Hi everyone
I code my email templates from scratch and I would like to use the modules I built as drag and drop blocks in Klaviyo, so my clients can create newsletters without my help in the future.
I tried the method described in this very confusing article where you add the following code to your HTML:
<td align="center" data-klaviyo-region="true" data-klaviyo-region-width-pixels="600">
<div class="klaviyo-block klaviyo-text-block">
</div>
</td>But no matter where I insert these snippets — surrounding the <p> or replacing a <td> in the table stack — it doesn't seem to work.
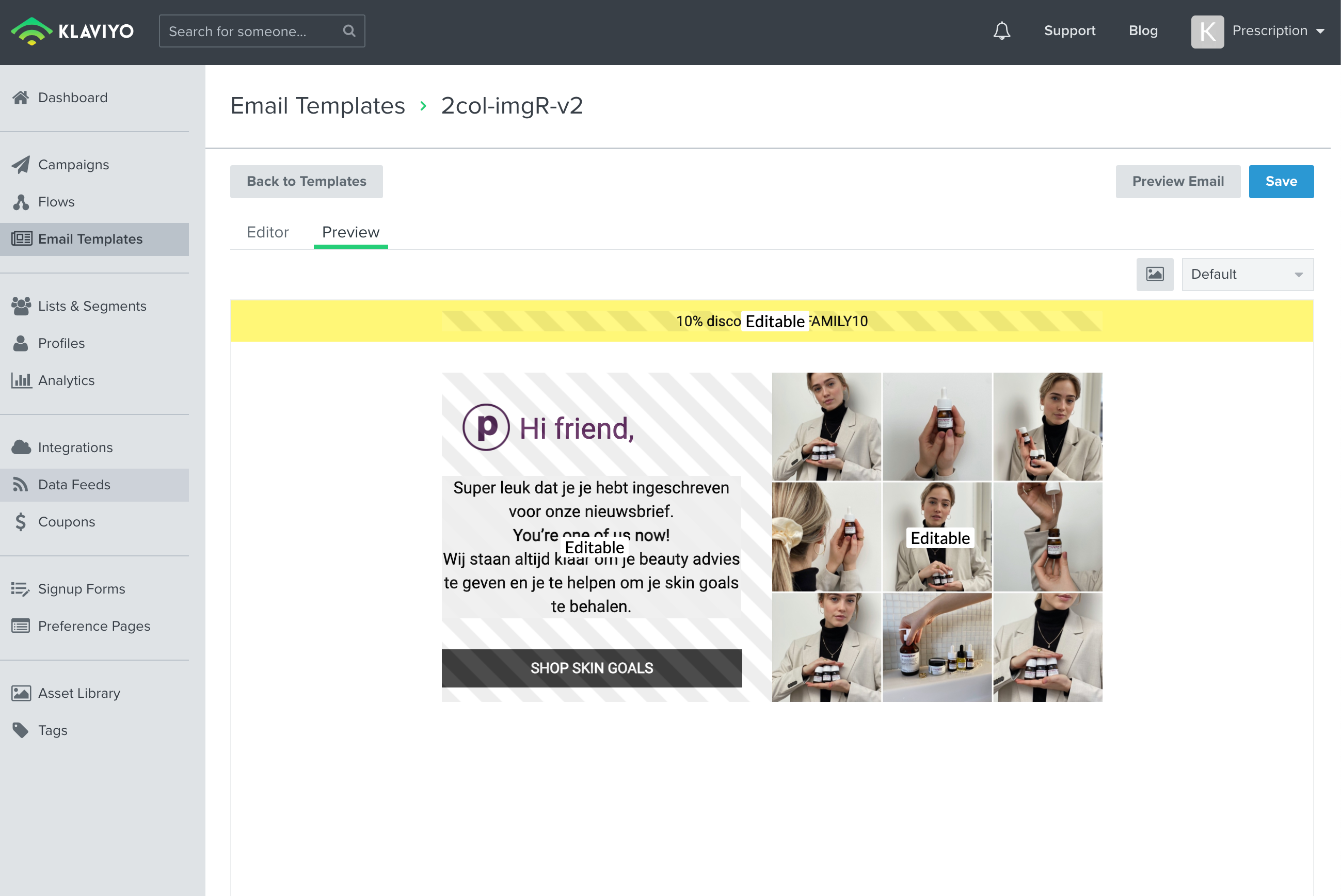
I end up seeing this, but I can't save the blocks or edit them:

What am I doing wrong?
Thanks!
Kim
