Hi. Our team is trying to set up a not very popular font Mansory and are struggling with this. I own the font but can’t find an associated URL with it anywhere.
Can anyone help me set up a unique Mansory font?
 +2
+2Best answer by David To
Hello
Thanks for sharing your question with the Klaviyo Community!
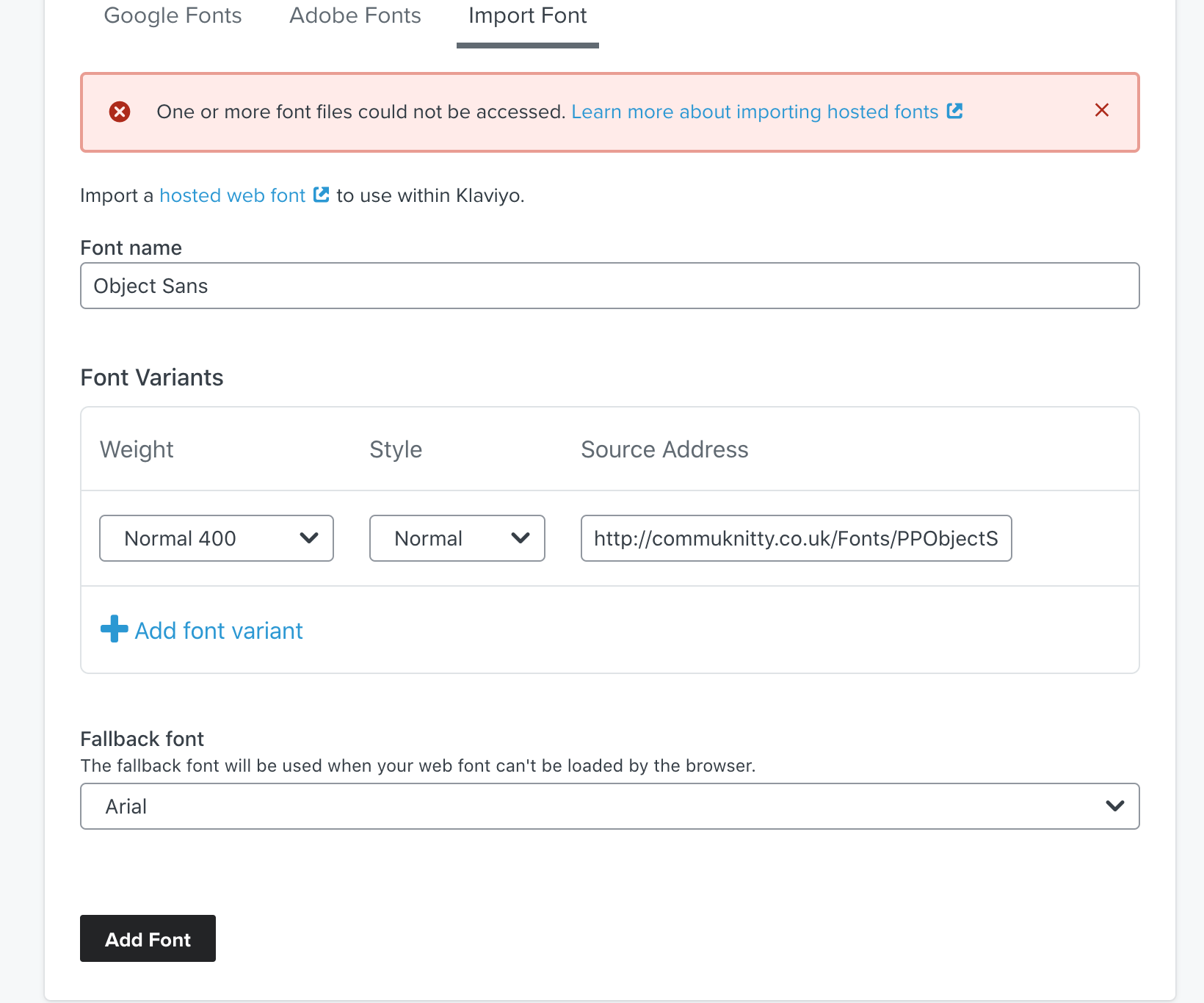
Since it sounds like you own a custom font, can you confirm if you’ve hosted the font anywhere yet? Because custom fonts are not hosted by a third-party source, you would need to host the font yourself either in your site’s assets or a font hosting platform in order to generate a shareable URL that can be accessed by platforms such as Klaviyo. Once hosted, also keep in mind that the Cross-Origin Resource Sharing (CORS) setting must be enabled by setting the Access-Control-Allow-Origin header to * in order for to be accessed.
If you were looking to use this custom font in a signup form, I would recommend reviewing the Adding Custom Fonts to the Form Builder - Adding a Custom Font subsection of the Custom Fonts in Signup Forms article. For instructions on how to use a custom font in an email template, I suggest taking a look at the Add a Self-Hosted Custom Font to Your Template subsection of the How to Add Custom Fonts in Email Templates article.
I’ve also linked other Community posts that may prove helpful in using custom fonts are:
Thanks for being a member of the Klaviyo Community!
David
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)