Hello everyone,
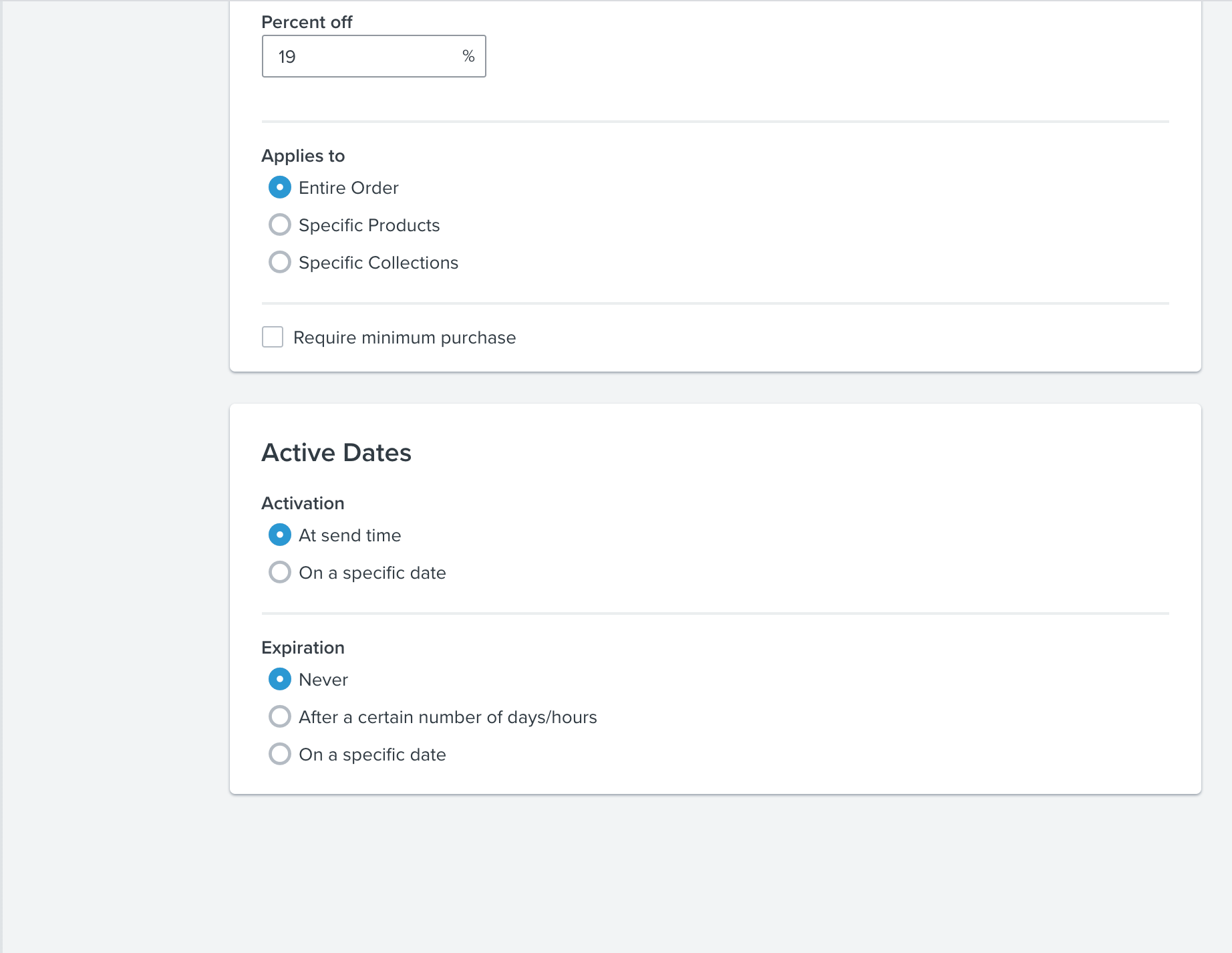
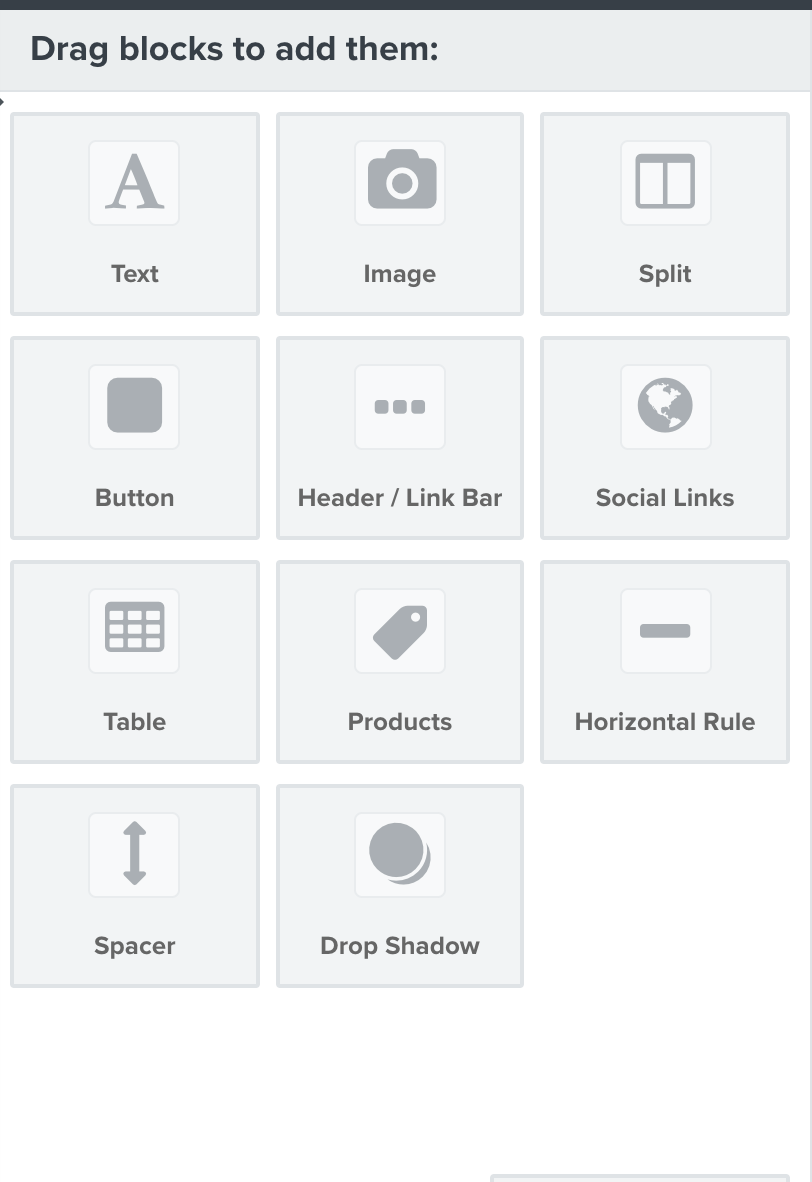
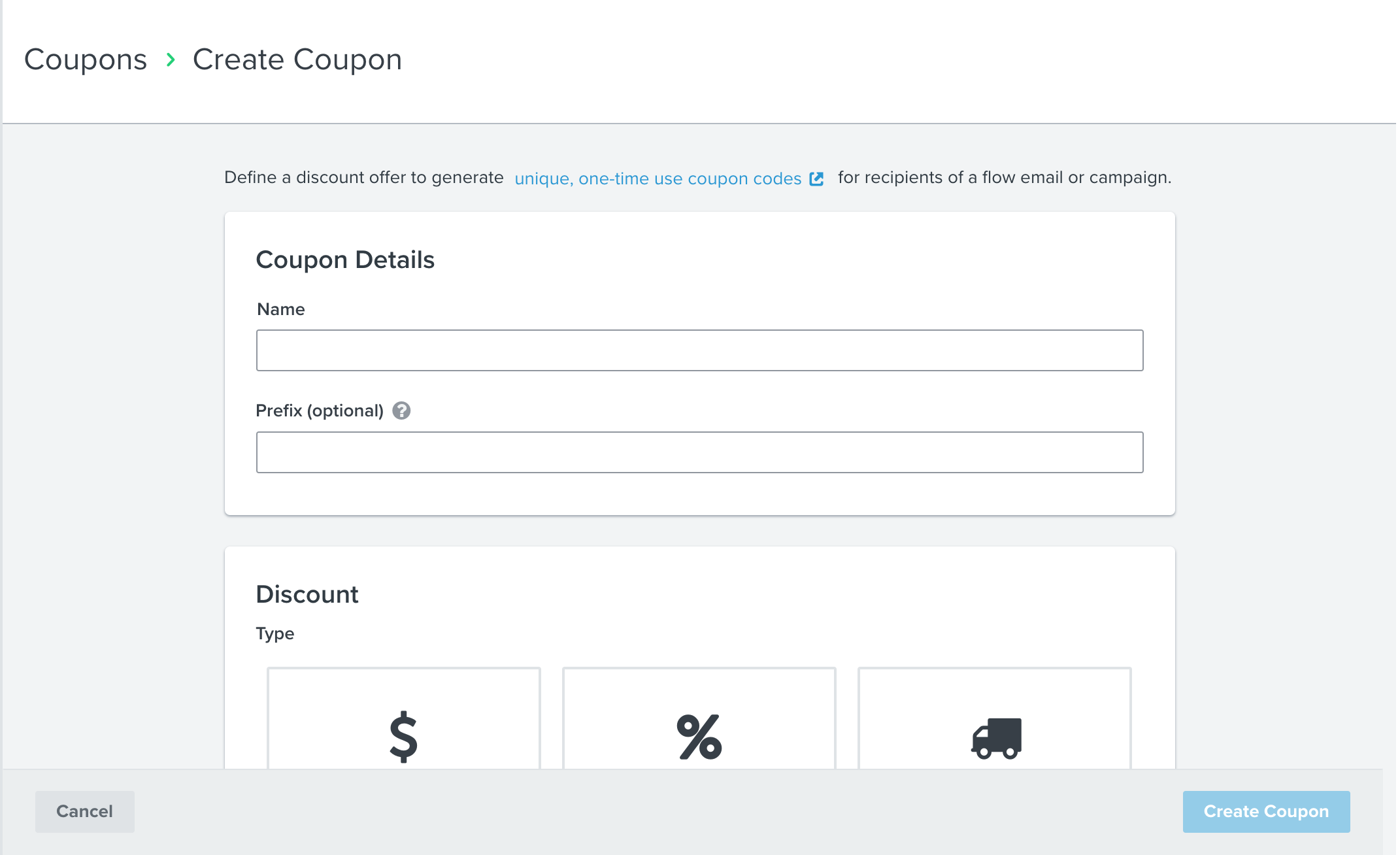
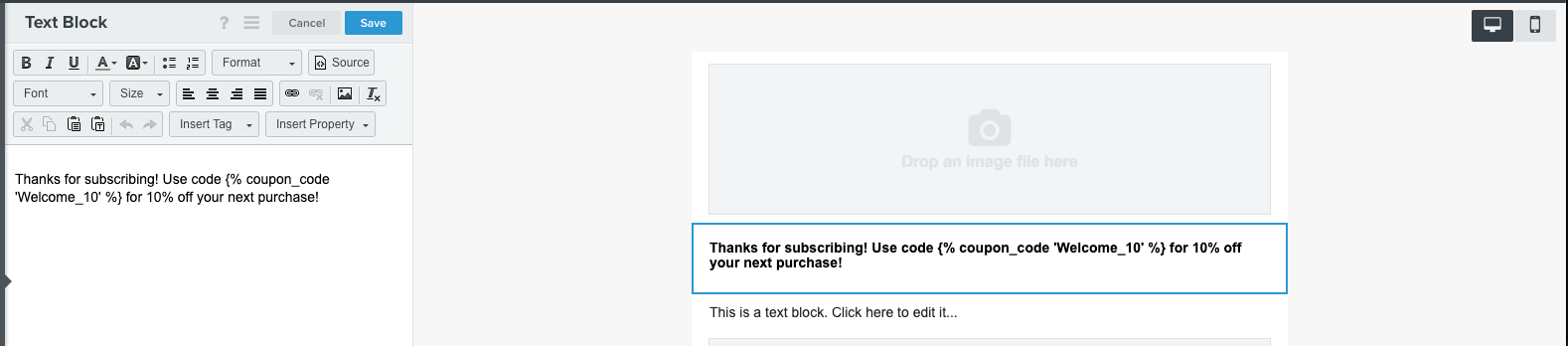
Thank you for reading and replying to my topic/question. I am trying to create a dynamic discount code (a discount, discount, and free shipping) for my newsletters, and car abandonment flow. However, 1. I don’t even see an option for dynamic discount code when I am creating a code in Shopify (view screenshot below) and 2. How would I add the automatically created code in a flow (emaill) ? I tried to edit the email content to see if there is a discount/coupon tab I can drag to the email but there isn’t that. How would I be able to configure?







![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)