Hi there,
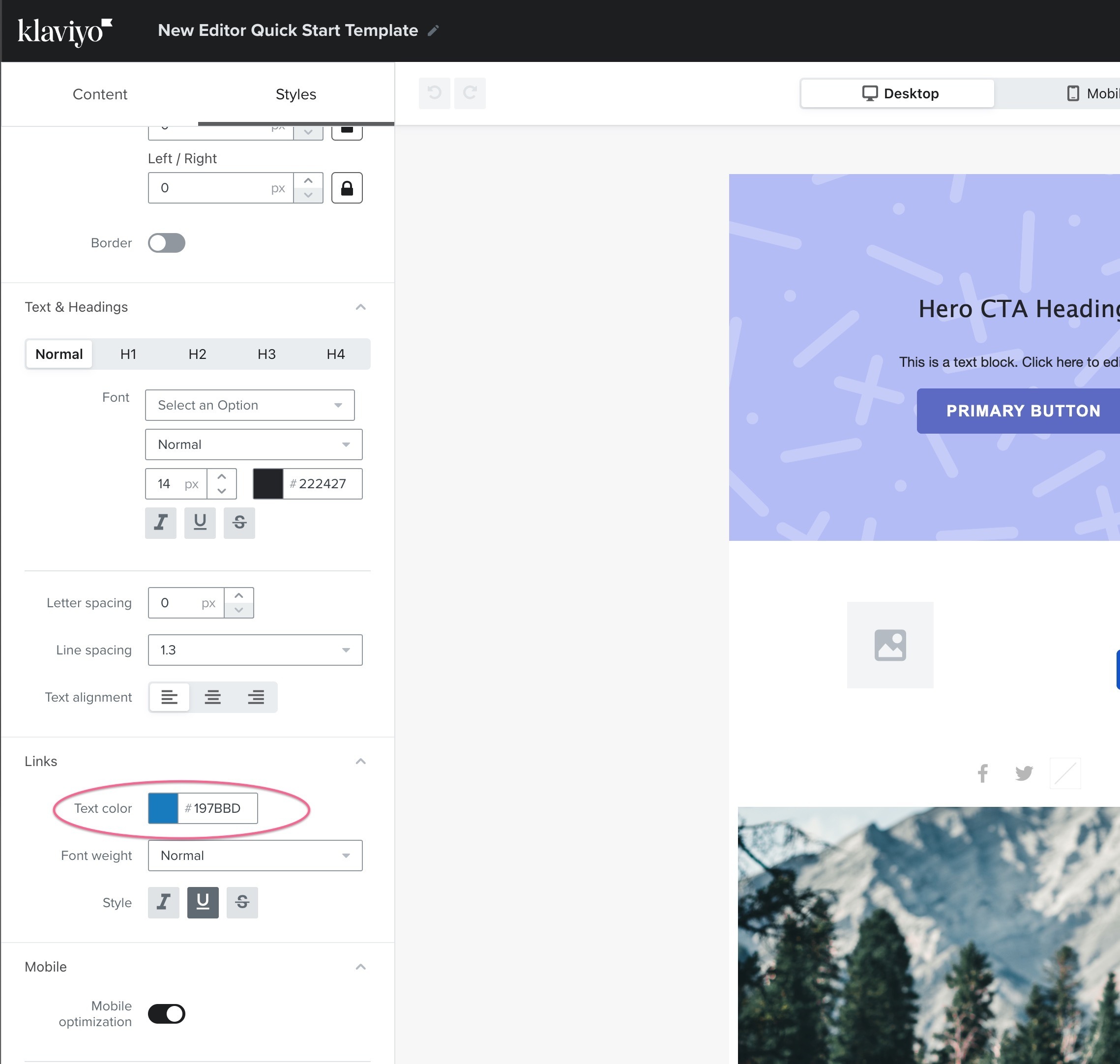
I would like to change the colour of the web_view link from blue to white on my custom html template. Is it possible to do this in Klaviyo’s editor?
My code is below. Any help would be great! Thank you!
<table cellpadding="0" cellspacing="0" role="presentation" style="mso-table-lspace:0pt;mso-table-rspace:0pt;border-collapse:collapse;border-spacing:0px" width="100%">
<tr>
<td align="right" style="padding:0;Margin:0">
<p style="Margin:0;-webkit-text-size-adjust:none;-ms-text-size-adjust:none;mso-line-height-rule:exactly;font-family:roboto, 'helvetica neue', helvetica, arial, sans-serif;line-height:17px;color:#ffffff;font-size:11px">
{% web_view %}
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>


![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)