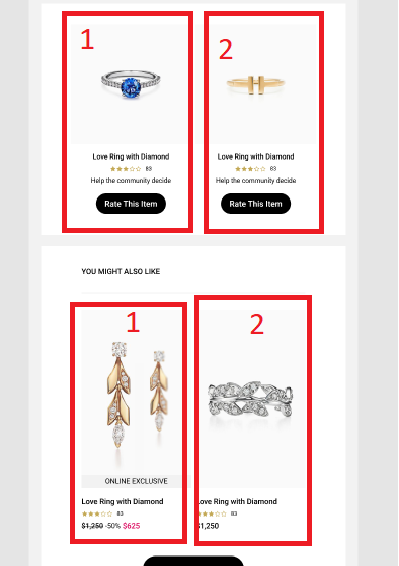
For example, if you’re on Shopify you’ll need to use {{ event.Items.0.ProductImageURL }} and {{ event.extra.line_items.0.product.title }} to pull in the image and product title for the first item in the array you want in position 1 of your email. Similarly, you’ll then need to put in {{ event.Items.1.ProductImageURL }} and {{ event.extra.line_items.1.product.title }} for the second item in your array for position 2 in your email.
Keep in mind that your email will only populate as many products as these dynamic blocks you have built out. This means that if there are 10 items in your order but you only have built out 5 dynamic table blocks, only the first 5 items will populate. Inversely, if the order has 7 items but you have 10 dynamic blocks built out, the email will only display 7 items. So in practice, you’ll want to have more than enough dynamic table blocks to populate as much of the order as possible.
I hope this helps!
David





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
